Cómo diseñar sobres
Publicado por Sticker Mule el
Los sobres personalizados y los sobres acolchados son excelentes opciones para el envío de productos físicos. Son ligeros, resistentes a la intemperie y estupendos para mostrar la personalidad de tu marca.
Pero tu packaging es tan bueno como tu diseño. Estos son algunos consejos para el diseño de packaging personalizado.
En este tutorial, utilizaremos Adobe Illustrator, así como herramientas de diseño online como Studio - para hacer realidad nuestros sobres personalizados.
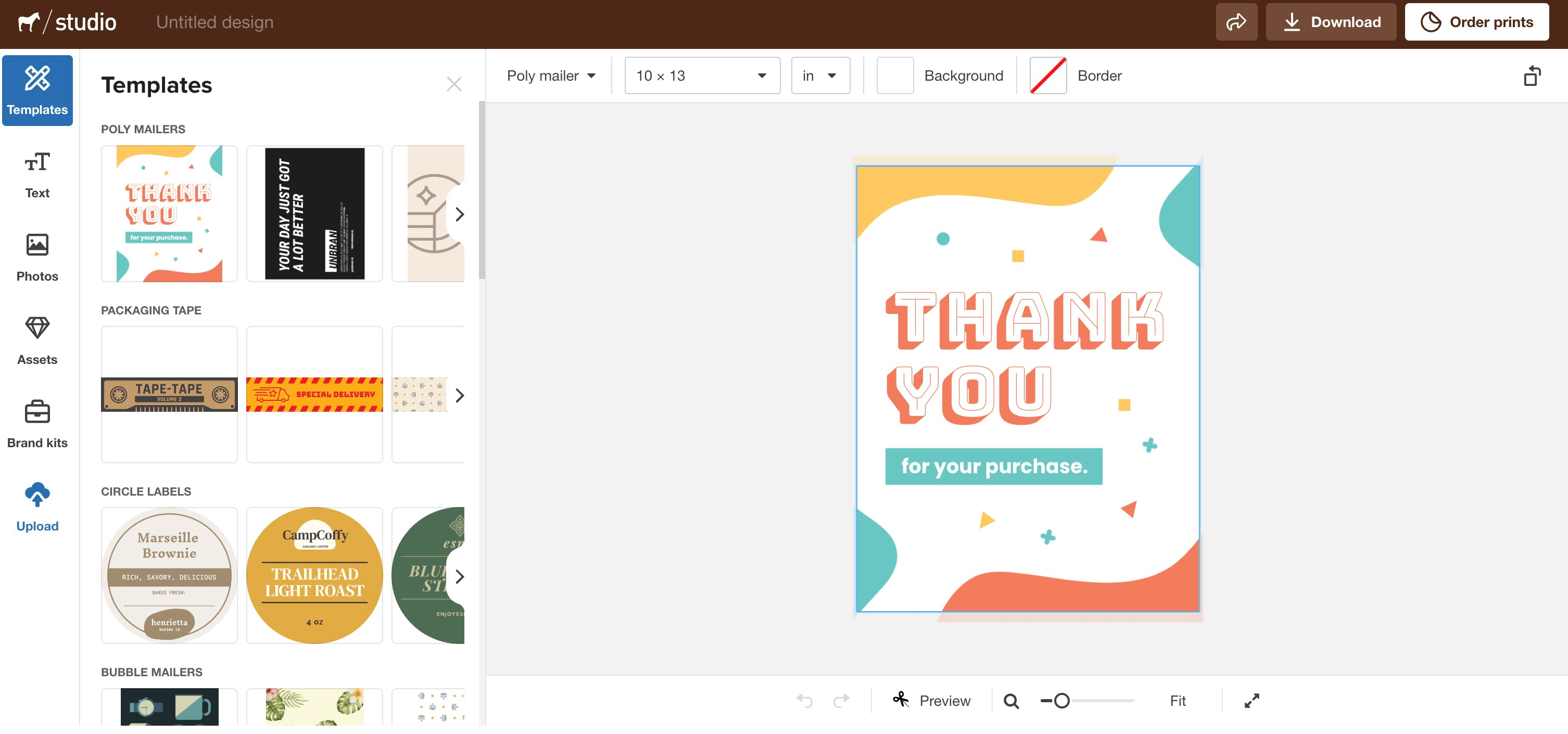
Diseño online de sobres personalizados en Studio gratis

Para empezar a usar Studio, y diseñar sobres personalizados;
Ve a la categoría de sobres personalizados de plantillas online gratis en Studio.
