How to make a seamless pattern in Adobe Illustrator
投稿者 Miles Wright 投稿日
In design, custom patterns are a powerful tool. They let you fill up any size space with a beautiful design. Which helps you everyday items into impactful brand experiences and are perfect for a wide range of custom printing projects. That’s why mastering them is so valuable.
Mastering Custom Patterns: Why the Manual Approach Wins
Interestingly, while Adobe Illustrator includes a built-in Pattern Tool, many experienced designers (myself included) prefer the manual approach. It might seem like taking the scenic route instead of the highway, but there's a good reason for it: manual pattern creation offers precise control and creative freedom that automated tools still can’t match. Even top pattern designers agree—the built-in tool isn’t quite there yet.
If you’ve ever tried making your own pattern, you might have noticed an unwanted white border when testing it. That’s a clear sign the pattern isn’t seamless yet, meaning you’ll need to refine it. While achieving a 100% seamless pattern might seem tricky, it’s actually easier than you think. Let’s break it down step by step.
How to create a seamless pattern in Adobe Illustrator
Step 1 - Draw a rectangle
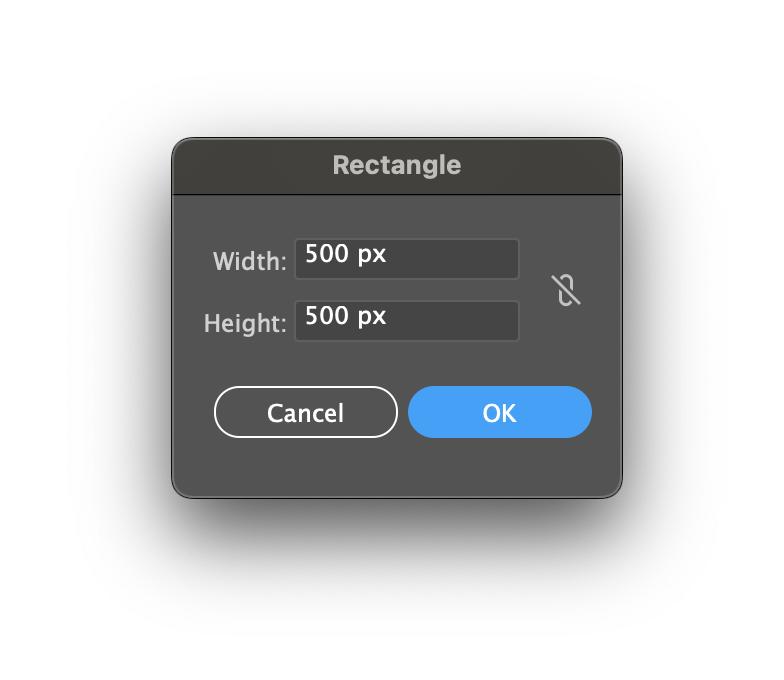
First, draw a rectangle of exactly 500 x 500 pixels. To do this, click the Rectangle Tool (M) and click somewhere randomly to get the following dialog box. Enter these values and hit OK.
