Cómo crear un patrón continuo en Adobe Illustrator
Publicado por Miles Wright el
Dominar los patrones personalizados: por qué gana el enfoque manual
En diseño, los patrones personalizados son una herramienta poderosa. Pueden convertir artículos cotidianos en experiencias de marca impactantes y son perfectos para una amplia gama de proyectos de impresión personalizados. Es por eso que dominarlos es tan valioso.
Curiosamente, si bien Adobe Illustrator incluye una herramienta de patrones incorporada, muchos diseñadores experimentados (yo incluido) prefieren el enfoque manual. Puede parecer tomar la ruta panorámica en lugar de la autopista, pero hay una buena razón para ello: la creación manual de patrones ofrece un control preciso y una libertad creativa que las herramientas automatizadas aún no pueden igualar. Incluso los mejores diseñadores de patrones están de acuerdo—la herramienta incorporada aún no está lista.
Si alguna vez has intentado hacer tu propio patrón, es posible que hayas notado un borde blanco no deseado al probarlo. Esa es una clara señal de que el patrón aún no es continuo, lo que significa que deberás refinarlo. Aunque lograr un patrón 100% continuo puede parecer complicado, en realidad es más fácil de lo que crees. Vamos a desglosarlo paso a paso.

Cómo crear un patrón continuo en Adobe Illustrator
Paso 1 - Dibuja un rectángulo
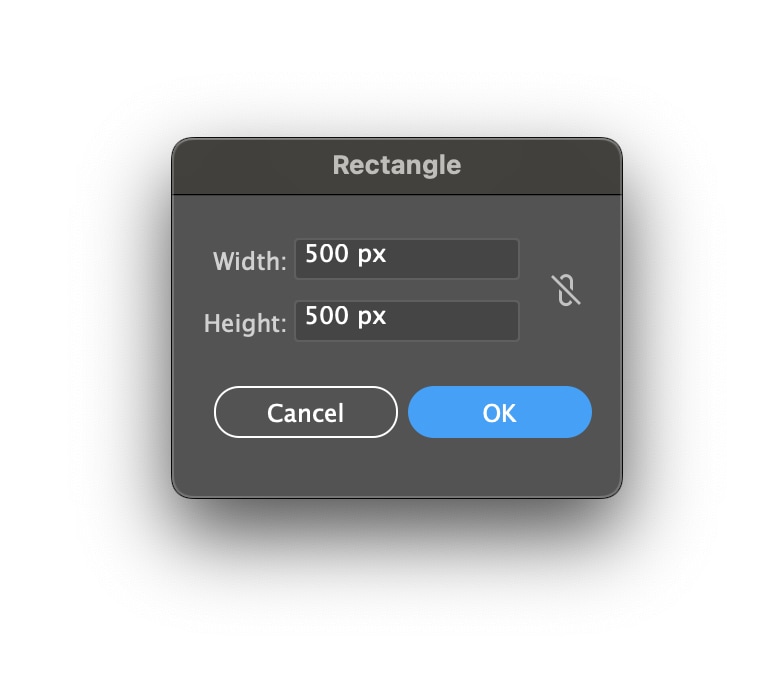
Primero, dibuja un rectángulo de exactamente 500 x 500 píxeles. Para ello, haz clic en la Herramienta Rectángulo (M) y haz clic en algún lugar al azar para obtener el siguiente cuadro de diálogo. Introduce estos valores y pulsa Aceptar.