Elige una plantilla para usar
Presiona "empezar a diseñar"
Personaliza los sobres online de forma gratuita
¡Presiona "Pedir impresión" en la esquina superior derecha para imprimir y recibir tus sobres personalizados sin bordes en tu dirección!
¡Eso es todo! Pruébalo hoy para ver lo fácil que es diseñar tus propios sobres personalizados con Studio.
Diseñando sobres personalizados en Illustrator
Descargar una plantilla de sobres
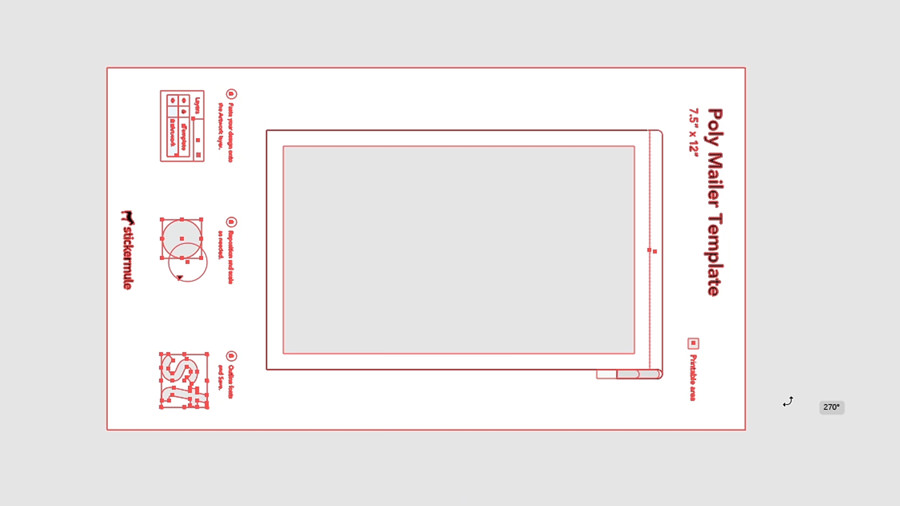
En primer lugar, tenemos que descargar la plantilla adecuada. Esto garantizará que nuestra ilustración no sólo tenga el tamaño correcto, sino que nada quede recortado por el borde blanco del sobre.
Haz clic aquí para plantillas de sobres personalizados.
Haz clic aquí para plantillas de sobres acolchados
Los sobres acolchados ofrecen más aislamiento y protección que los sobres personalizados estándar, pero el proceso de diseño de cada uno es el mismo.
Diseño de los sobres
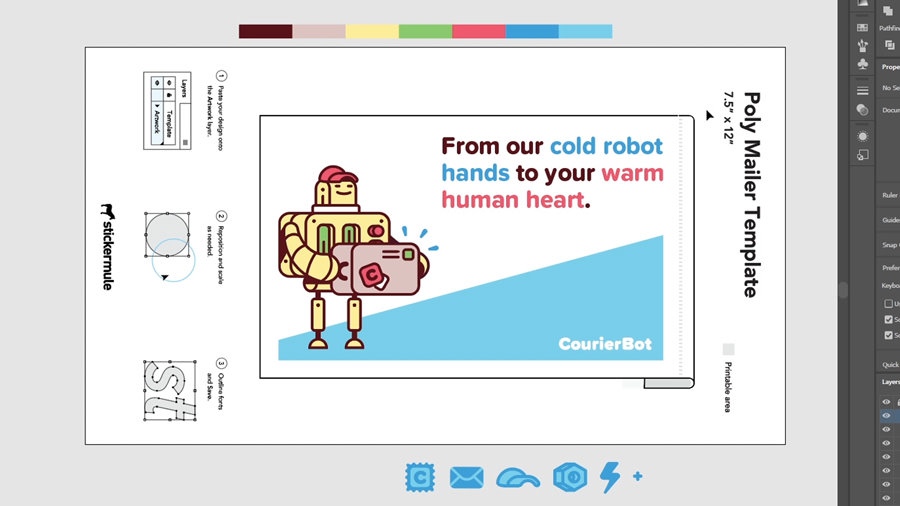
En este tutorial, utilizaré los sobres del tamaño más pequeño. Una vez descargada nuestra plantilla, podemos abrir Adobe Illustrator. En esta demostración, crearemos un diseño horizontal. Para ello, nuestro primer paso será rotar la plantilla. Comienza por ir a la herramienta de mesa de trabajo, asegurándote de que tu mesa de trabajo está seleccionada y cambiando el diseño a horizontal.