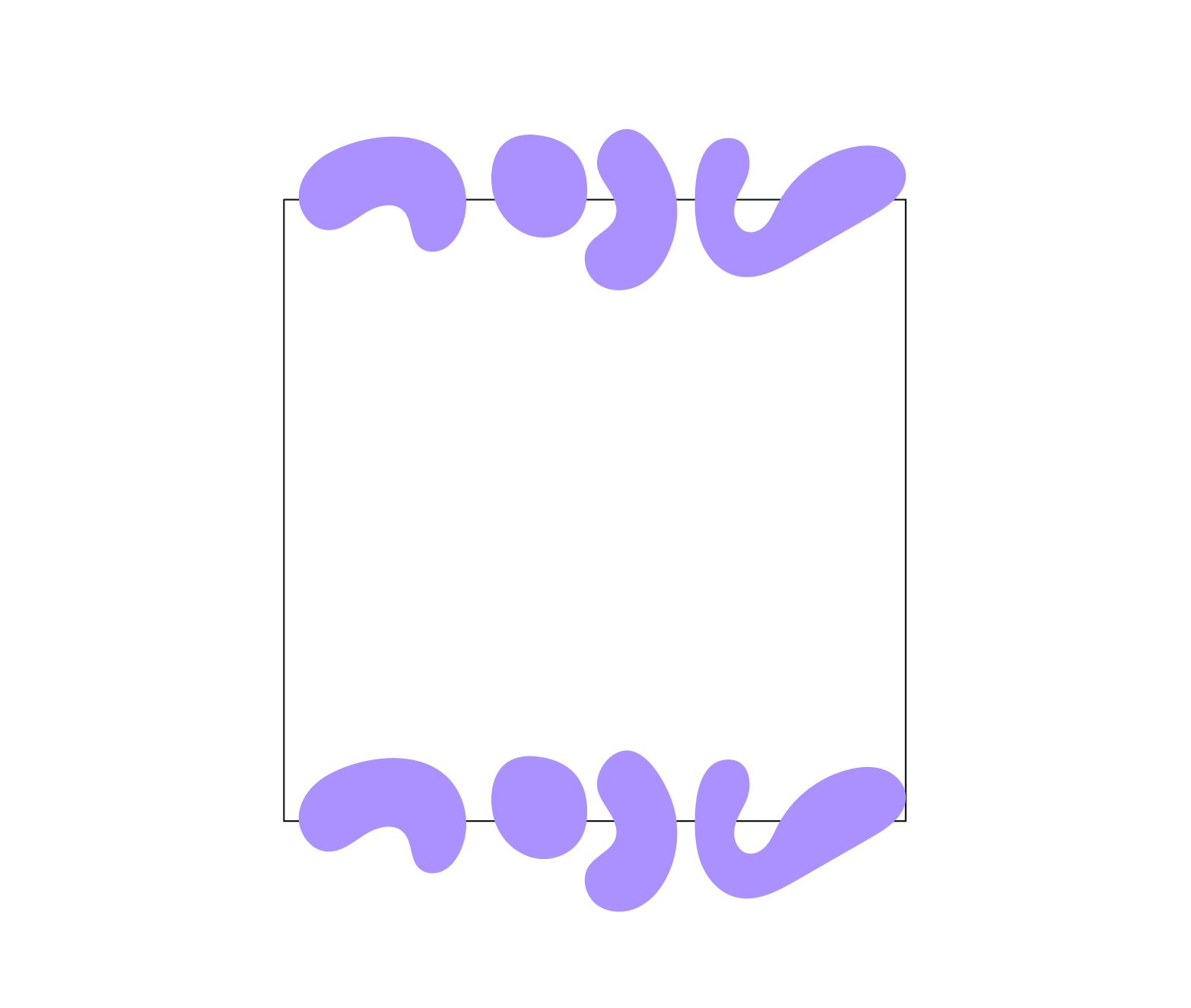
Step 2 - Draw the top section of your pattern
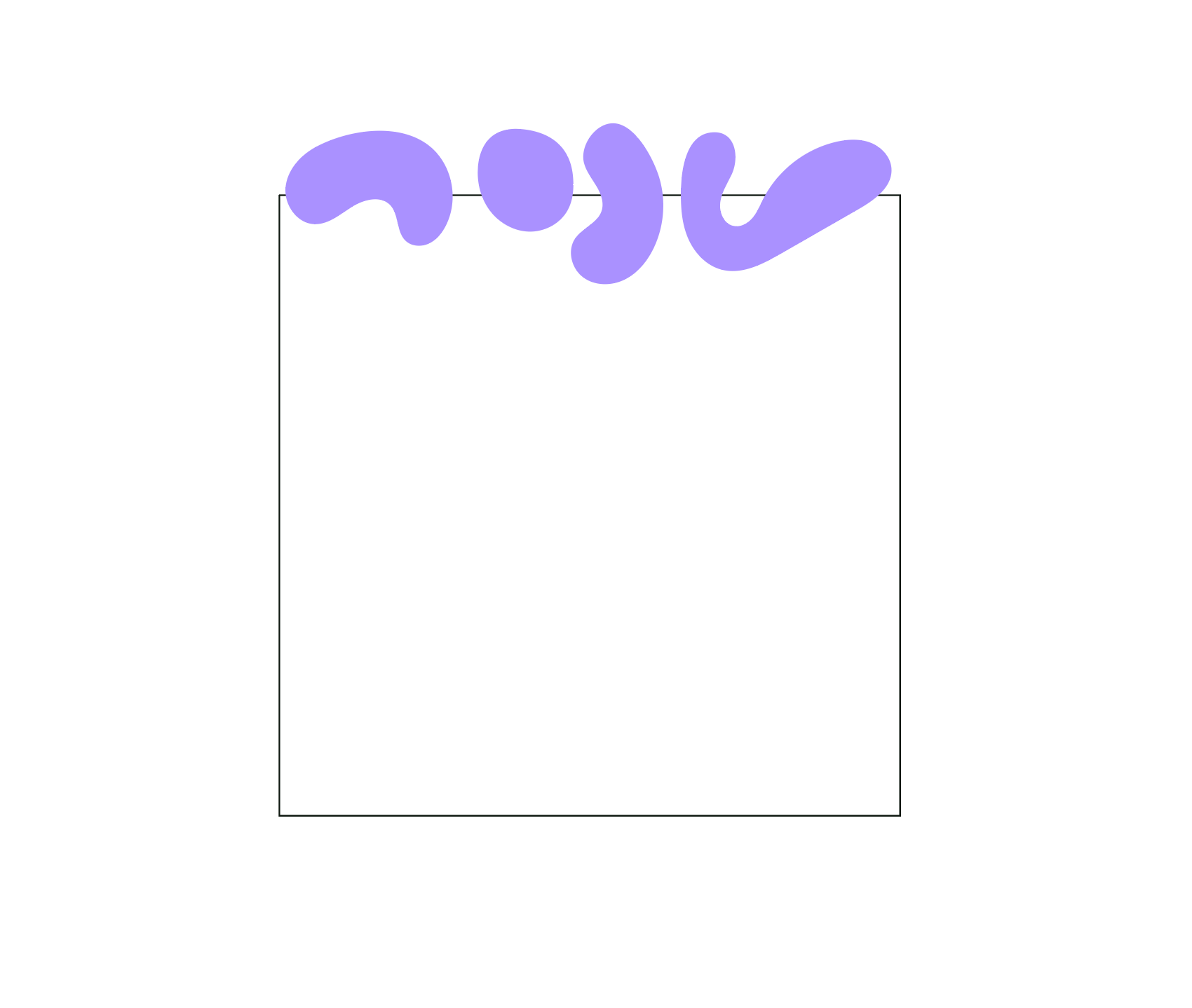
Now draw the top section of your pattern and make sure to overlap the edges of the 500 x 500 pixels square.
Step 3 - Duplicating your pattern on the horizontal axis
Go to Window > Transform. The X- and Y-axis are a very important part of designing patterns so make sure you remember them correctly. A well-known trick to remember them is using the phrase “x to the left and y to the sky”. So X is horizontal, Y is vertical.
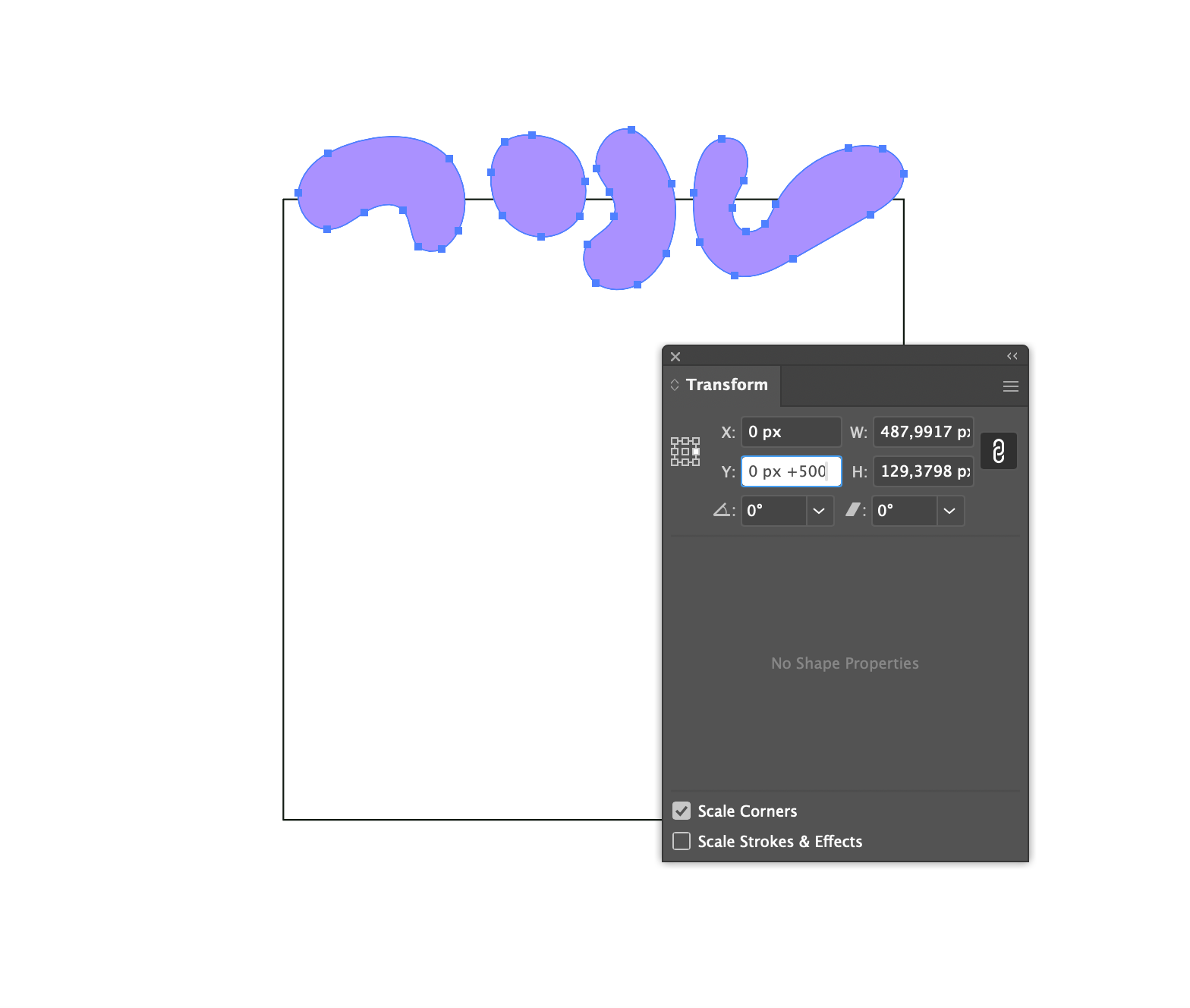
Select the elements you drew in the previous step, copy all elements (⌘+C on Mac, Ctrl+C on Windows) and Paste in Front (⌘+F on Mac, Ctrl+F on Windows).
