So erstellen Sie Pixelkunst in Adobe Illustrator
Von Miles Wright am gepostet
Wer hätte vor 30 Jahren gedacht, dass wir heute versuchen würden, Pixelkunst in Adobe Illustrator zu erstellen? Damals sehnten wir uns nach Bildschirmen mit der höchstmöglichen Auflösung, damit die Verpixelung letztendlich aus unserem Leben verschwinden würde. Aber während die Generation X und die Millennials anfangen, sich an die "guten alten Zeiten" von Mario, Sonic und Pokemon zu erinnern, war die Pixelkunst nie beliebter und ist zu einer beliebten und bewussten künstlerischen Wahl für Indie-Spiele, digitale Kunst und ja, auch für Sticker geworden.
Authentische Pixelkunst zu erstellen ist oft eine Herausforderung. Während bekannte Pixelkünstler wie Eboy mit Photoshop angefangen haben, ist Illustrator immer noch die bevorzugte Software, wenn es um Druckprojekte geht. Weil, Sie wissen schon, Vektoren und so.
Sie haben wahrscheinlich schon versucht, die Punkte einzeln zu setzen. Das kann sich aber schnell als gewaltige Aufgabe erweisen, die viele Stunden in Anspruch nimmt. Insbesondere ist dies bei größeren Illustrationen, die viele Pixel brauchen, der Fall.
KI ist eine weitere Option. Aber wenn Sie mit KI-generierter Kunst arbeiten, werden Sie schnell feststellen, dass KI ihren eigenen künstlerischen "Stil" besitzt. Da die Welt immer mehr von diesem Stil überrannt wird, steigt die