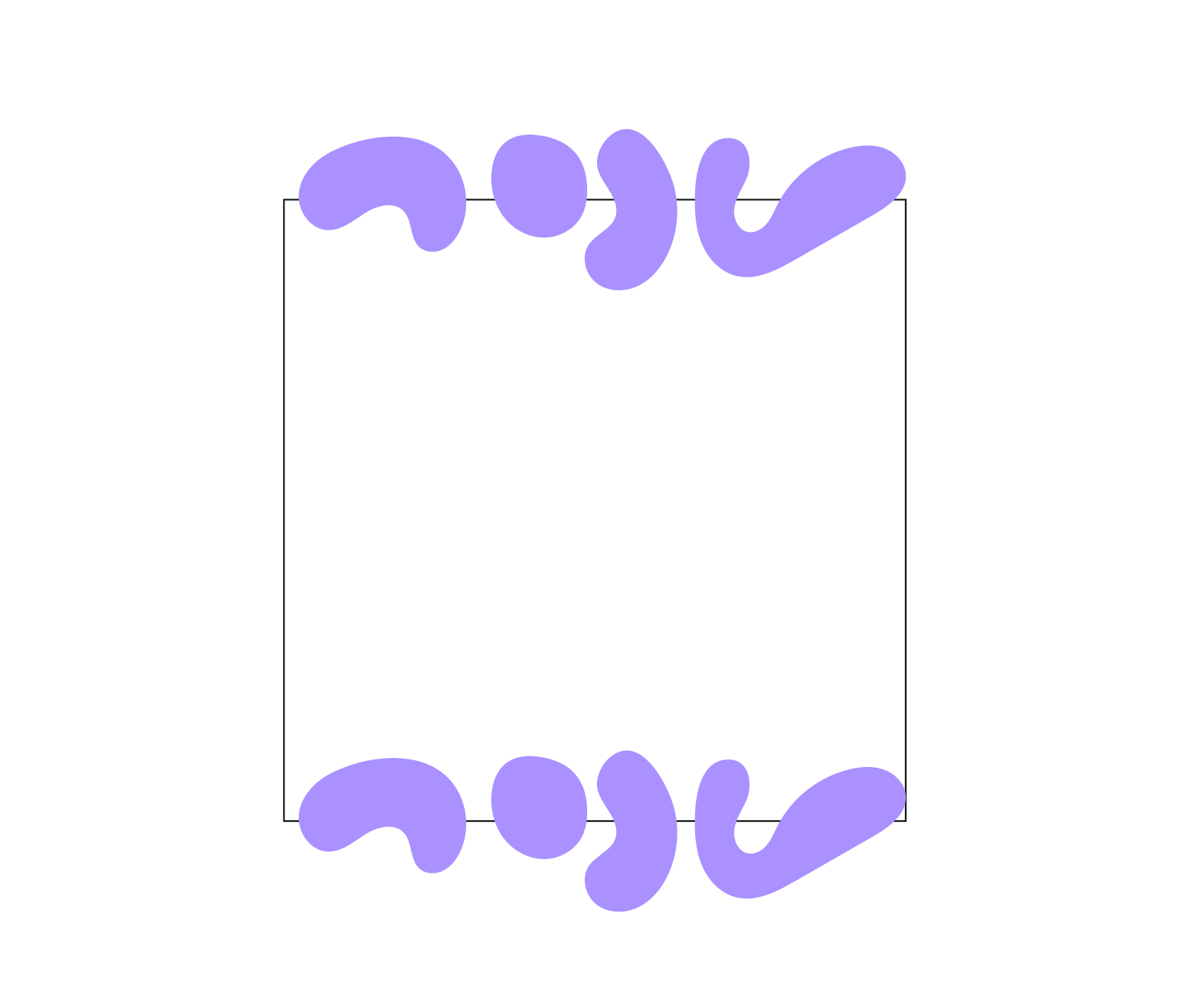
Paso 2 - Dibuja la sección superior de tu patrón
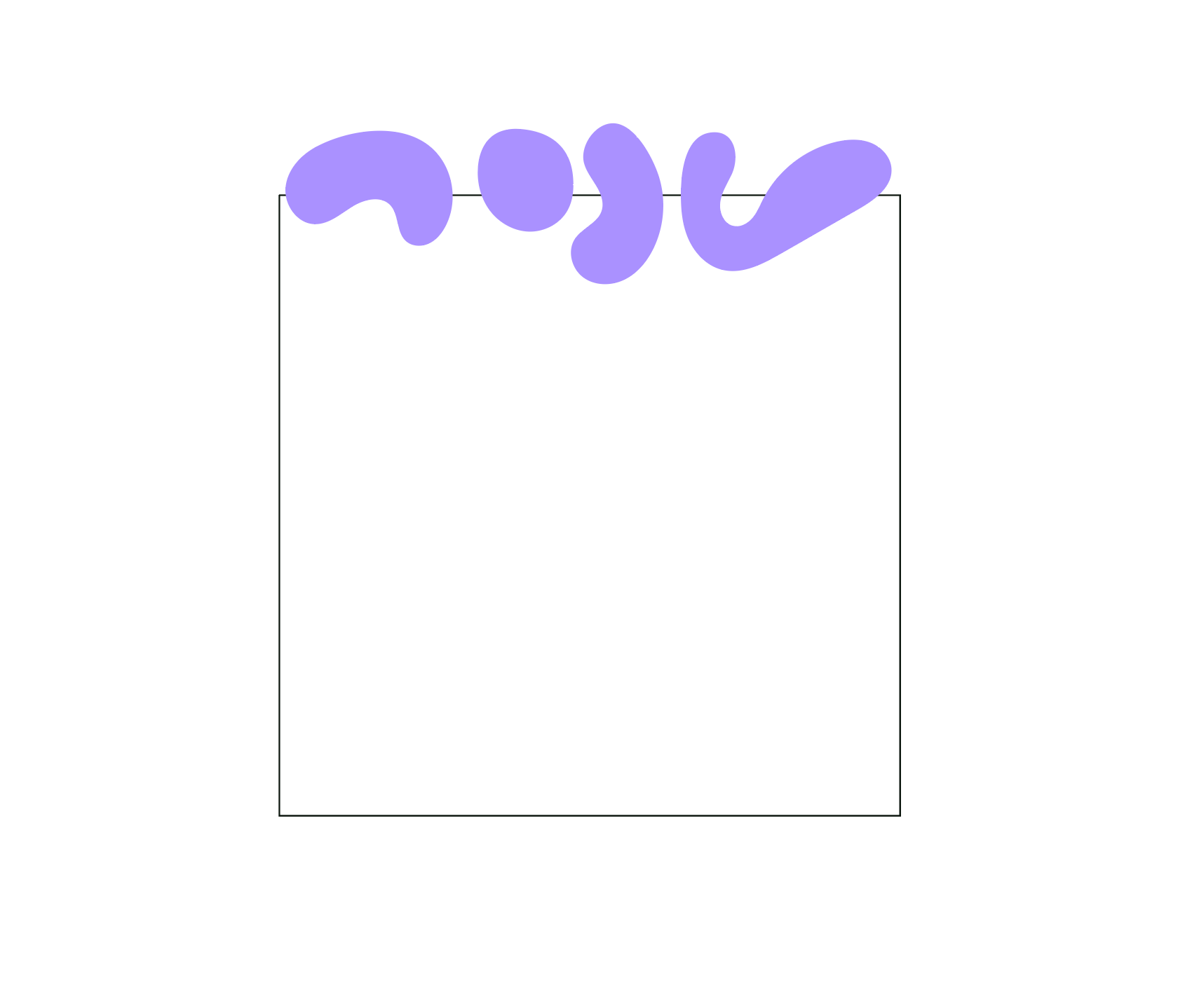
Ahora dibuja la sección superior de tu patrón y asegúrate de superponer los bordes del cuadrado de 500 x 500 píxeles.

Paso 3 - Duplica tu patrón en el eje horizontal
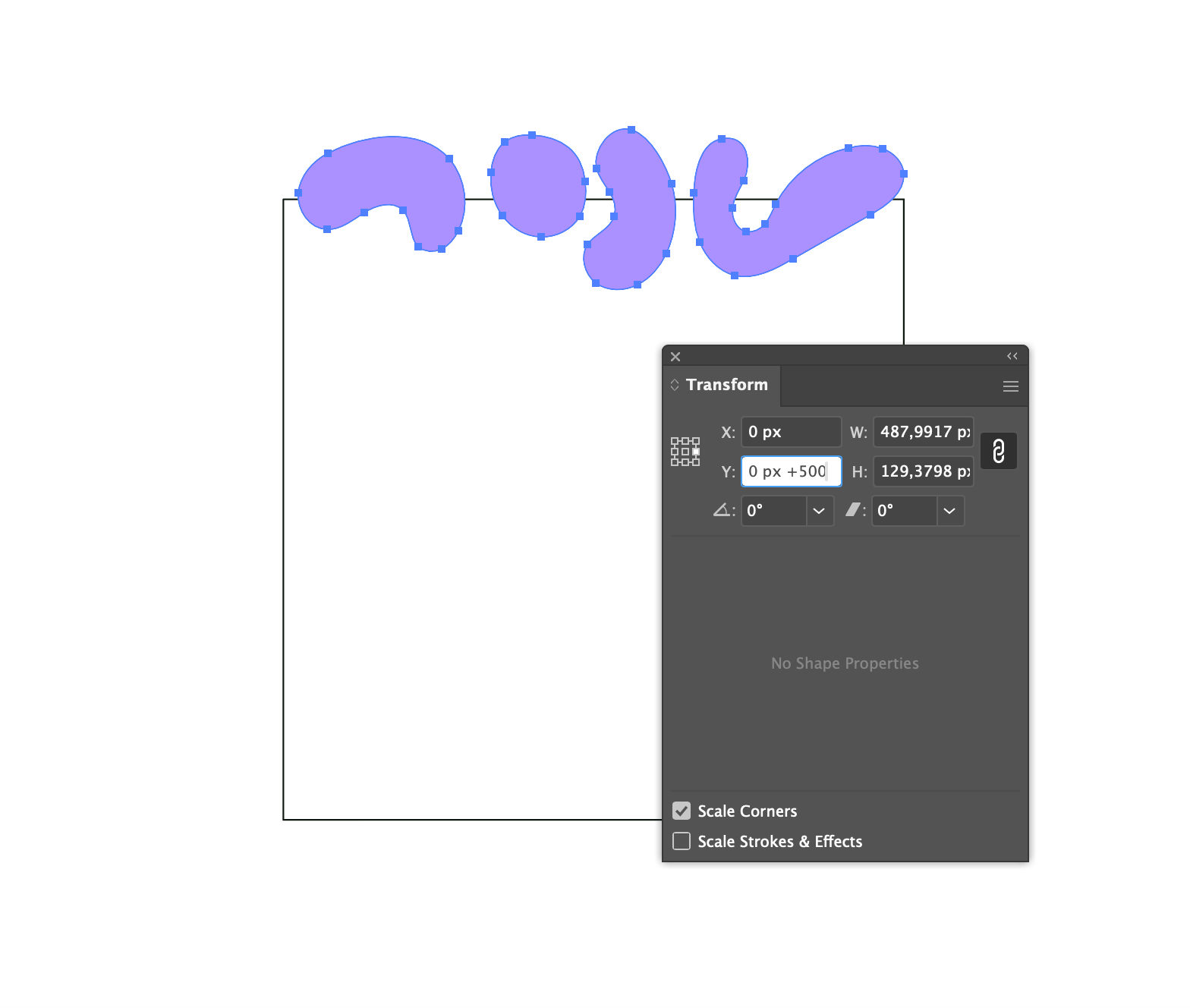