Now add “+500” right after the current Y value.
Hit Enter and you’ll end up with a duplicated row that's positioned exactly 500 pixels beneath the original. This is a key part in getting it 100% seamless.
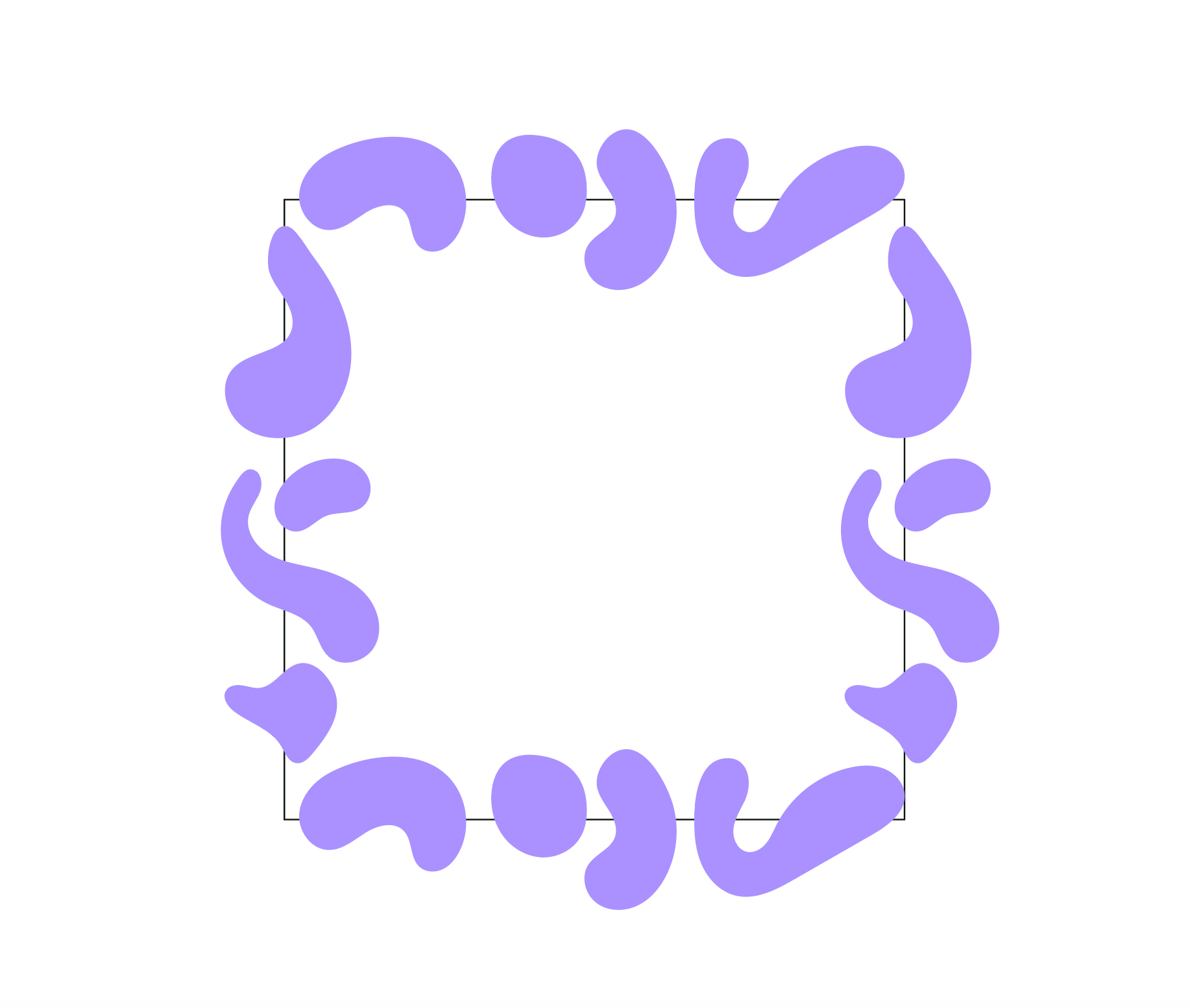
Step 4 - Duplicating your pattern on the vertical axis
Let’s repeat these steps for left and right as well. Create a row of overlapping elements on the left, duplicate them and instead of using the Y-axis, now add “+500” on the X-axis.