Nachfrage nach authentischer, von Menschen geschaffener Kunst stetig an. Sie sollten als Künstler sicherstellen, dass Sie mit den richtigen Techniken vertraut sind. Auch sollten Sie Ihre eigenen Anpassungen vornehmen, damit die menschliche Note zum Ausdruck kommt.
Lassen Sie uns die Dinge beschleunigen, damit Sie in wenigen Minuten bereit sind.
So erstellen Sie rasch Pixelkunst in Adobe Illustrator
Schritt 1 - Wählen Sie Ihr Objekt
Wählen Sie das Objekt aus, das Sie in Pixelkunst umwandeln möchten. Dies kann eine Illustration, ein Foto oder etwas anderes sein. Wenn es sich um eine bereits erstellte Vektorillustration handelt, erstellen Sie unbedingt zuerst einen Screenshot oder exportieren Sie sie als JPG/PNG, da diese Methode nur bei Bitmap-Bildern funktioniert.
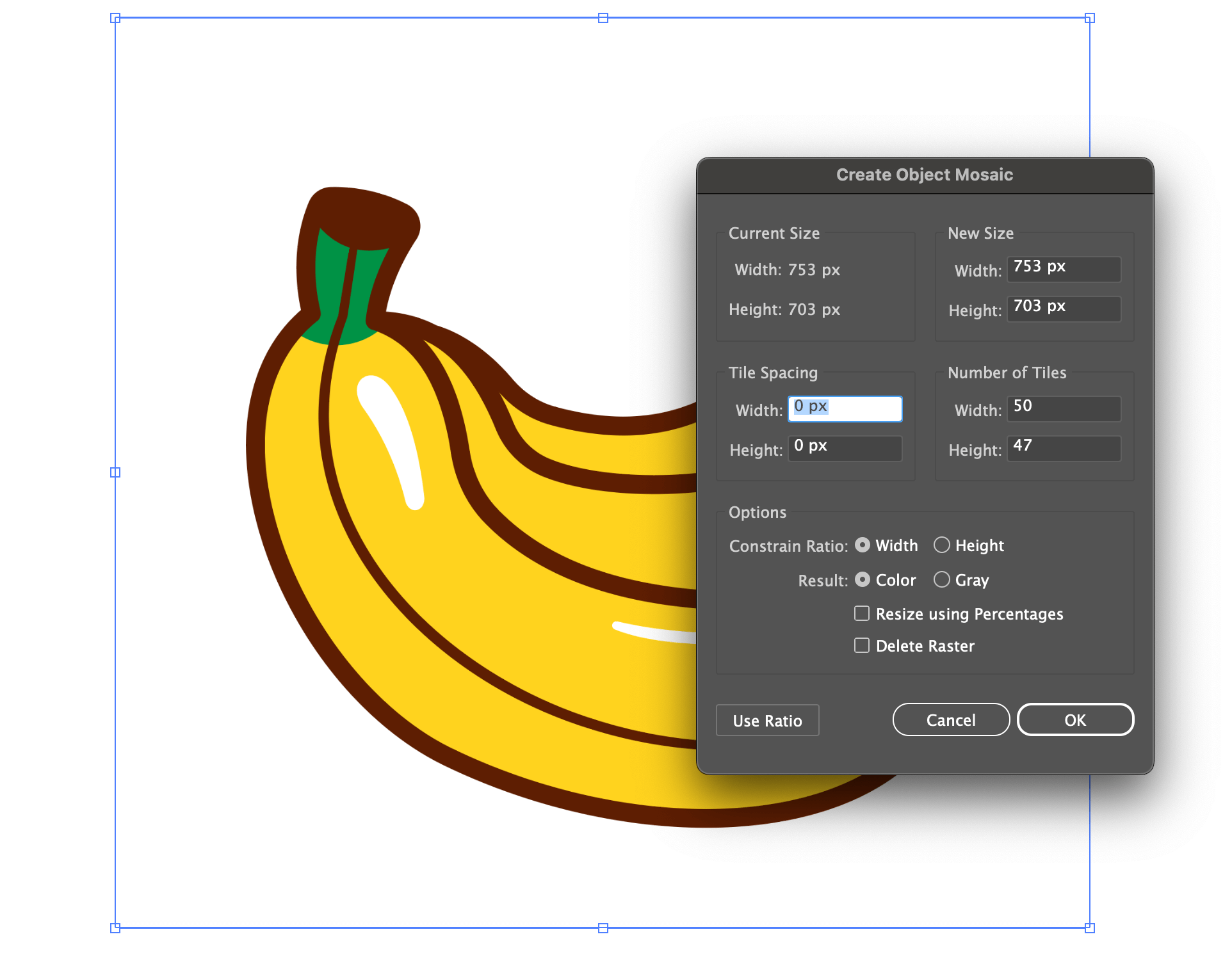
Schritt 2 - Legen Sie die Anzahl der Pixel fest
Gehen Sie zu Objekt > Objektmosaik erstellen. Legen Sie die Anzahl der Pixel fest, die Sie horizontal/vertikal haben möchten, und klicken Sie auf Verhältnis verwenden, um quadratisch ausgerichtete Pixel zu erhalten. Klicken Sie auf OK.
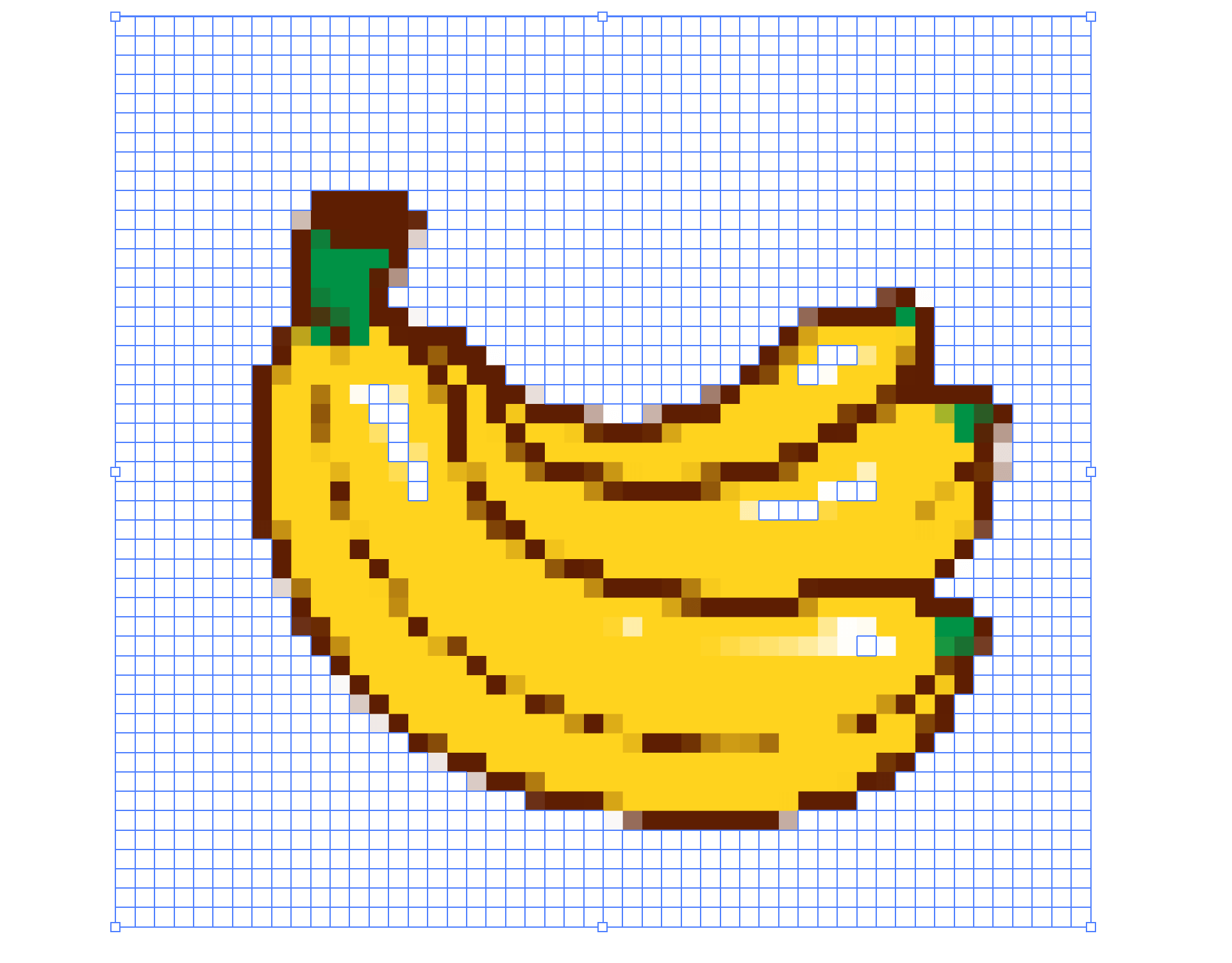
Schritt 3 - Hintergrundpixel entfernen
Verwenden Sie das Direktauswahl-Werkzeug (A) und wählen Sie eines der Hintergrundpixel aus. Gehen Sie dann zu Auswählen > Gleich > Füllfarbe und drücken Sie Rücktaste (⌫), um sie alle auf einmal zu entfernen.