Ve a Ventana > Transformar. Los ejes X e Y son una parte muy importante del diseño de patrones, así que asegúrate de recordarlos correctamente. Un truco muy conocido para recordarlos es usar la frase “x a la izquierda e y al cielo”. Entonces X es horizontal, Y es vertical.
Selecciona los elementos que dibujaste en el paso anterior, copia todos los elementos (⌘+C en Mac, Ctrl+C en Windows) y Pégalos al frente (⌘+F en Mac, Ctrl+F en Windows).
Ahora agrega “+500” justo después del valor Y actual.

Presiona Enter y terminarás con una fila duplicada que está ubicada exactamente 500 píxeles debajo de la original. Esta es una parte clave para que sea 100% uniforme.

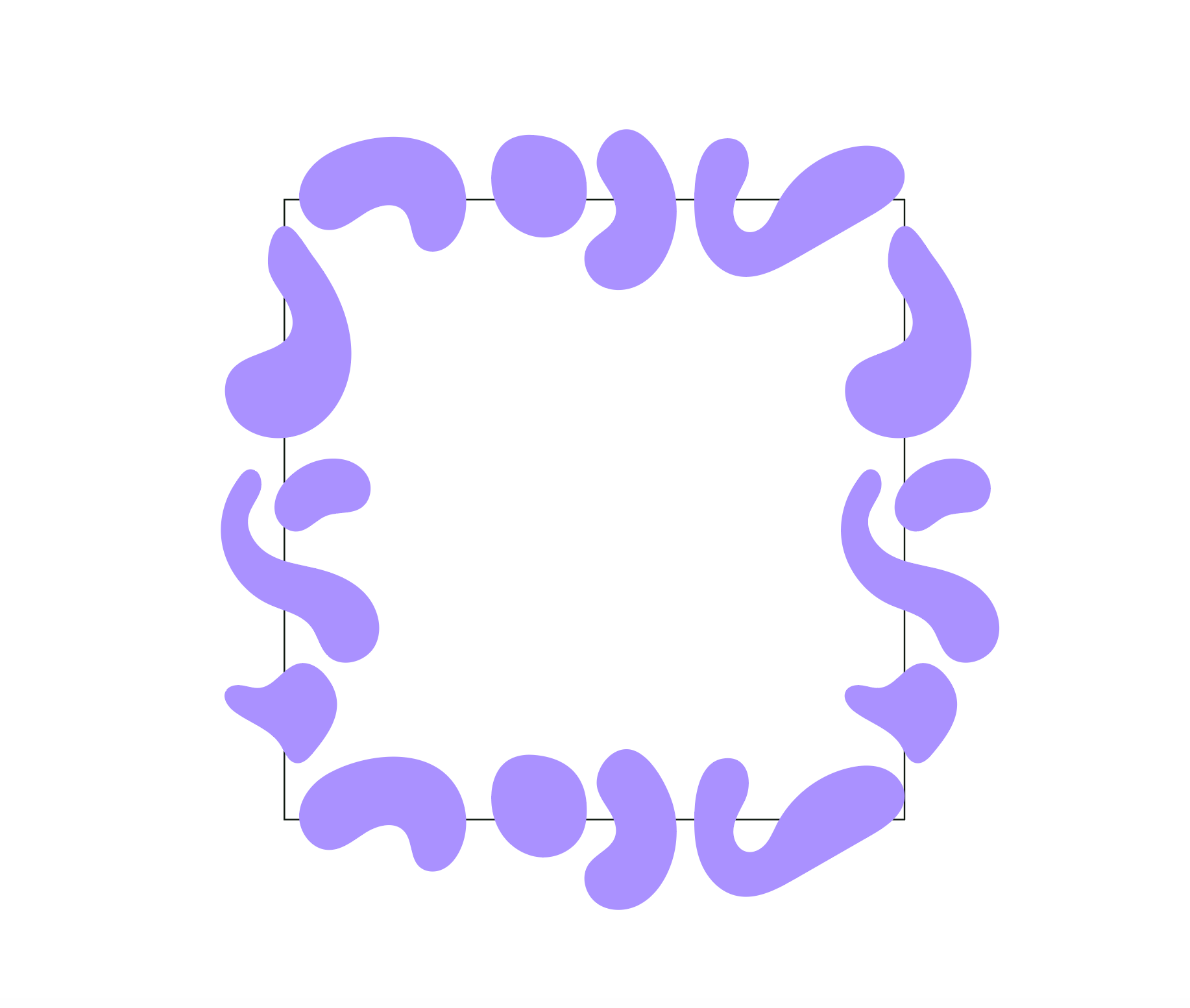
Paso 4 - Duplicar tu patrón en el eje vertical
