Cómo crear un efecto de texto 3D completamente editable en Adobe Illustrator
Publicado por Sticker Mule el
¿Recuerdas aquellas veces cuando querías crear un efecto de texto 3D en Adobe Illustrator usando la buena y vieja Herramienta de Fusión? Esto requería convertir el texto en contornos antes de poder proceder con el proceso real de crear el efecto de texto, y te tomaría una gran cantidad de tiempo hacerlo.
Pero, ¿qué pasa si querías aplicarlo a una palabra diferente, probar otra fuente o crear múltiples variaciones a lo largo de un proyecto? Aunque puede ser divertido crear uno de ellos, rápidamente se convertirá en una tarea frustrante si tienes que hacerlo demasiadas veces.
Afortunadamente, el panel de Apariencia de Adobe Illustrator te ayuda a construir tus efectos desde cero antes de que puedas guardarlos para siempre como un Estilo Gráfico. Desde allí, puedes usarlo una y otra vez. ¡Magia!
Cómo crear un efecto de texto 3D editable en Adobe Illustrator
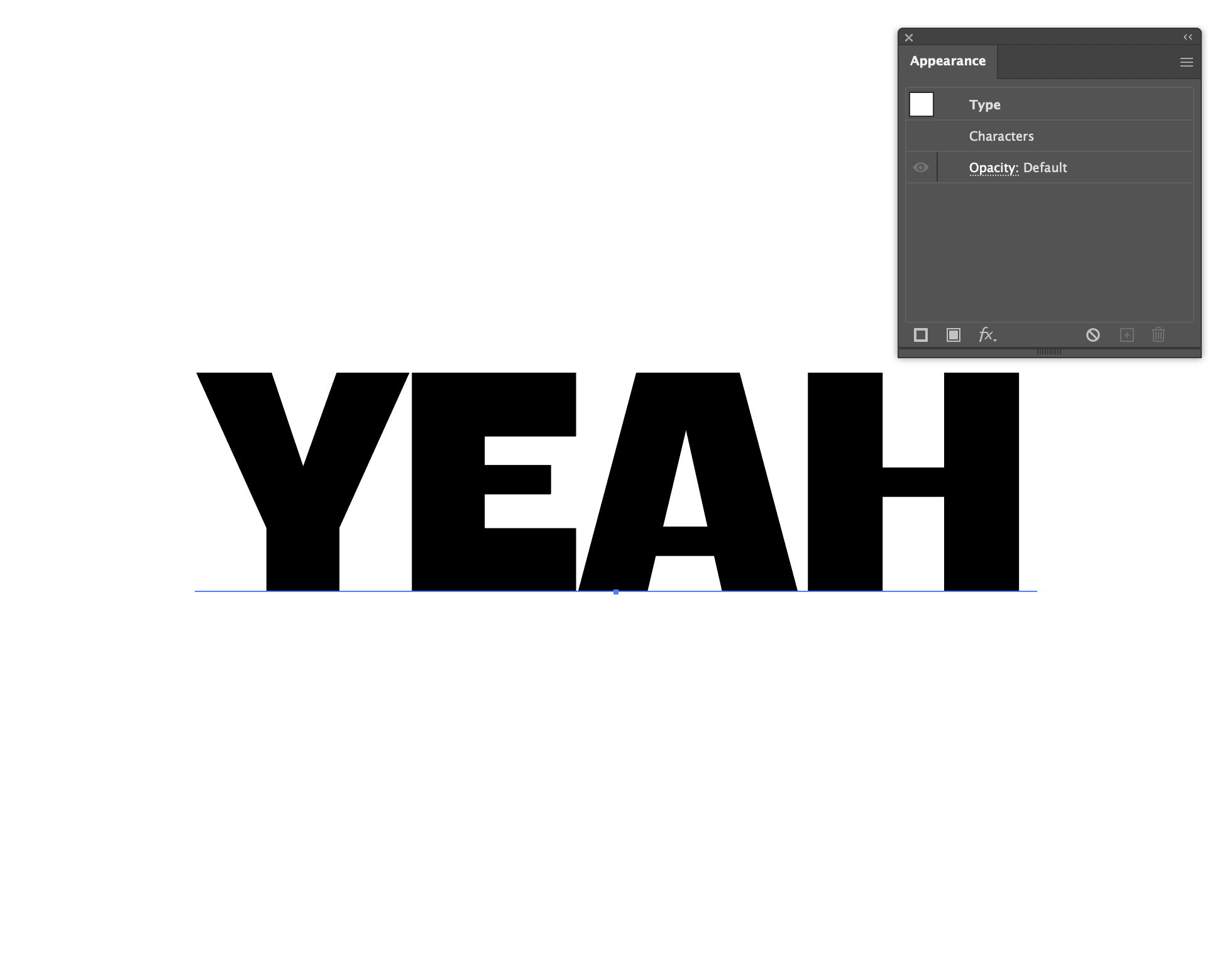
Paso 1: Abre el panel de Apariencia
Selecciona tu texto y ve a Ventana > Apariencia para abrir el panel de Apariencia.
