Como criar um efeito de texto 3D totalmente editável no Adobe Illustrator
Publicado por Sticker Mule em
Lembra-se das vezes em que desejava criar um efeito de texto 3D no Adobe Illustrator utilizando a antiga ferramenta de Mesclagem? Isso exigia converter o texto em contornos antes de poder continuar com o processo de criação do efeito de texto, o que consumia uma grande parte do seu tempo.
Mas e se quisesse aplicar o efeito a uma palavra diferente, experimentar outra fonte ou criar várias variações ao longo de um projeto? Embora possa ser divertido criar um desses efeitos, torna-se rapidamente uma tarefa frustrante se tiver de o fazer repetidamente.
Felizmente, o painel Aparência do Adobe Illustrator permite-lhe criar os seus efeitos de raiz, antes de os guardar para sempre como um Estilo Gráfico. A partir daí, poderá utilizá-los vezes sem conta. Magia!
Como criar um efeito de texto 3d editável no Adobe Illustrator
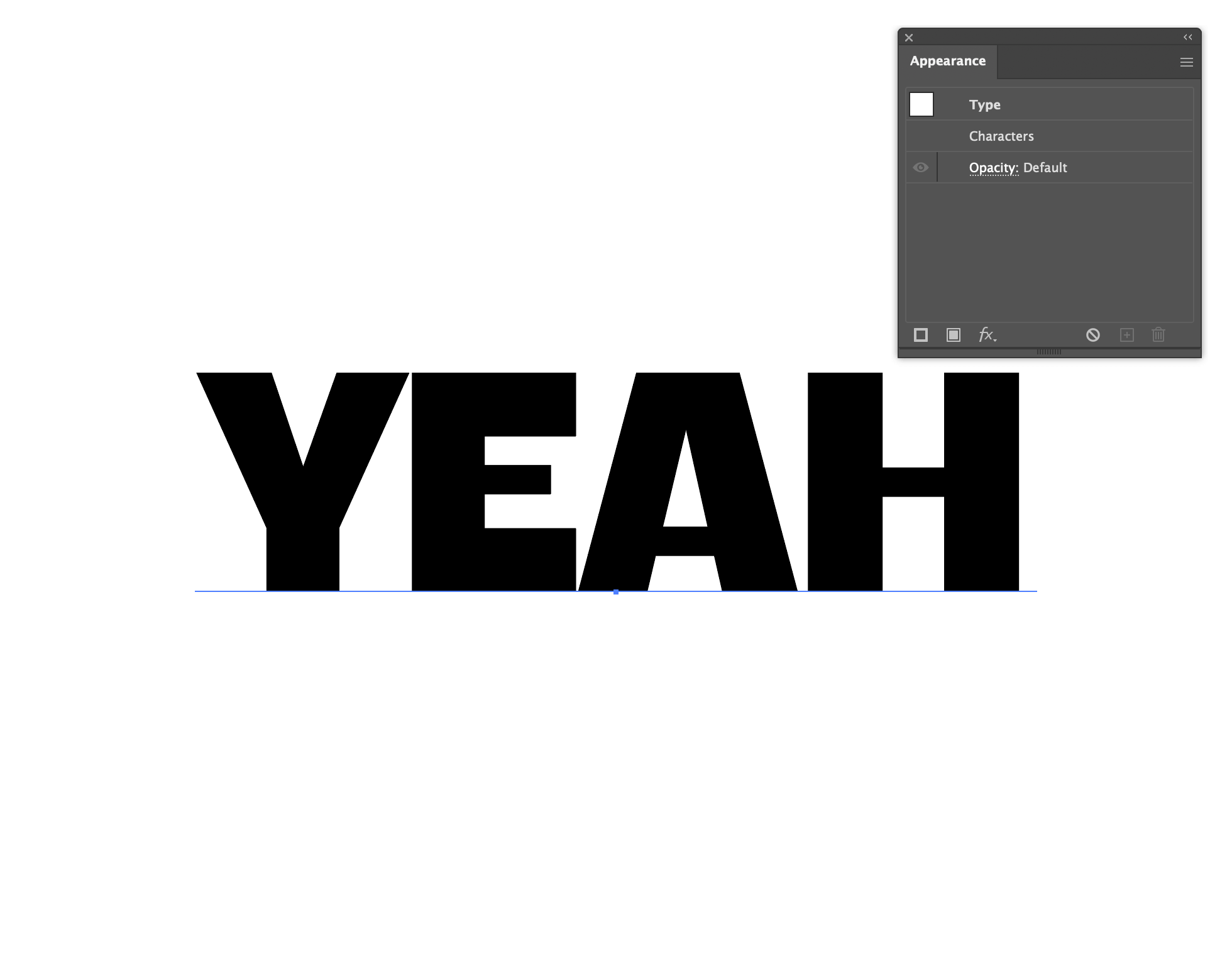
1º passo: Abrir o painel Aparência
Selecione o seu texto e vá a Janela > Aparência para abrir o painel Aparência.
