Cómo hacer pixel art en Adobe Illustrator
Publicado por Miles Wright el
¿Quién hubiera pensado hace 30 años que hoy estaríamos intentando crear pixel art Adobe Illustrator? En aquel entonces, anhelábamos las pantallas de mayor resolución para que la pixelación desapareciera de nuestras vidas. Pero a medida que la Generación X y los Millennials comienzan a recordar los "buenos viejos tiempos" de Mario, Sonic y Pokémon, el pixel art nunca ha sido más popular y se ha convertido en una elección artística popular y deliberada para juegos indie, arte digital y sí, pegatinas.
Crear pixel art auténtico puede ser un desafío. Aunque artistas de píxeles bien conocidos como Eboy comenzaron con Photoshop, Illustrator sigue siendo el software preferido cuando se trata de proyectos de Print. Porque ya sabes, vectores y esas cosas.
Probablemente hayas pasado por el proceso de apilar cuadrados uno por uno, pero eso se convierte en una tarea desalentadora que puede llevar horas completar, especialmente con ilustraciones más grandes que usan más píxeles.
La IA es otra opción, pero al trabajar con arte generado por IA descubrirás que la IA tiene su propio "estilo" artístico. A medida que el mundo se llena cada vez más de este estilo, la demanda de arte auténtico creado por humanos crecerá más, no menos. Querrás asegurarte de que, como artista, domines las técnicas adecuadas y hagas tus propios ajustes para que tu "humanidad" se manifieste.
Aceleremos las cosas para que estés listo en minutos.
Cómo crear pixel art rápido en Adobe Illustrator
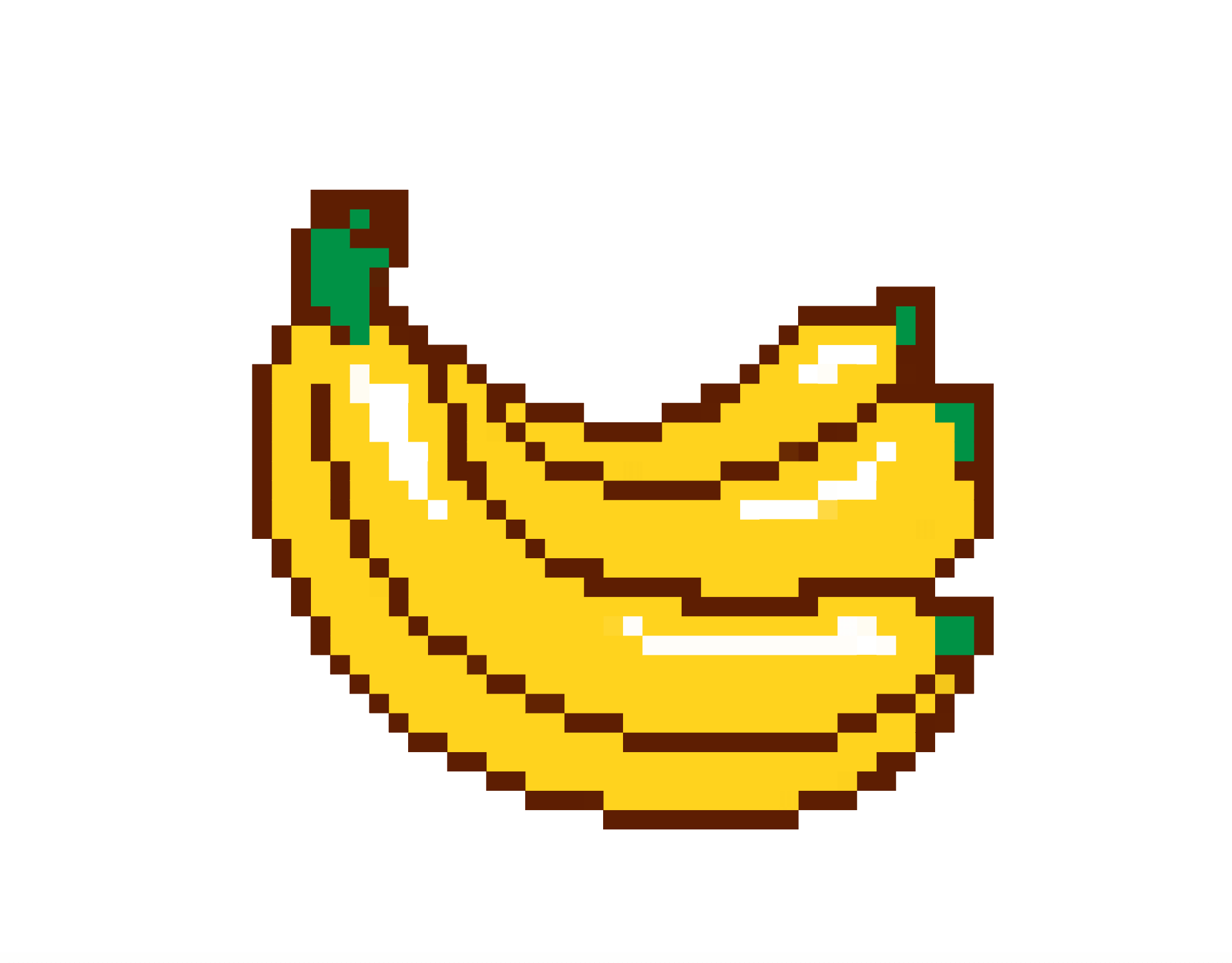
Paso 1 - Selecciona tu objeto
Selecciona el objeto que deseas convertir en pixel art. Puede ser una ilustración, una fotografía o cualquier otra cosa. Si es una ilustración vectorial que ya has creado, asegúrate de hacer una captura de pantalla o exportarla como JPG/PNG primero, ya que este método solo funciona con imágenes de mapa de bits.