Repitamos estos pasos para la izquierda y la derecha también. Crea una fila de elementos superpuestos en la izquierda, duplícalos y, en lugar de usar el eje Y, ahora agrega “+500” en el eje X.

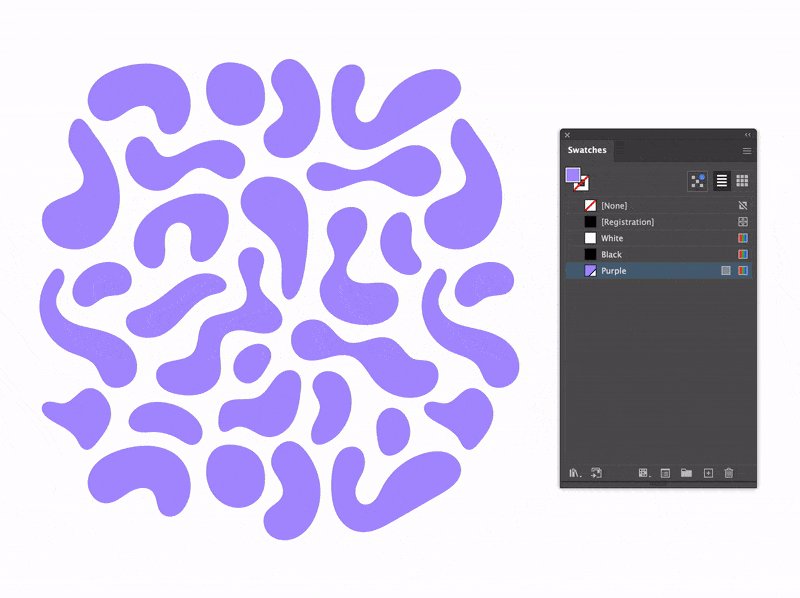
Paso 5 - Rellena el centro
¡Esa ya fue la parte más difícil de este proceso! Ahora rellena el centro. Esto ya empieza a parecerse a un patrón, ¿no?