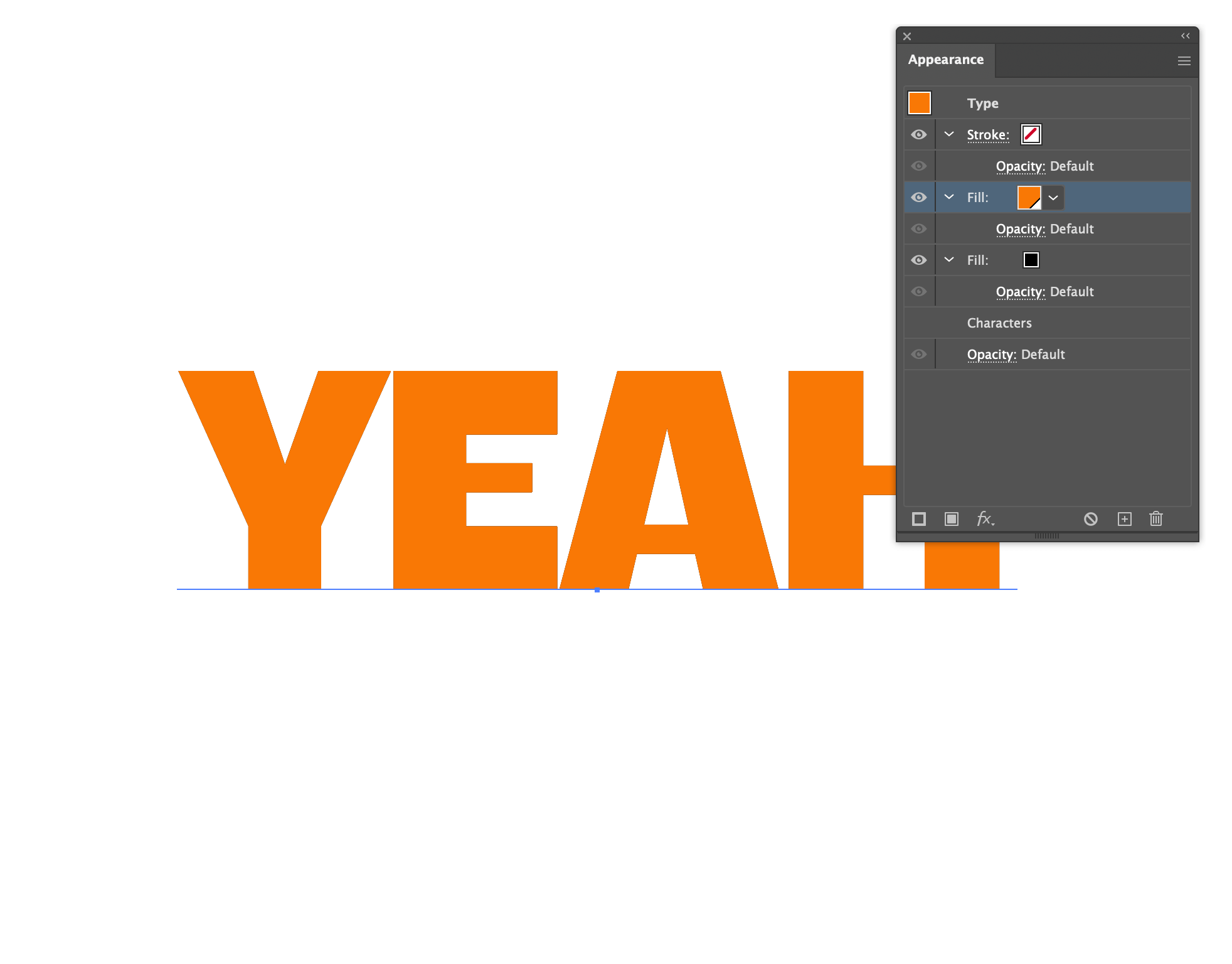
Paso 2: Añadir y organizar rellenos
Elimina cualquier relleno o trazo del texto. Luego, en la parte inferior del panel, dirígete a Añadir nuevo relleno y añade 2 rellenos separados.