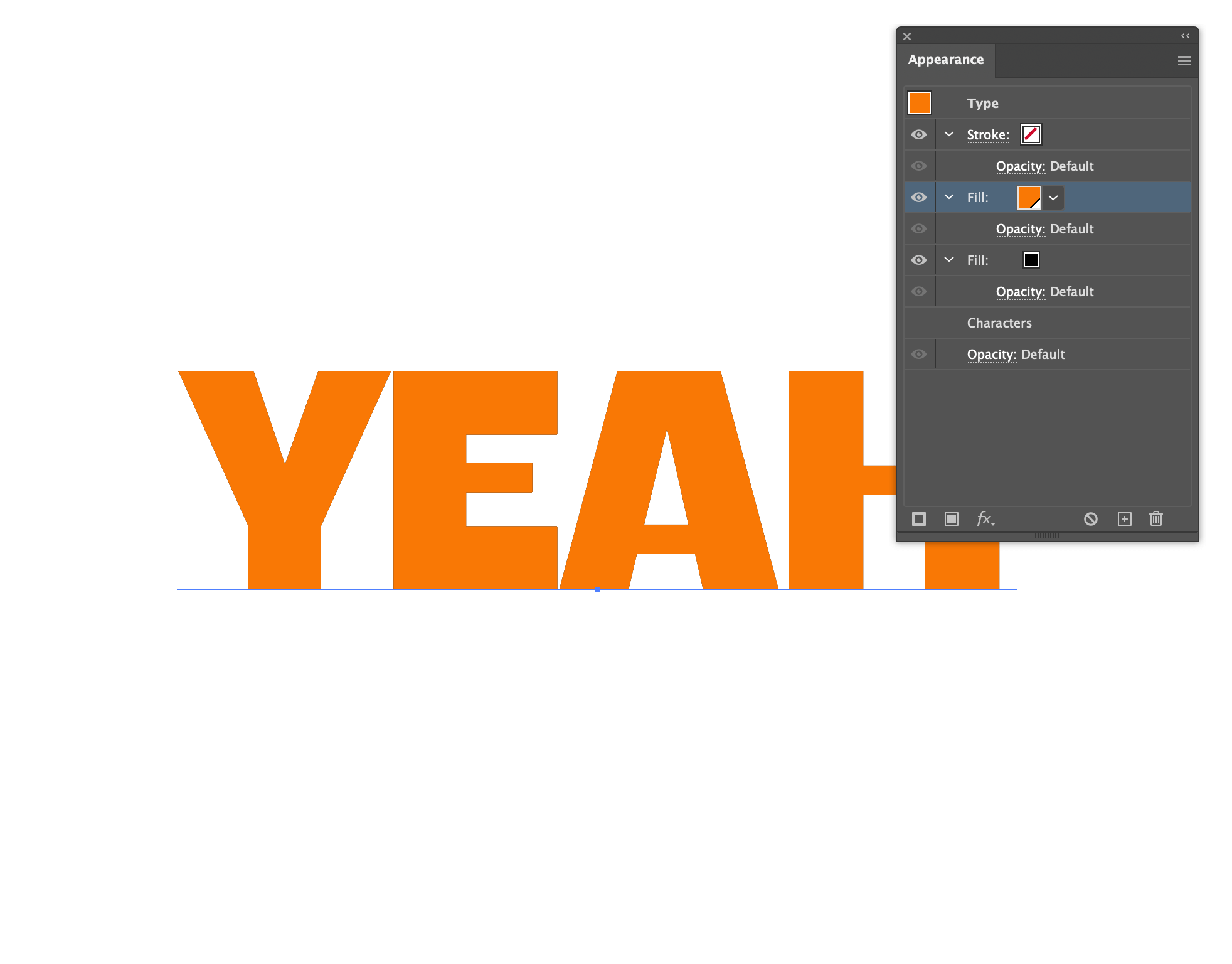
2º passo: Adicionar e organizar preenchimentos
Remova qualquer preenchimento ou contorno do texto. Depois, na parte inferior do painel, vá a Adicionar novo preenchimento e adicione dois preenchimentos separados.