Paso 6 - Coloca un cuadrado transparente detrás de los elementos
Ya casi está. Una cosa que Illustrator realmente necesita antes de poder convertirse en un patrón es un cuadrado transparente colocado detrás de los elementos que le indique a Illustrator qué parte será el patrón.
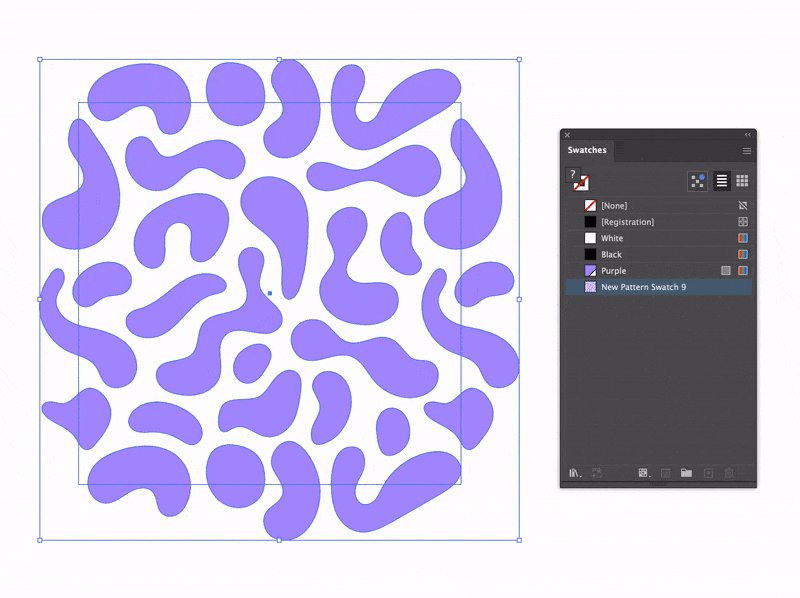
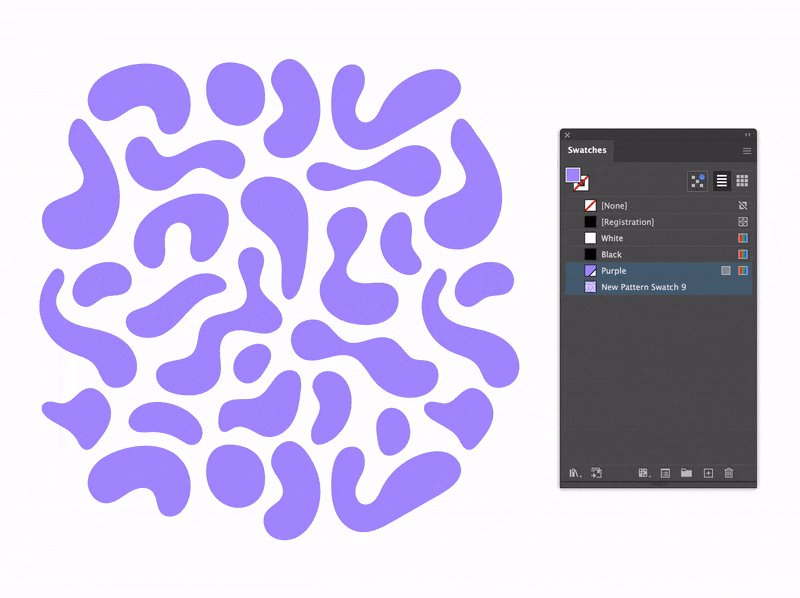
Como ya tenemos este cuadrado en su lugar, elimina cualquier color o trazo y ve a Objeto > Organizar > Enviar detrás para colocarlo detrás de los elementos del patrón.