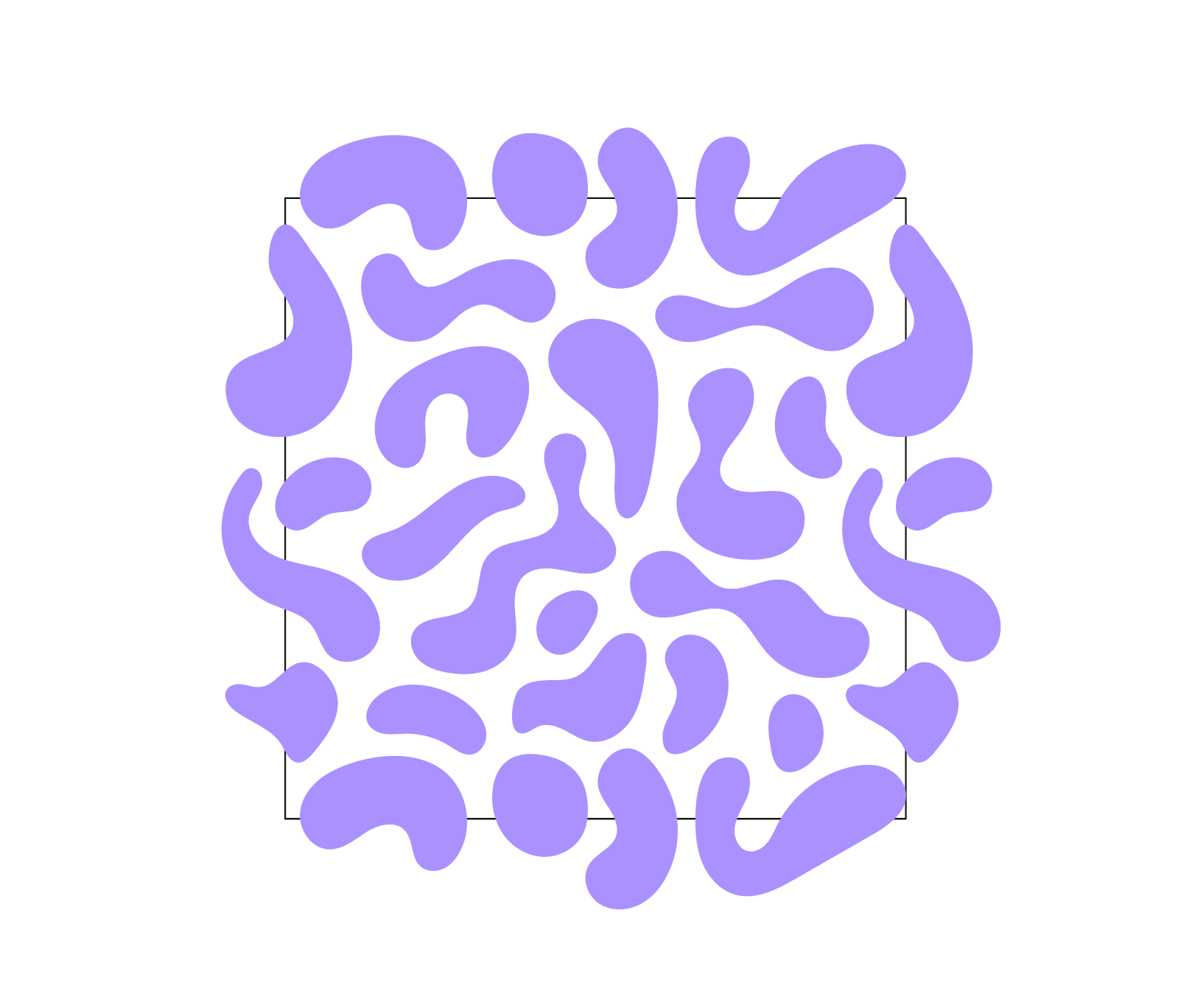
Step 5 - Fill in the middle
That was already the hardest part of this process! Now fill up the center. This already starts to look like a pattern, doesn’t it?
Step 6 - Place a transparent square behind the elements
Almost there. One thing Illustrator really needs before it can be turned into a pattern is a transparent square placed behind the elements that tells Illustrator what part will be the pattern.