El relleno más bajo visto en el panel será la parte de la sombra y el relleno superior será el color de tu texto.
Consejo: Mantén suficiente contraste entre ambos colores para que realmente "resalte".
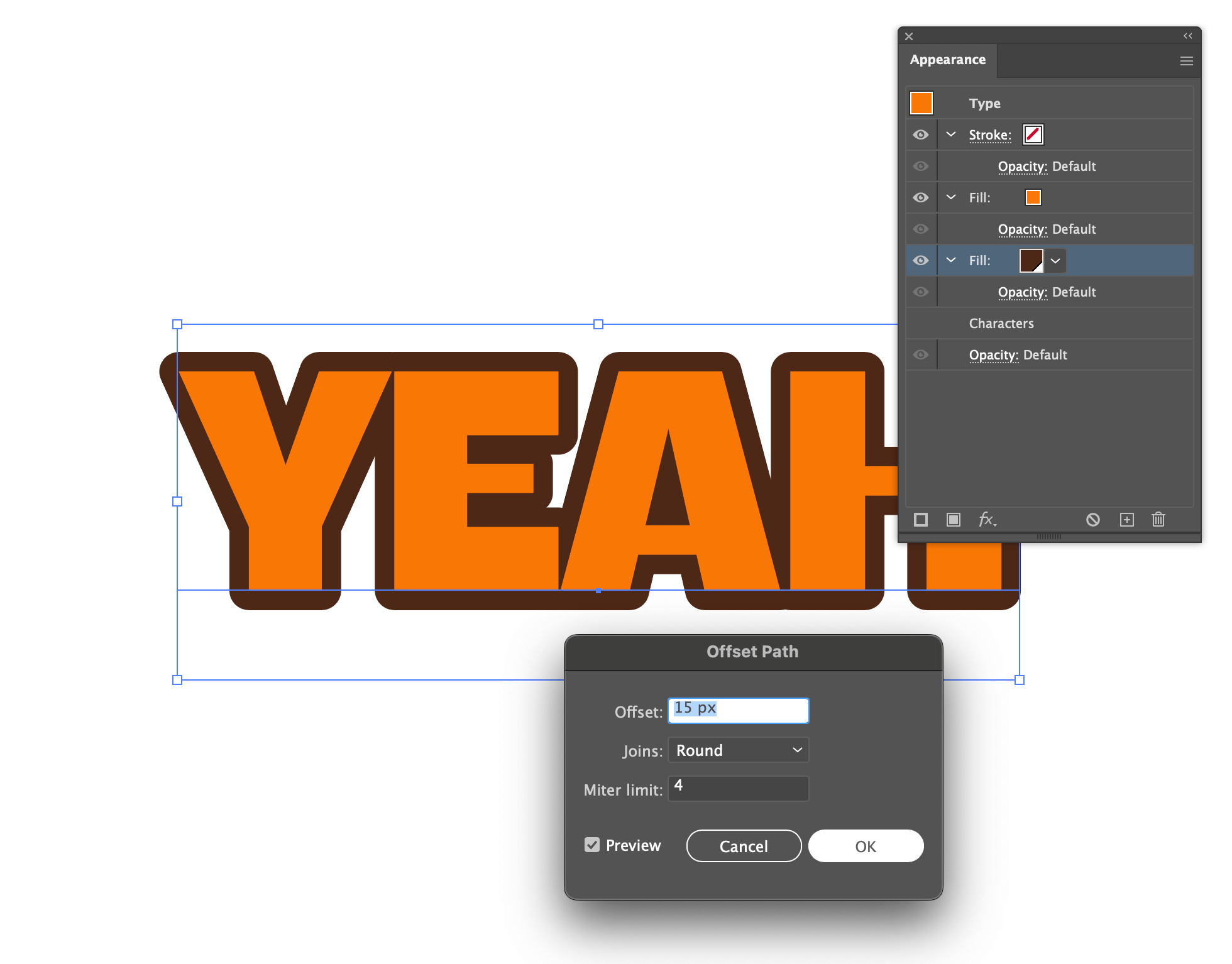
Paso 3: Aplica desplazamiento de trazo para profundidad
Ahora regresa y selecciona el relleno inferior, haz clic en el icono fx en la parte inferior y ve a Trazado > Desplazamiento de trazo. Elige el tamaño deseado y establece las Uniones en Redondo. Haz clic en OK.