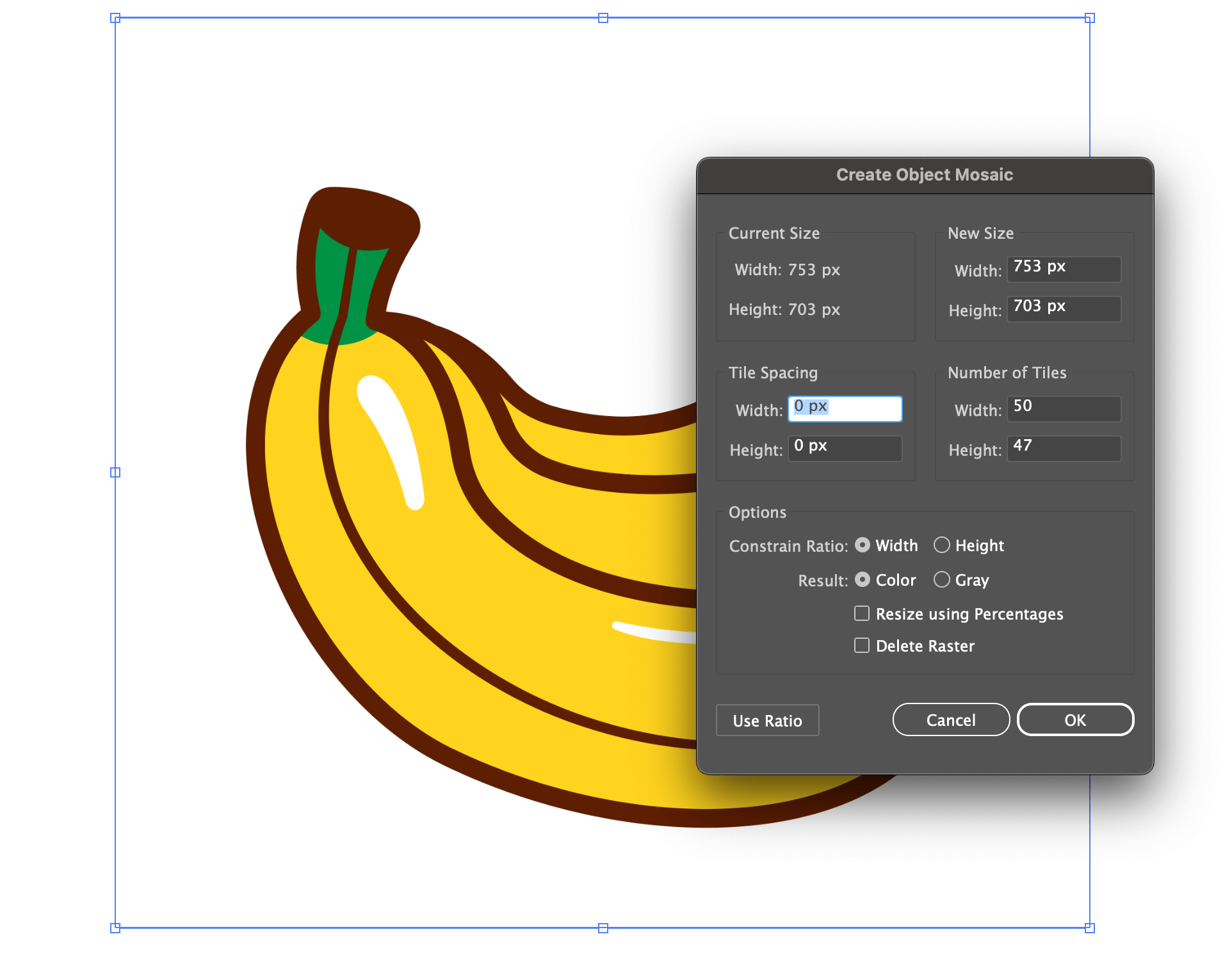
Paso 2 - Establece el número de píxeles
Ve a Objeto > Crear Mosaico de Objeto. Establece el número de píxeles que deseas tener horizontal/verticalmente y haz clic en Usar Proporción para obtener píxeles orientados en cuadrado. Pulsa OK.
Paso 3 - Eliminar píxeles de fondo
Usa la Herramienta de Selección Directa (A) y selecciona uno de los píxeles de fondo. Luego, ve a Seleccionar > Mismo > Color de Relleno y pulsa Retroceso (⌫) para eliminarlos todos de una vez.
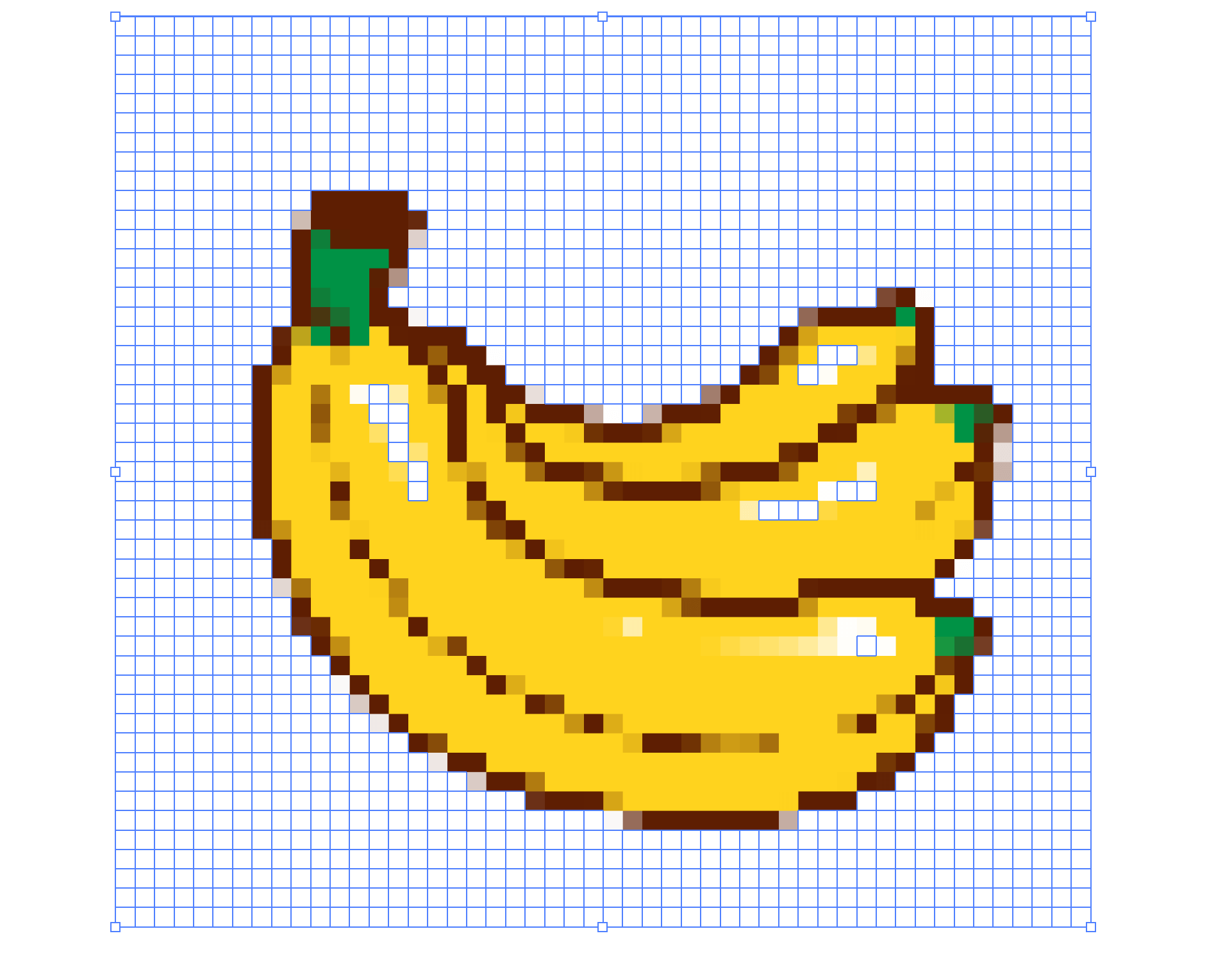