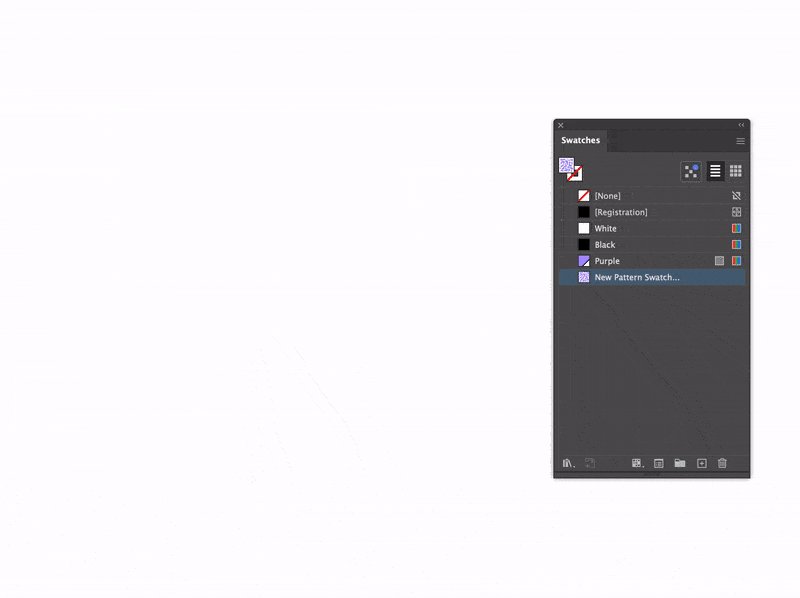
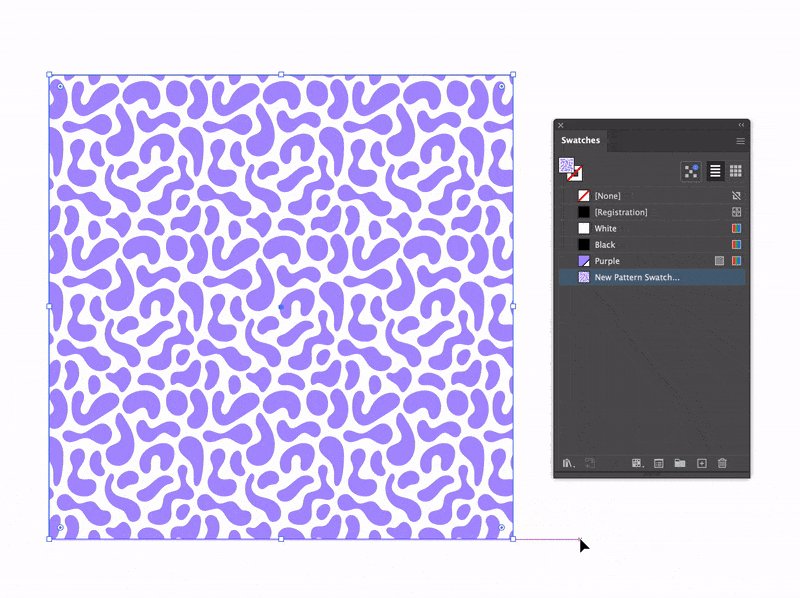
Ahora selecciona todo y arrástralo a tu panel Muestras (Ventana > Muestras).

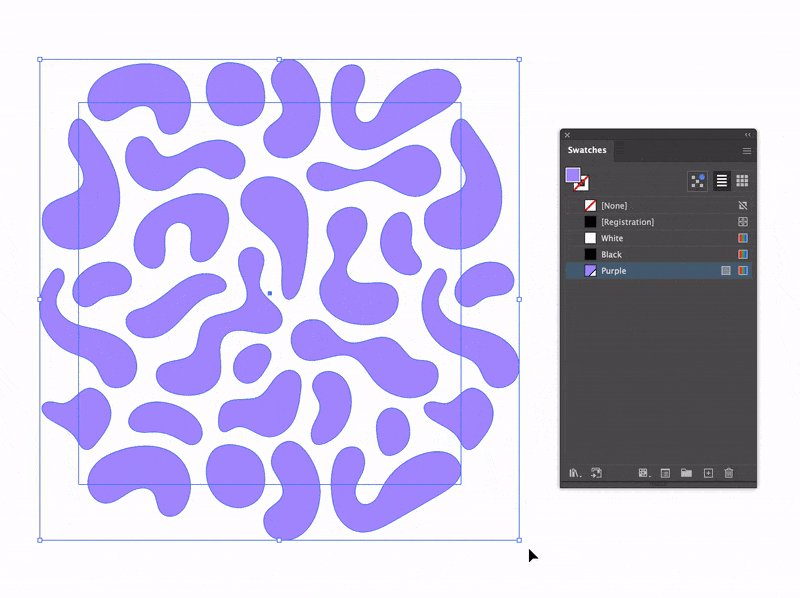
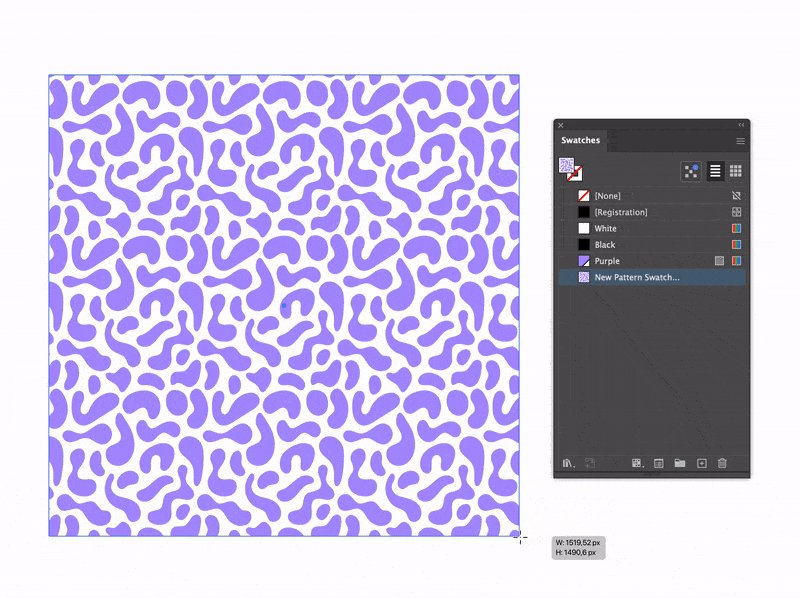
Paso 7: ¡Pruébalo!