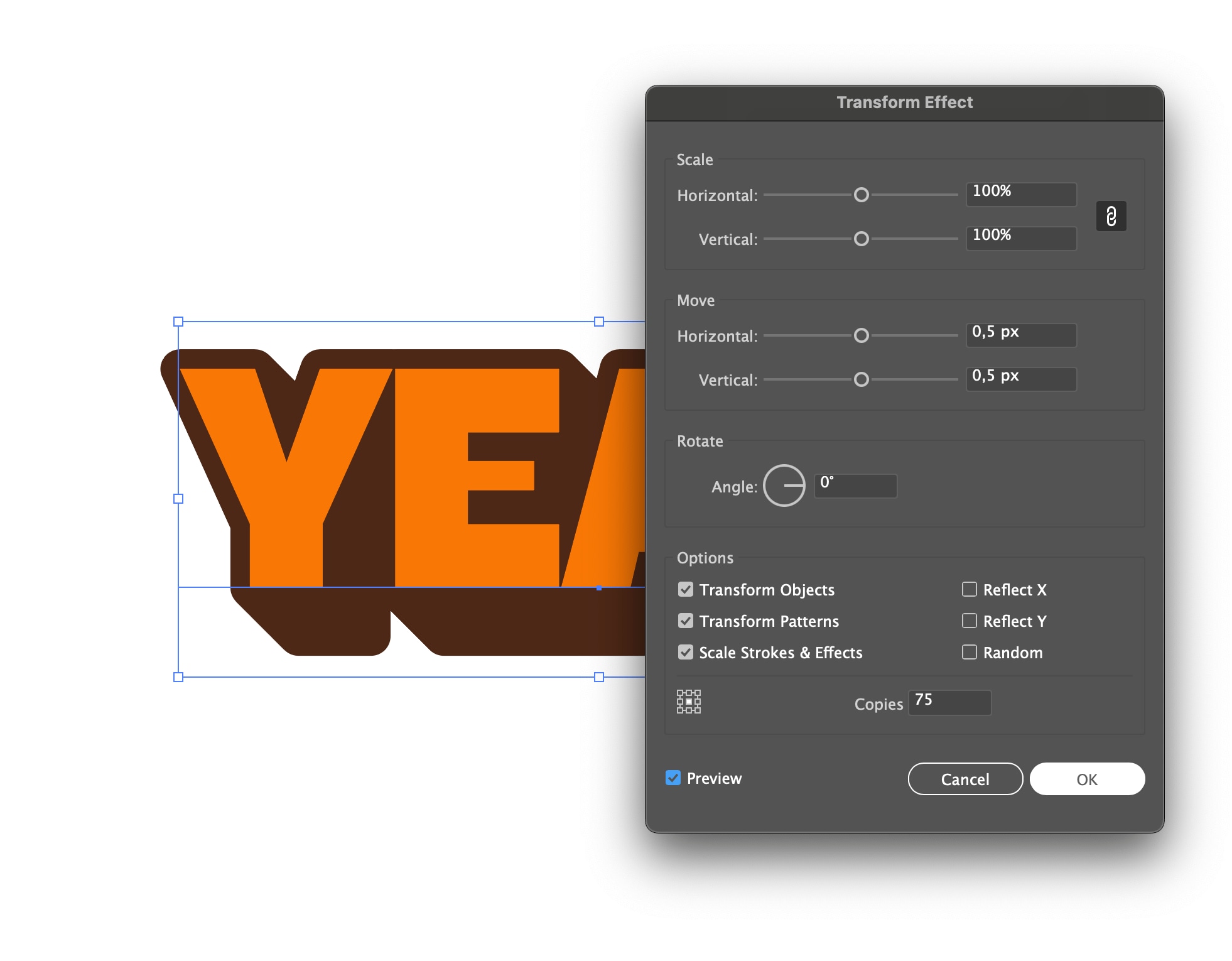
Paso 4: Transforma y duplica para efecto de sombra
Con el mismo relleno inferior seleccionado, dirígete nuevamente a fx y ve a Distorsionar & Transformar > Transformar. En la sección Mover, añade 0.5 px a ambos lados, horizontal y vertical. Luego, elige el número de copias que deseas y presiona OK.