Paso 4 - Eliminar la imagen subyacente
Por alguna razón, Illustrator siempre mantiene la imagen original debajo del efecto:
Para solucionar esto, ve a la Herramienta de Selección Directa (A) una vez más, selecciona esa imagen subyacente y elimínala usando Retroceso (⌫). ¡Eso se ve mejor!
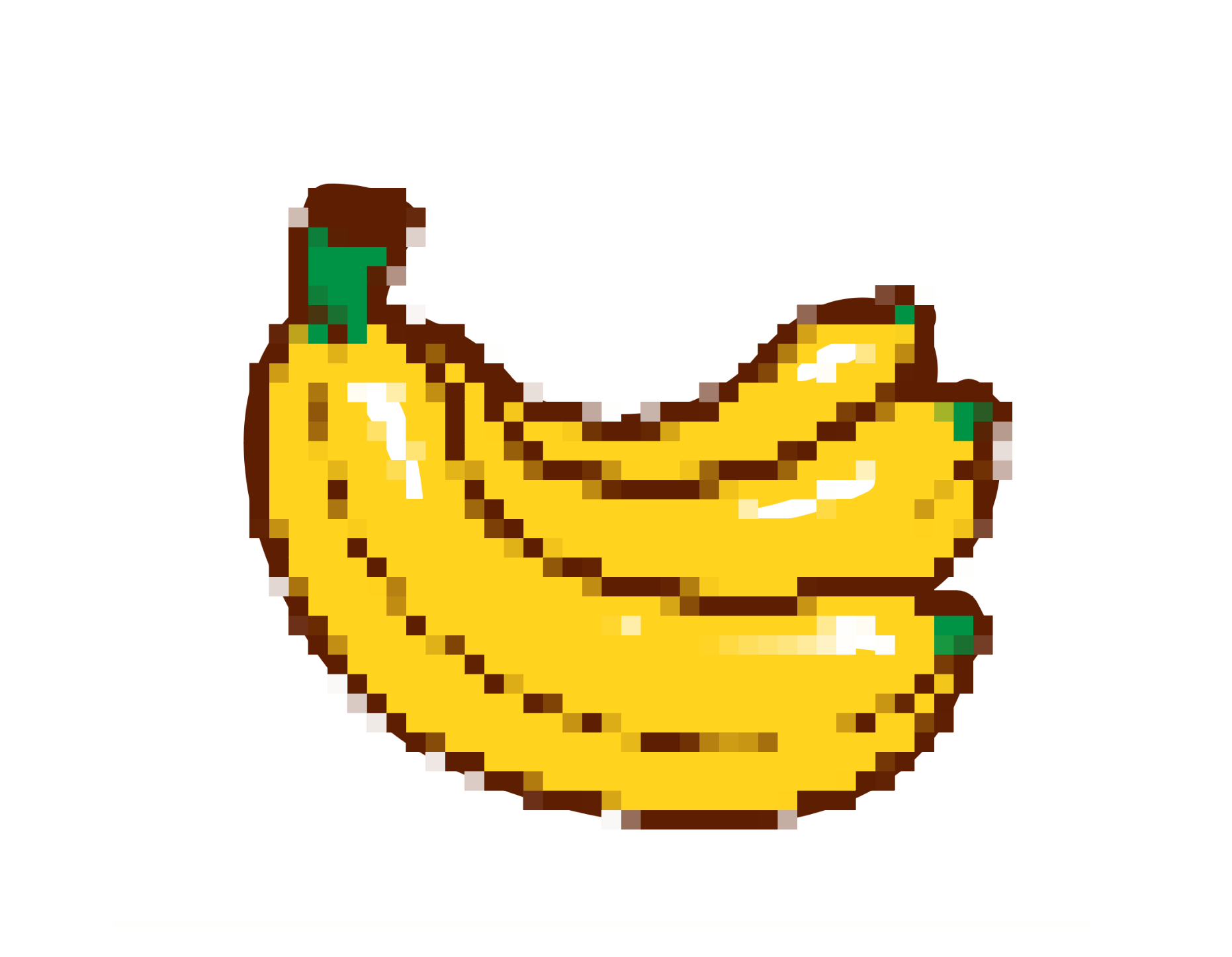
Paso 5 - Limpiar píxeles no deseados
Ahora limpia cualquier píxel no deseado usando la Herramienta de Selección Directa (A) o agrega píxeles adicionales donde quieras. Minimizar la cantidad de diferentes tonos de colores puede hacer que tu diseño parezca más limpio y fresco.