A continuación, tenemos que girar la plantilla real. Así que desbloquea la capa de instrucciones, selecciona todo. Y luego, mientras mantienes pulsada la tecla Mayúsculas, gira la plantilla. Asegúrate de volver a bloquear la capa de instrucciones después para no colocar tu ilustración en el lugar equivocado. Si también estás trabajando con un diseño horizontal, asegúrate de anotar en qué lado quieres que esté la apertura del sobres. En nuestro caso, estará a la derecha. Ahora que ya está todo preparado, podemos empezar a diseñar nuestro diseño.
El nuestro contará con un personaje, un logotipo, algo de texto y un patrón. Así que para empezar, vamos a traer algunos elementos de la marca y ponerlos en la capa de ilustración. Algo que puedes notar de inmediato es que los diseños se recortan si caen fuera del cuadro gris. Esto representa el área imprimible. Como los sobres se imprimen con un borde blanco, utilízalo como guía para asegurarte de que no se corte nada importante. También hay que tener en cuenta que el propio cuadro gris no se imprimirá. Así que ten en cuenta, mientras diseñas, que todo lo que hay detrás de tu ilustración será blanco.
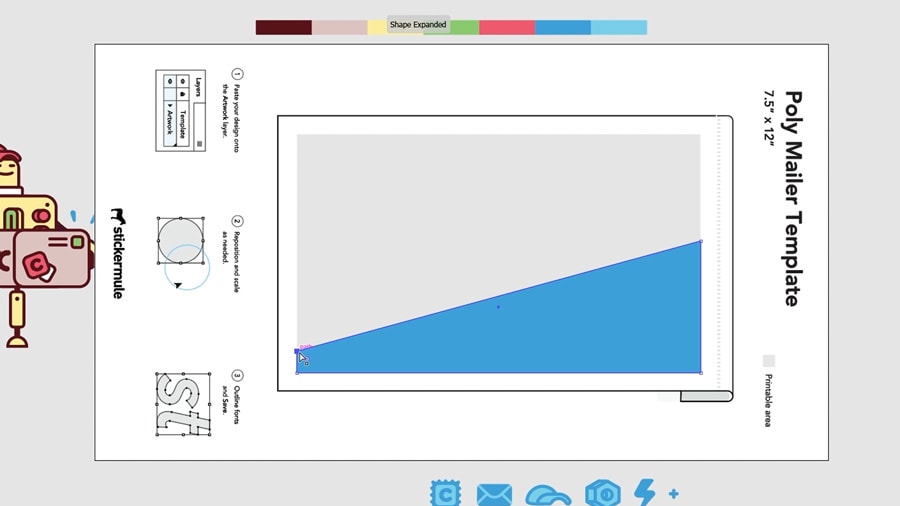
En primer lugar, vamos a crear un rectángulo azul en la parte inferior del sobre. Esto contendrá nuestro logotipo y nuestro patrón, y va a seguir el borde blanco que nos da el sobre personalizado. Una forma fácil de hacer esto es crear un rectángulo, y luego utilizar la herramienta de selección directa para mover sólo uno de los puntos de anclaje más abajo. Esto es lo que buscamos. Vamos a darle un relleno azul claro usando uno de nuestros colores de marca.
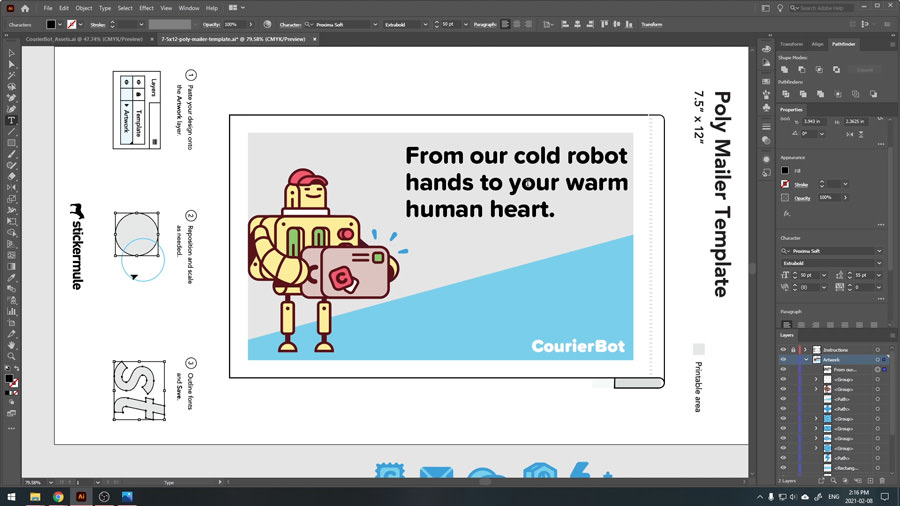
A continuación colocaremos nuestro personaje robot de forma que parezca que está parado sobre esta forma. Haciendo clic con el botón derecho y yendo a un rango, podemos llevarlo al frente. Puede que sea demasiado grande, así que también lo bajaremos un poco. Y le daremos un empujón hacia el lado y lo pondremos justo donde lo queremos. Fíjate en que el lado izquierdo de este personaje está alineado justo a lo largo del borde del área imprimible, pero sin sobrepasarlo. Esto es para asegurarse de que el personaje se alinea con nuestra forma de cuña en la parte inferior, pero no es recortado por el borde blanco.