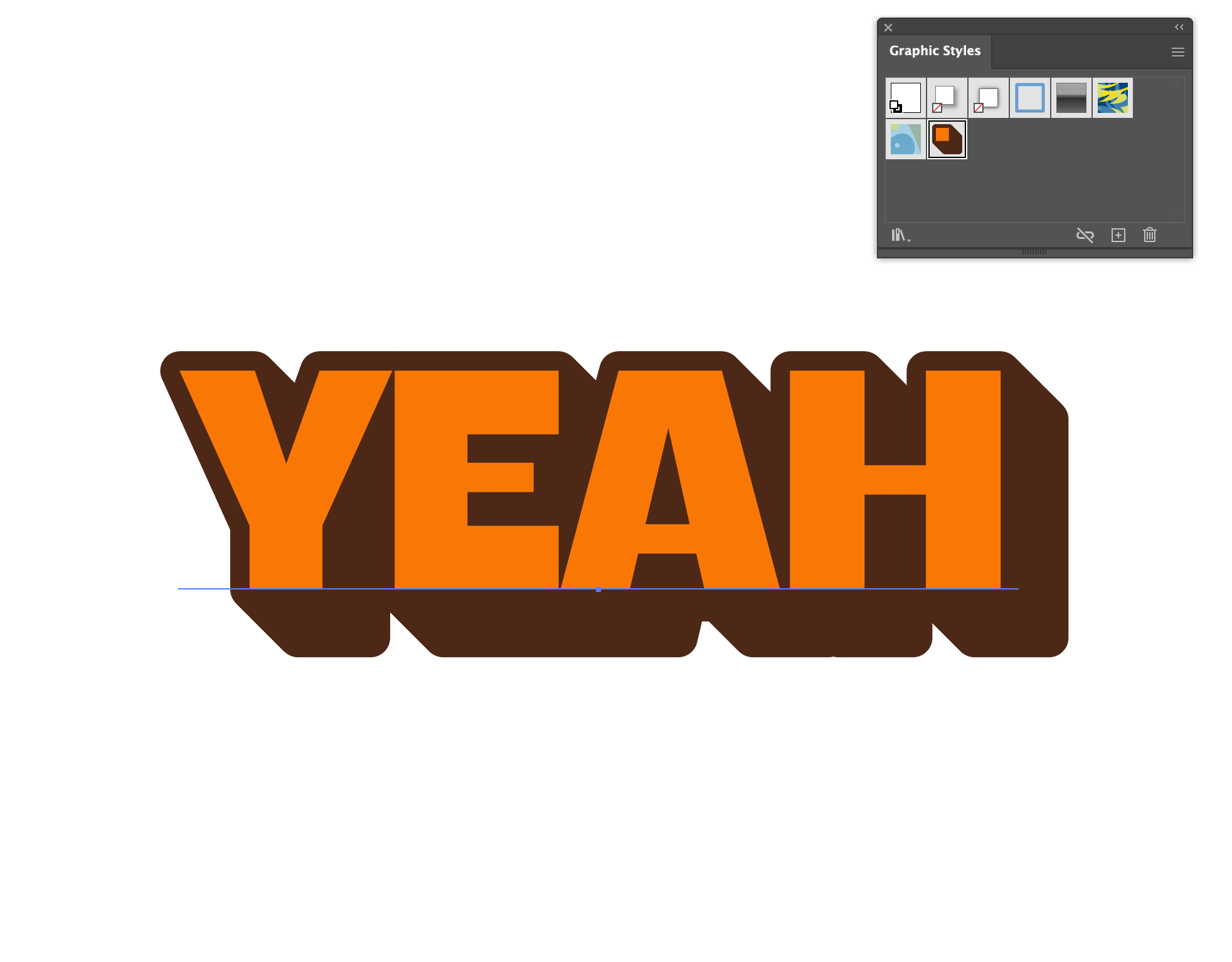
Paso 5: Guarda como un estilo gráfico
Ve a Ventana > Estilos Gráficos y arrastra tu texto a este panel. Ahora es parte de este documento cada vez que lo abras. Si deseas tener este efecto de texto guardado para otros documentos también, ve al icono de la biblioteca en la esquina inferior izquierda y selecciona Guardar Estilos Gráficos. Asegúrate de eliminar cualquier estilo gráfico allí que no desees guardar.
¡Bueno, eso es todo! De esta manera, tu texto es completamente editable y no necesitas crear este efecto nunca más. Cambiar los colores, la profundidad de las sombras y cualquier otra edición se puede hacer a través del panel de Apariencia después de seleccionar el texto.
Y como se prometió, cada vez que quieras cambiar el texto, se mantiene intacto para que esté listo para ser reemplazado por otro texto en cualquier momento que desees.
La misma función de Desplazamiento de Trazado se puede usar para crear una línea de corte de sticker también, lo cual es una parte importante de crear stickers troquelados, y usar este método te evitará hacerlo manualmente.
¿Quieres poner este diseño en un sticker? Nuestros stickers troquelados personalizados serían una opción perfecta. Con vinilo grueso y duradero que protege tus stickers de arañazos, agua y luz solar.