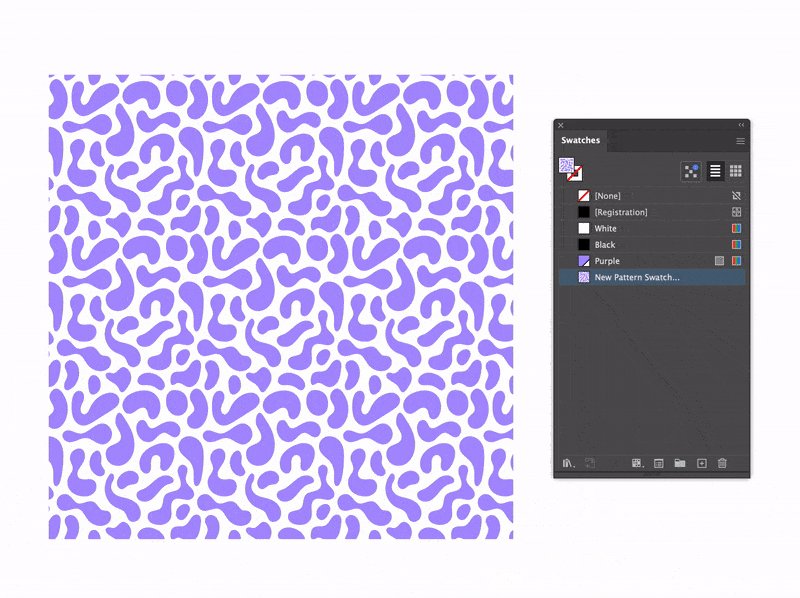
¡Lo lograste! Ahora hagamos una prueba rápida para asegurarnos de que todo esté correcto y las transiciones sean perfectas. Esto también te dará una idea de cómo se ve tu patrón y si ciertos elementos necesitan algunos ajustes. Cerrar los ojos un poco puede ayudar a ver si hay algún cambio en la densidad que deba corregirse.
En el siguiente ejemplo, notarás que hay una línea horizontal visible que tiene un poco más de volumen que el resto. Incluso los ajustes más pequeños pueden hacer una gran diferencia, así que sigue editando hasta que estés completamente satisfecho con tu patrón y ¡listo!

Conclusión - Creando tus propios patrones personalizados
Una vez que conozcas el truco de mover objetos exactamente 500 píxeles, crear patrones será mucho más fácil de lo que probablemente esperabas, ¿verdad?
Con prueba y error, desarrollarás una intuición de lo que hace que los patrones funcionen. Y no olvides alejar la imagen regularmente durante el proceso; esto te permite detectar elementos que se destacan demasiado y desequilibran las cosas.
Los patrones se pueden usar como un elemento de marca para todo tipo de aplicaciones. Nuestra cinta de embalaje, por ejemplo, es una forma maravillosa de mostrar tu patrón, mientras que otras opciones como bolsas de polietileno, papel de regalo, etiquetas y pegatinas personalizadas también son perfectamente adecuadas para un patrón.
Entonces, ya sea que estés creando un patrón para uso personal o comercial, ahora tienes el método para que sean 100% continuos en poco tiempo. ¡Buena suerte!