Ahora vamos a colocar el logotipo. Así que de nuevo, lo arreglamos y lo traemos al frente. Y vamos a darle una película blanca. Ahora, queremos colocarlo en la esquina inferior derecha, pero primero vamos a encogerlo un poco y alinearlo con la parte inferior de los pies de nuestro personaje. Es posible que queramos añadir algo más de espacio alrededor del logotipo más adelante, pero por ahora, esto funciona. A continuación, vamos a incluir algo de texto. Esta es una gran oportunidad para inyectar algo de personalidad en el diseño. Pregúntate: "¿Cuál sería un mensaje divertido para tus clientes?". Para la marca CourierBot, vamos a jugar con la idea de robots que entregan paquetes a la gente. Ahora, para CourierBot, ya tenemos una fuente seleccionada y es Proxima Soft, extra negrita. Y como ésta es claramente demasiado pequeña, vamos a aumentarla a 50. Ahora añadiremos algunos saltos de línea y pondremos la letra un poco más pequeña. Perfecto.
Una vez que tenemos el texto organizado como queremos, vamos a añadirle algunos colores de marca. Así que para la mayor parte del texto, usaremos el marrón, pero vamos a seleccionar un par de palabras clave y añadir colores adicionales. Sólo parece adecuado tener las manos frías de un robot en azul y el corazón cálido de un humano en rojo. Así de fácil.
También vamos a colocar con mucho cuidado el bloque de texto justo en la esquina del área imprimible. De esta manera, debería alinearse con nuestra forma de rectángulo en la parte inferior. Todavía no hemos terminado, pero este es un buen lugar para comprobar que estamos conformes con la colocación de todos nuestros elementos. Una forma de hacerlo es crear un rectángulo del tamaño de toda el área imprimible, y luego darle un relleno blanco. Ahora, si colocamos este rectángulo detrás del resto de nuestra ilustración, vamos a tener una idea de cómo va a ser el folleto impreso final. En el caso de nuestro diseño, sólo vamos a hacer un par de pequeños ajustes para dar más espacio a algunos de los elementos y para asegurarnos de que están alineados exactamente cómo nos gustaría.