Because we already have this square in place, remove any color or stroke and go to Object > Arrange > Send to Back to place it behind the pattern elements.
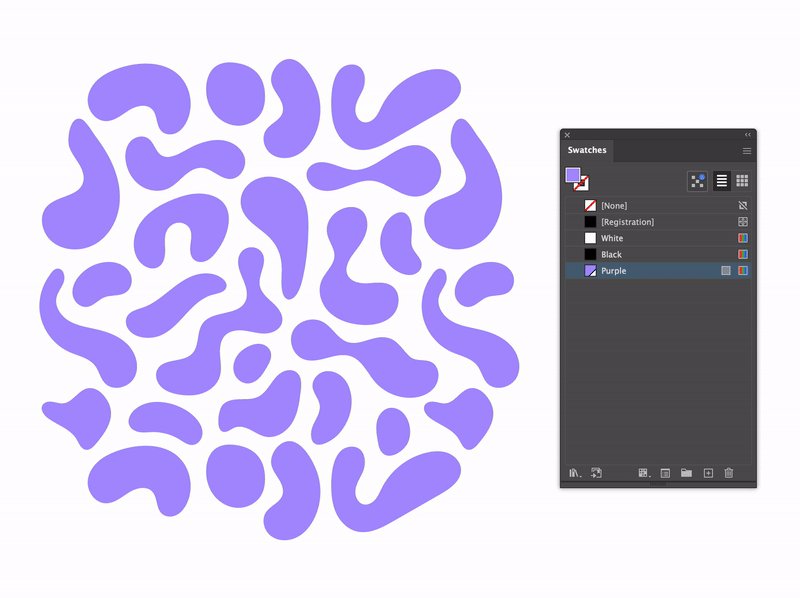
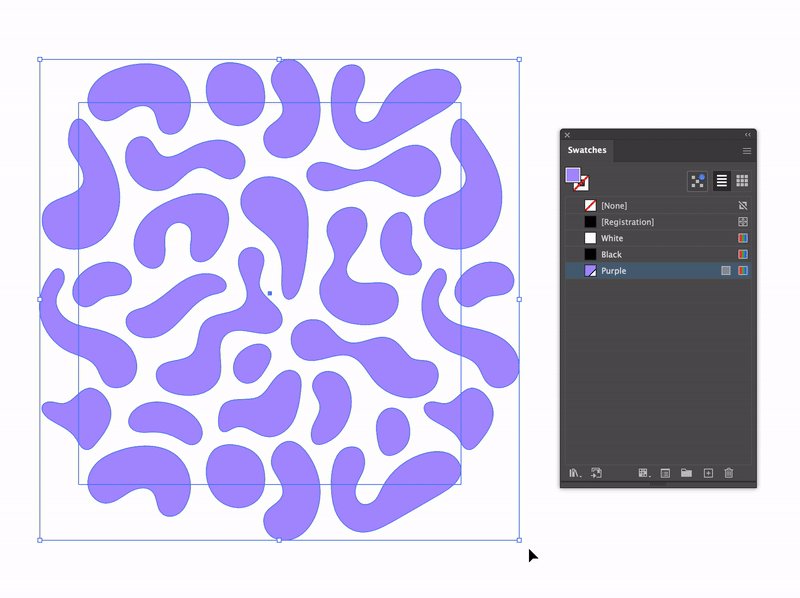