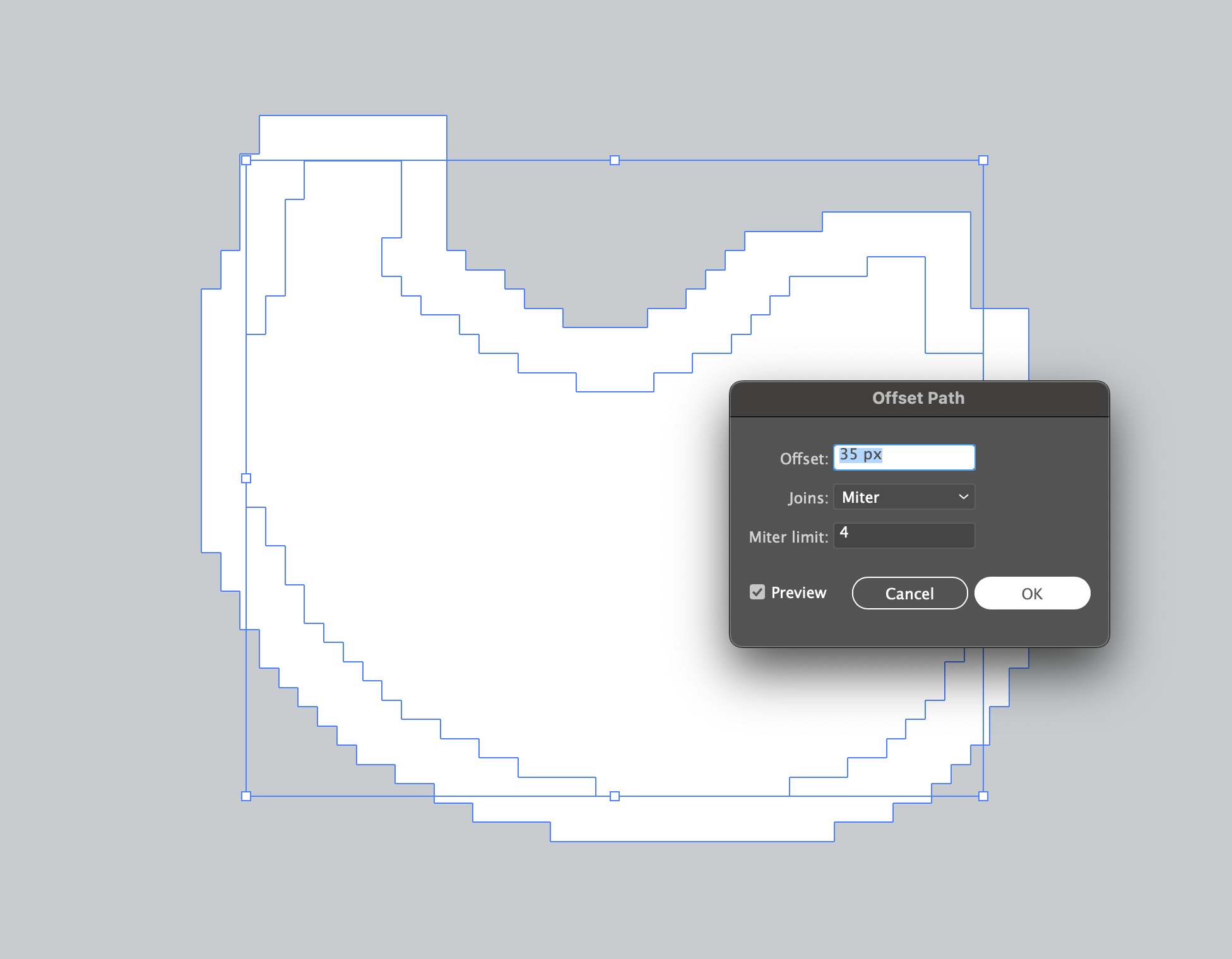
Paso 6 - Crear un borde para pegatinas troqueladas
En caso de que quieras usar tu diseño en una pegatina troquelada, un borde alrededor será útil para crear un margen de corte durante el proceso de producción. También hace que parezca una pegatina de inmediato, ¿verdad?
Copia el diseño completo (⌘+C en Mac, Ctrl+C en Windows), ve a Ventana > Buscatrazos y elige Unir. Luego, establece el color en blanco y ve a Objeto > Trazado > Desplazamiento de Trazado. Después de seleccionar tu tamaño y tipo de uniones, pulsa OK.