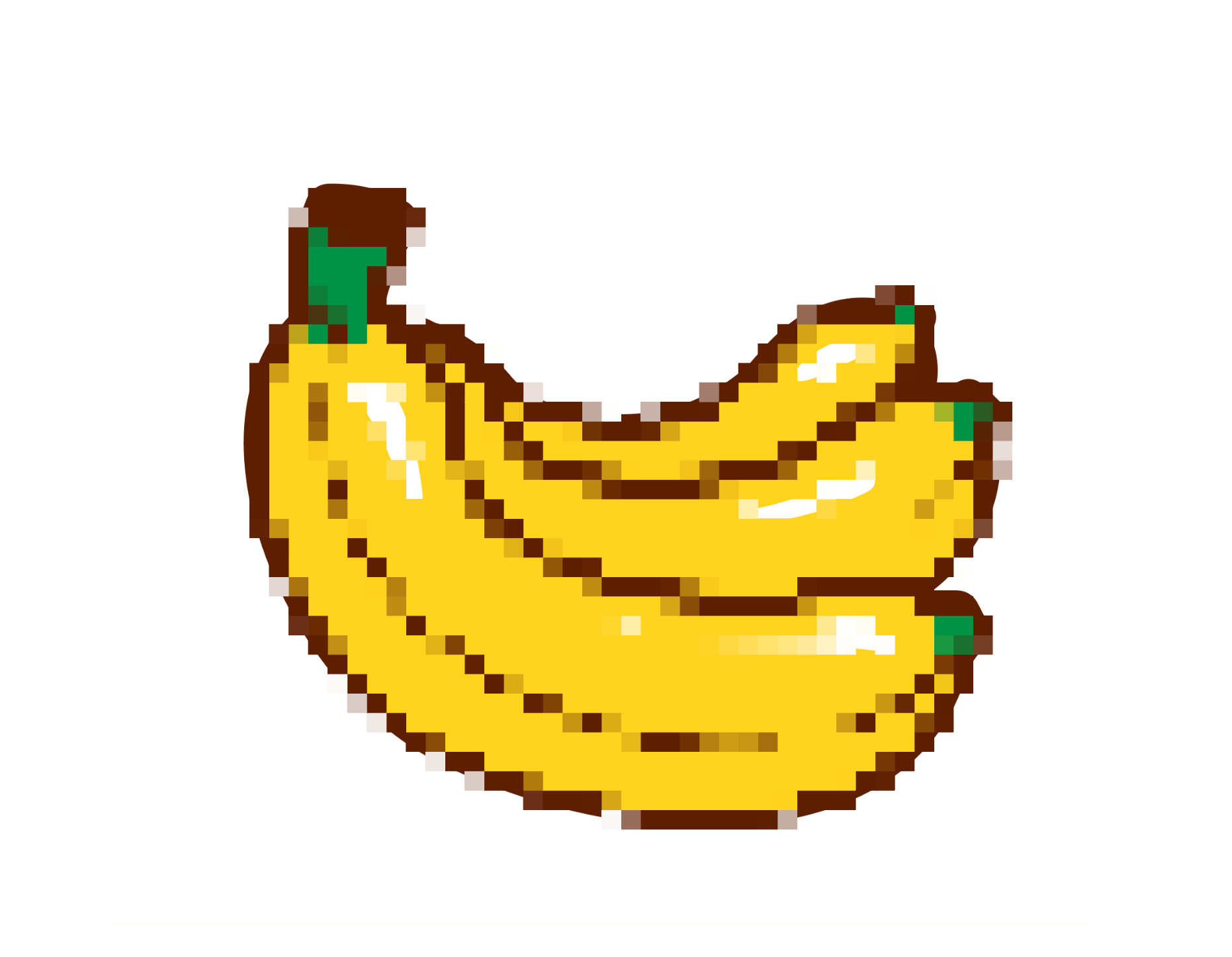
Schritt 4 - Entfernen Sie das darunterliegende Bild
Aus irgendeinem Grund behält Illustrator immer das Originalbild unter dem Effekt bei:
Um dies zu beheben, gehen Sie noch einmal zum Direktauswahl-Werkzeug (A), wählen Sie das darunterliegende Bild aus und entfernen Sie es mit Rücktaste (⌫). Das sieht besser aus!
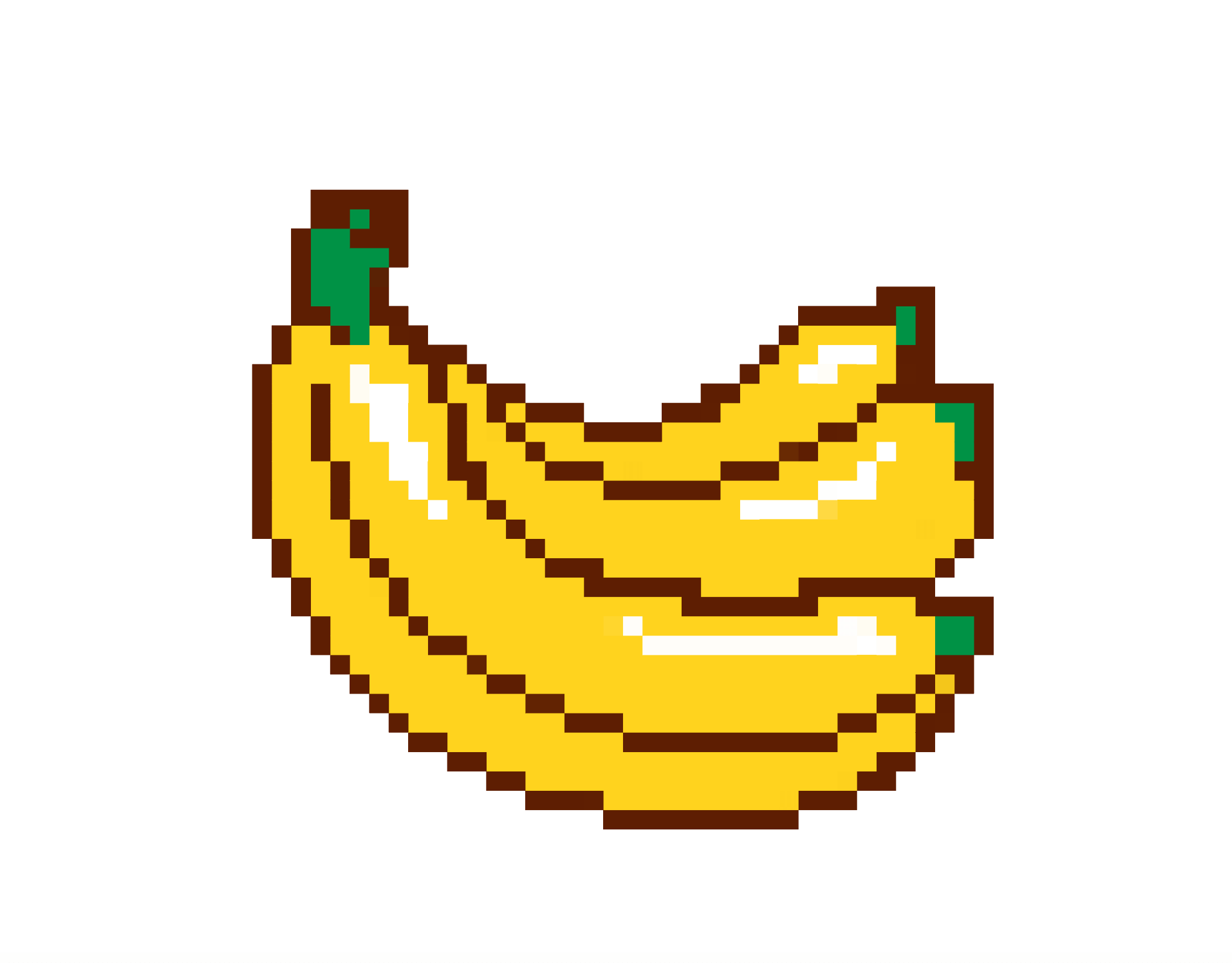
Schritt 5 - Unerwünschte Pixel bereinigen
Bereinigen Sie nun alle unerwünschten Pixel mit dem Direktauswahl-Werkzeug (A) oder fügen Sie weitere Pixel hinzu, wo immer Sie möchten. Durch die Minimierung der Anzahl unterschiedlicher Farbtöne kann Ihr Design sauberer und frischer erscheinen.