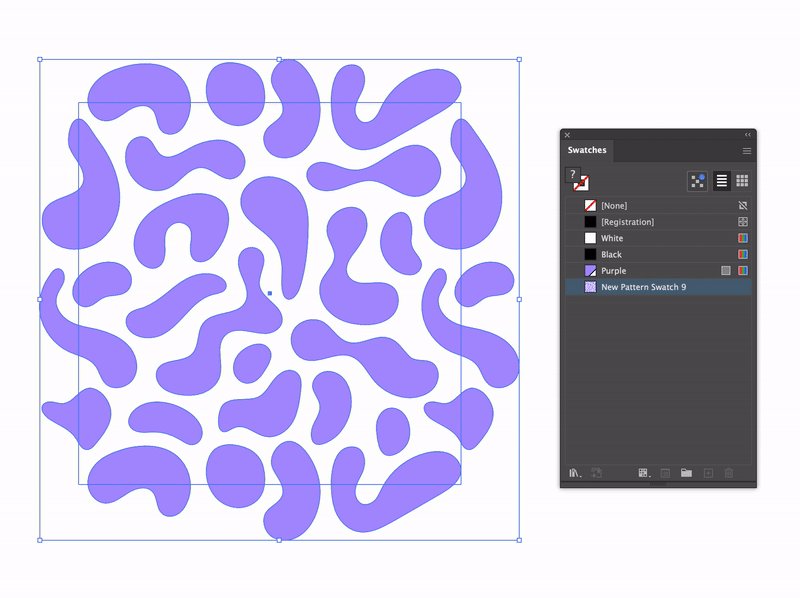
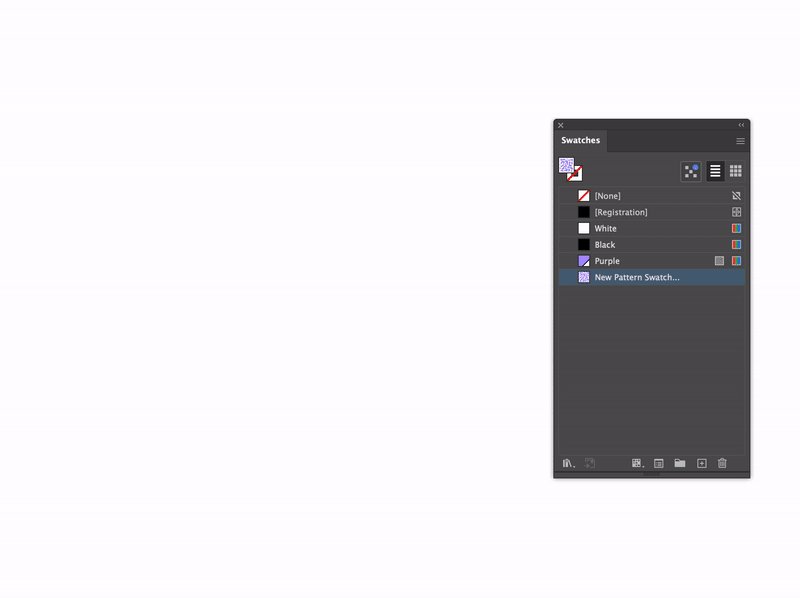
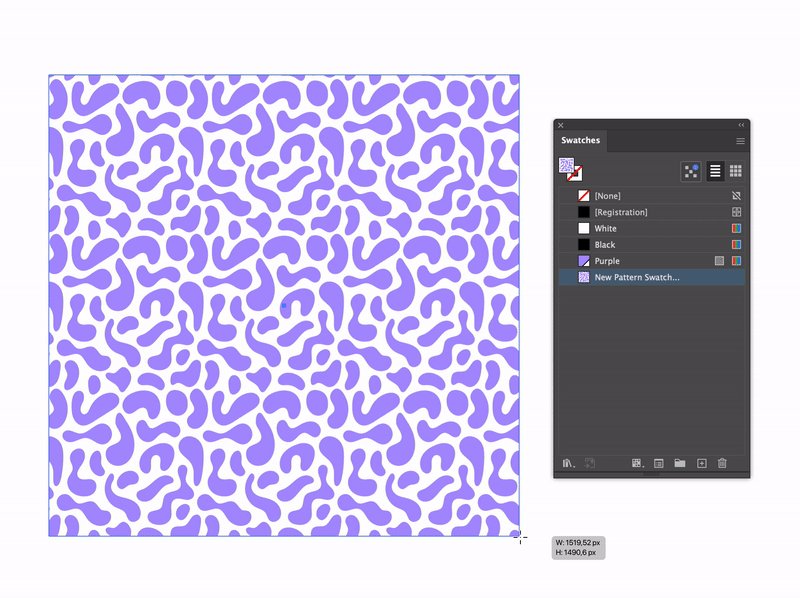
Now select everything and drag it into your Swatches panel (Window > Swatches).