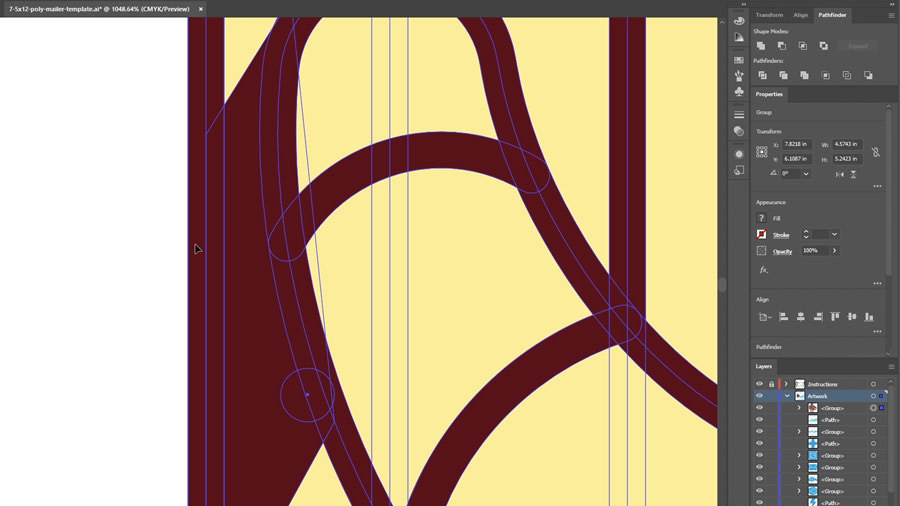
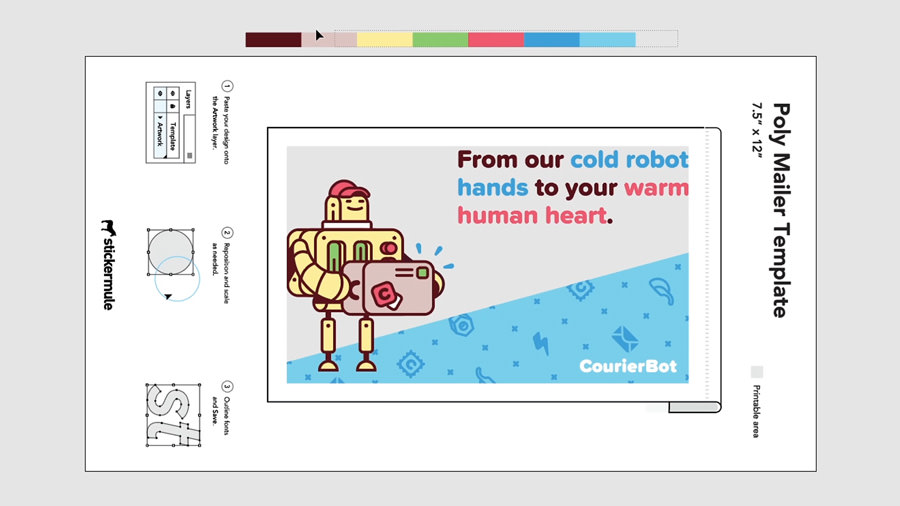
Ahora que estamos contentos, podemos eliminar el rectángulo. Es importante que los textos estén perfilados antes de enviarlos a imprimir. Ya que estamos contentos con el diseño actual del nuestro, es un buen momento para hacerlo. Sólo hay que hacer clic con el botón derecho del ratón en el texto y seleccionar crear contornos. El último paso que vamos a dar en este diseño es añadir un patrón a nuestra forma azul claro. Esto requerirá algunos retoques, así que vamos a acelerar la mayor parte del proceso.
Una vez que nuestro diseño está completo, todo lo que tenemos que hacer es girar todo de nuevo a la orientación original. Así que toma la herramienta de tablero de arte, desbloquea la capa de instrucciones, cambia la orientación de nuevo a vertical y luego gira toda nuestra ilustración una vez más. Ahora guardamos nuestro duro trabajo y estamos listos para enviar nuestro diseño a imprimir.
¿Te has quedado sin ideas?
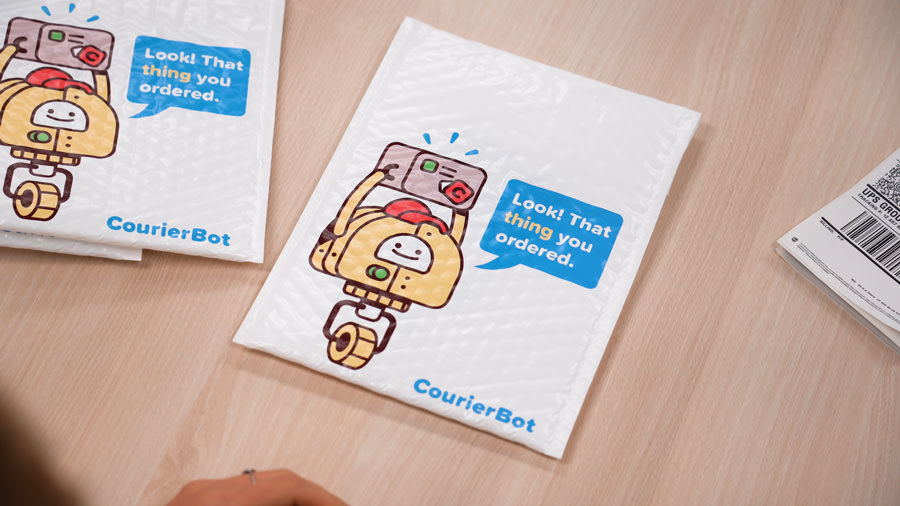
Aquí tienes otros diseños que quedaron muy bien como sobres. Esperemos que te ayuden a inspirar el tuyo.
Si no quieres tener un borde blanco obvio en tu sobres, considera colocarlo sobre un fondo blanco como hemos hecho aquí.
O, si no quieres que importe el ángulo desde el que se ve tu paquete, considera un enfoque de patrón, como este.
Ante cualquier duda, siempre puedes enviar tu diseño tal cual a Sticker Mule y recibir una prueba de cómo va a quedar. Si algo no te parece bien, solicita un cambio y estaremos encantados de hacerlo por ti.