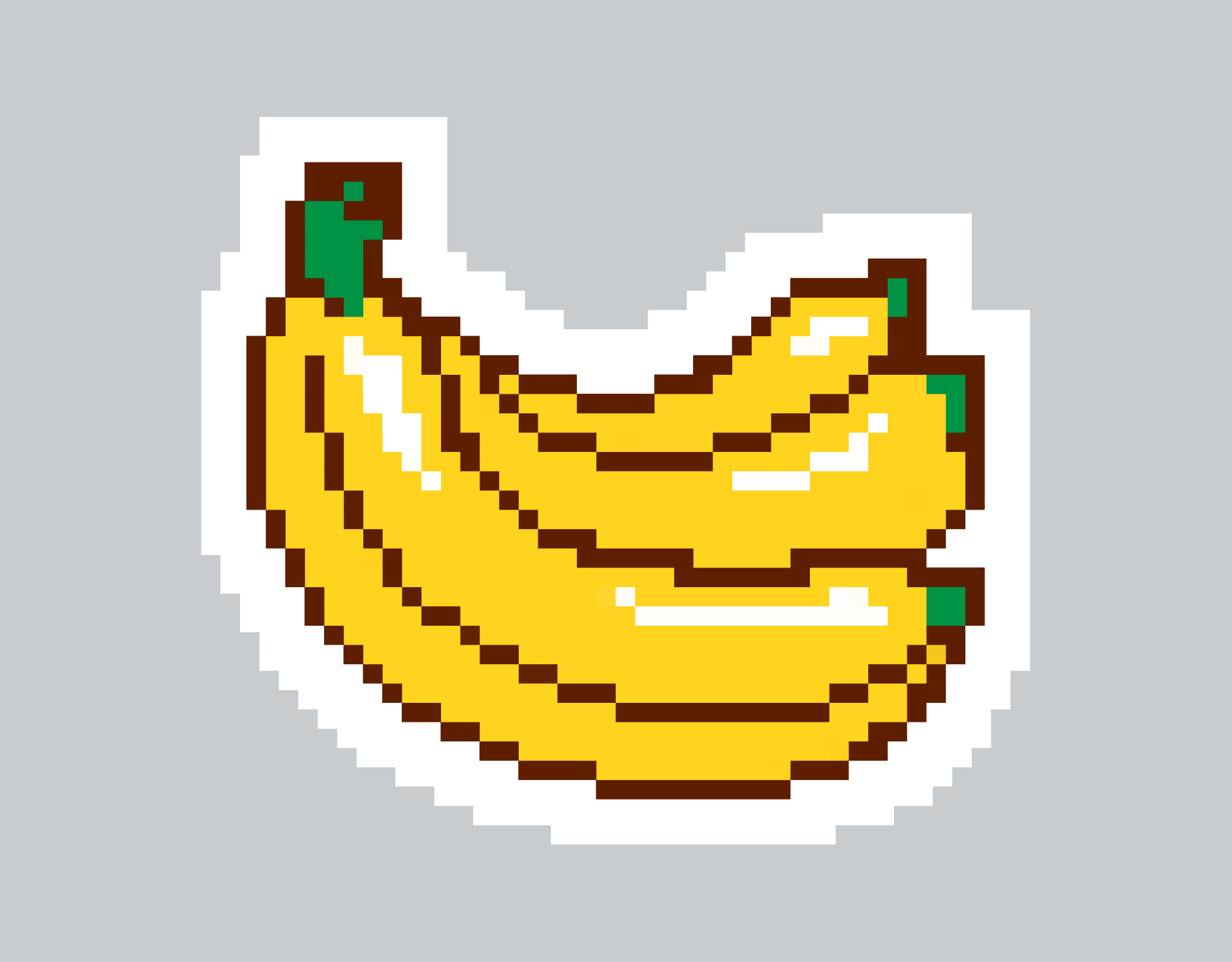
Paso 7 - Pegar el objeto sobre el borde
Por último, elimina la forma interior y "Pegar al Frente" pulsando (⌘+F en Mac, Ctrl-F en Windows). Esto pegará la ilustración original de nuevo en el mismo lugar exacto.
¡Hecho! A partir de aquí, puedes hacer cualquier edición adicional antes de enviarlo para incluirlo en un diseño más grande o para crear productos como pegatinas troqueladas o imanes. Este método funciona mejor para imágenes con altos contrastes, pero incluso convertir imágenes como un degradado a una cuadrícula de píxeles como esta puede convertirse en una verdadera obra de arte.
Diviértete probando este método con diferentes tipos de imágenes y ajustando la cantidad de píxeles para ver en qué se convierte.