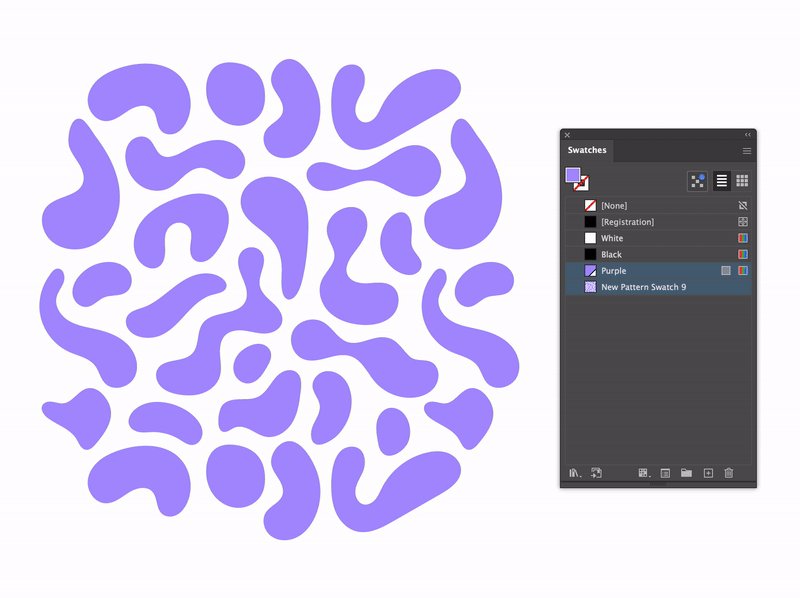
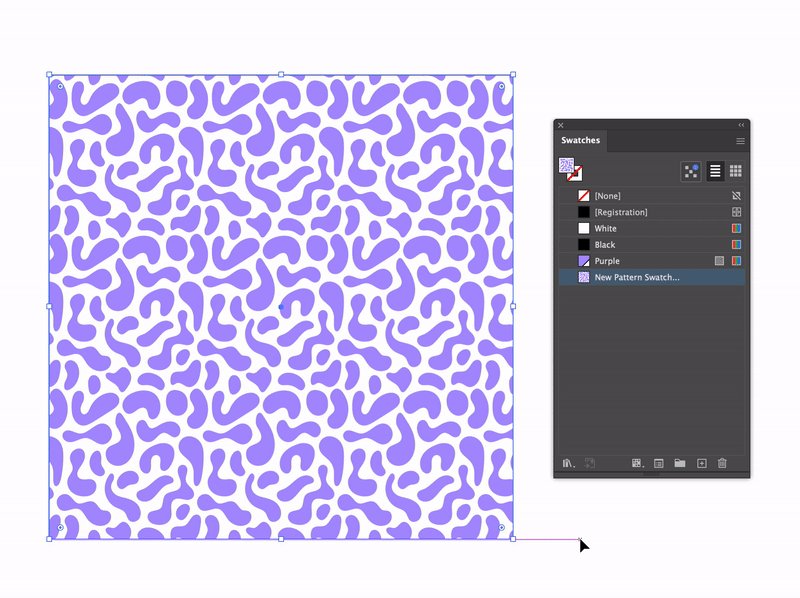
Step 7 - Test it!
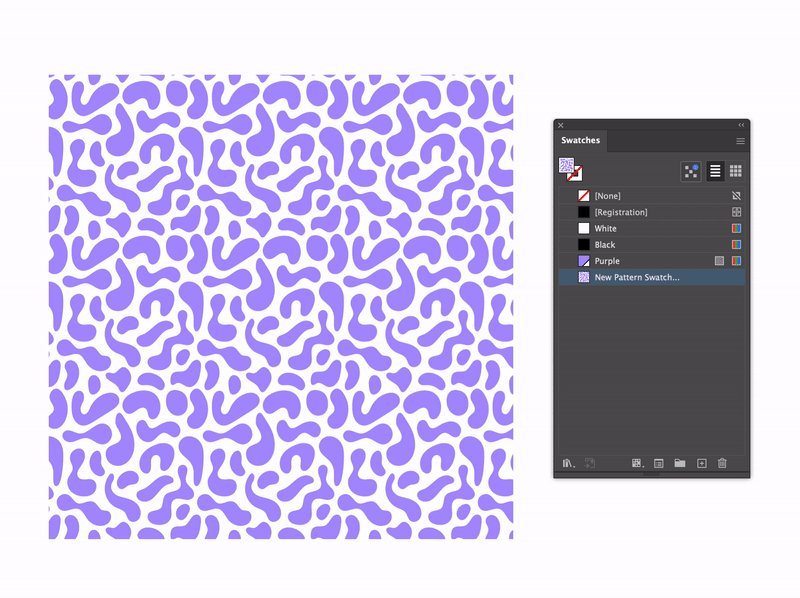
You did it! Now let’s do a quick test to make sure everything is correct and the transitions are seamless. This also gives you a sense of how your pattern looks and if certain elements need some tweaking. Closing your eyes a bit can help to see if there’s any changes in density that needs to be fixed.
In the example below, you’ll notice that there’s a horizontal line visible that has a bit more volume than the rest. Even the slightest adjustments can make a huge difference so keep editing until you’re completely happy with your pattern and you’re good to go!
Conclusion - Creating your own custom patterns
Once you know the trick of moving objects exactly by 500 pixels, creating patterns is way easier than you probably expected, right?
With trial and error, you'll develop an intuition for what makes patterns work. And don’t forget to regularly zoom out during the process; this lets you spot elements that are standing out too much and bring things out of balance.
Patterns can be used as a brand element for all types of applications. Our packaging tape, for example, is a wonderful way to show off your pattern while other options such as poly mailers, wrapping paper, labels and custom stickers are perfectly suited for a pattern as well.
So whether you’re creating a pattern for personal or commercial use, you now have the method in place to get them 100% seamless in no time. Good luck!









コメント