Schritt 6 - Einen Rand für gestanzte Sticker erstellen
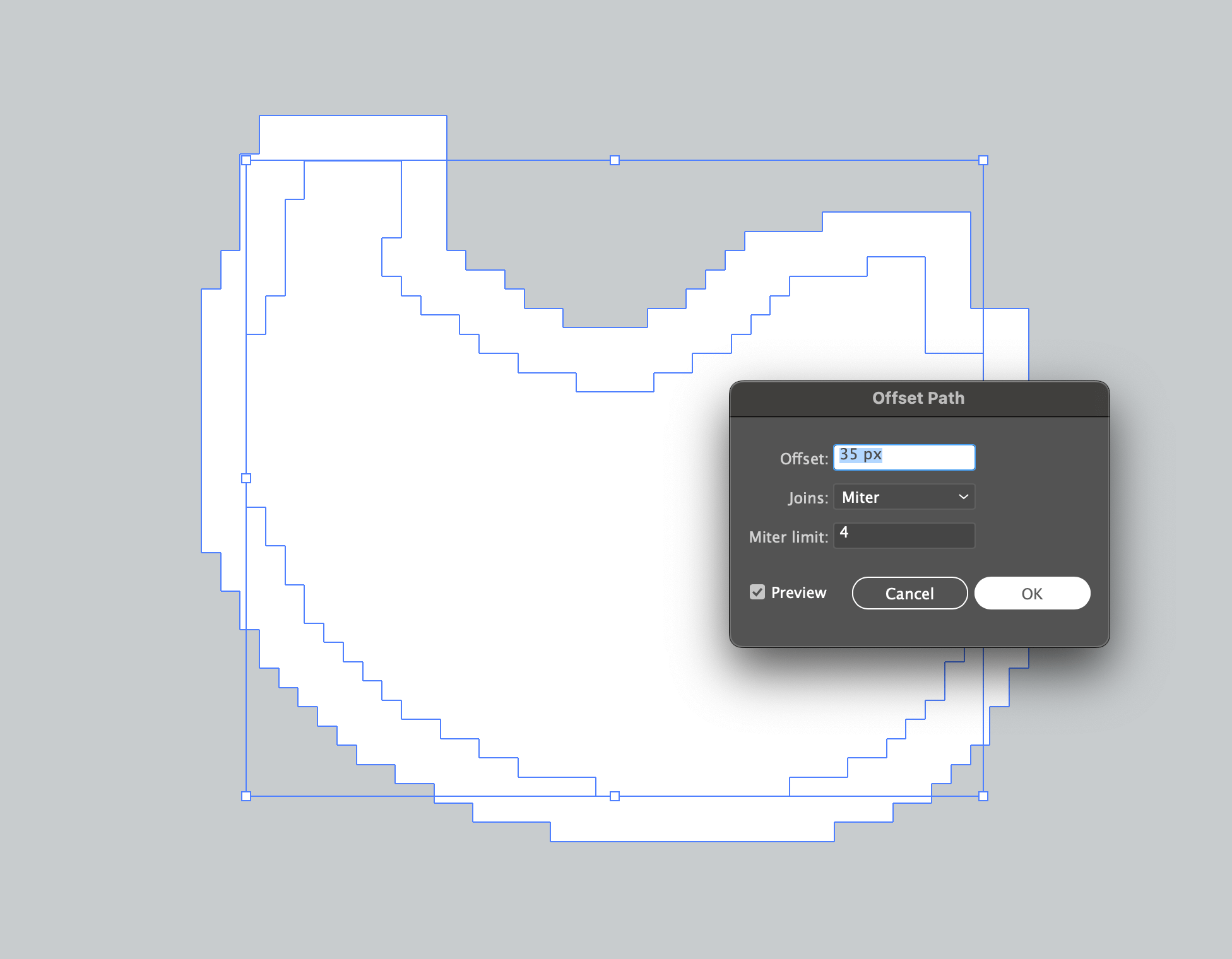
Falls Sie das Design als einen gestanzten Sticker haben möchten, ist ein Rand erforderlich, um während des Produktionsprozesses einen Schneideabstand zu schaffen. Zudem sieht es dann sofort wie ein Sticker aus, oder nicht?
Kopieren Sie das komplette Design (⌘+C auf dem Mac, Strg+C unter Windows), gehen Sie zu Fenster > Pfadfinder und wählen Sie Vereinen. Stellen Sie dann die Farbe auf Weiß ein und gehen Sie zu Objekt > Pfad > Pfad verschieben. Nachdem Sie Größe und Verbindungsart ausgewählt haben, klicken Sie auf OK.
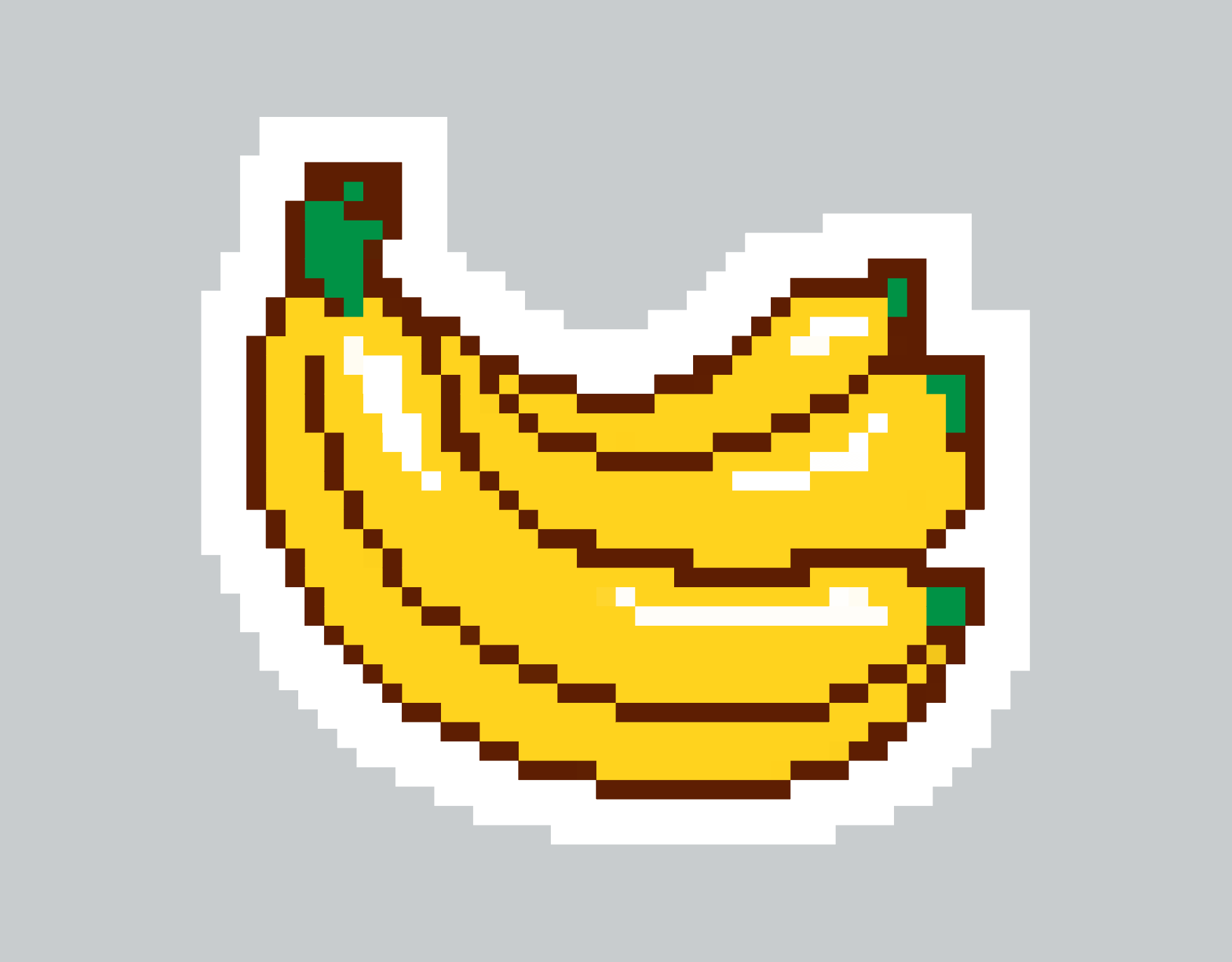
Schritt 7 - Einfügen des Objekts über den Rand
Entfernen Sie abschließend die innere Form und fügen Sie sie durch Drücken von (⌘+F auf dem Mac, Strg-F unter Windows) vorne ein. Dadurch wird das Originalbild an der exakt gleichen Stelle wieder eingefügt.
Fertig! Von hier aus können Sie weitere Änderungen vornehmen, bevor Sie es senden, um es in ein größeres Design einzufügen oder Produkte wie gestanzte Sticker oder Magnete zu erstellen. Diese Methode funktioniert am besten für Bilder mit hohen Kontrasten, aber selbst die Umwandlung von Bildern wie einem Farbverlauf in ein Pixelraster wie dieses kann zu einem wahren Kunstwerk werden.
Viel Spaß beim Ausprobieren dieser Methode mit unterschiedlichen Bildarten und beim Anpassen der Pixelanzahl, um zu sehen, was dabei herauskommt.









Kommentare