O preenchimento inferior visualizado no painel será a parte da sombra e o preenchimento acima será a cor do seu texto.
Dica: Mantenha um contraste suficiente entre ambas as cores para que o texto se destaque.
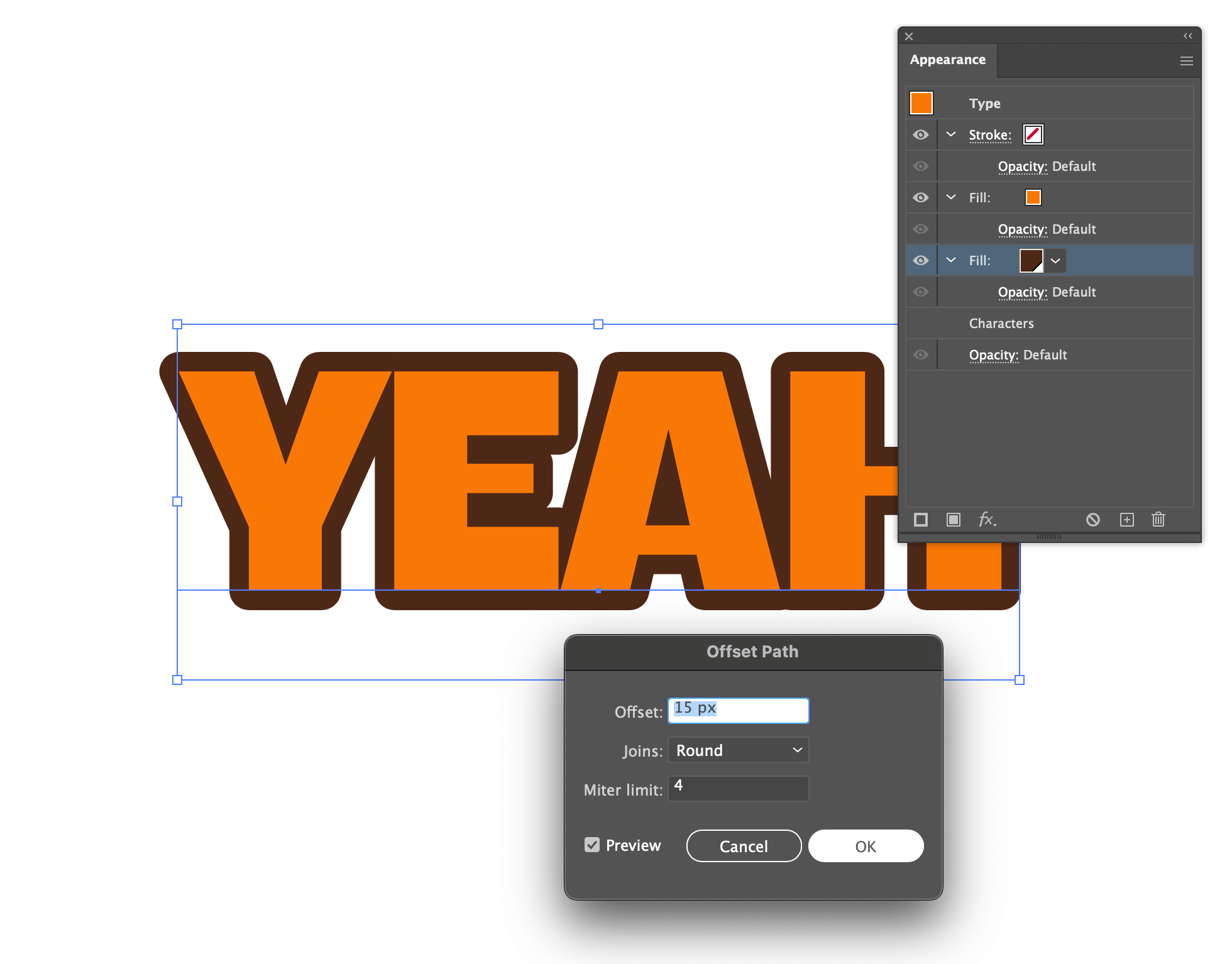
3º passo: Aplicar caminho de desvio para profundidade
Agora, volte e selecione o preenchimento inferior, clique no ícone fx na parte inferior e vá a Caminho > Deslocar caminho. Escolha o tamanho desejado e defina os pontos de Junção para Arredondado. Clique em OK.
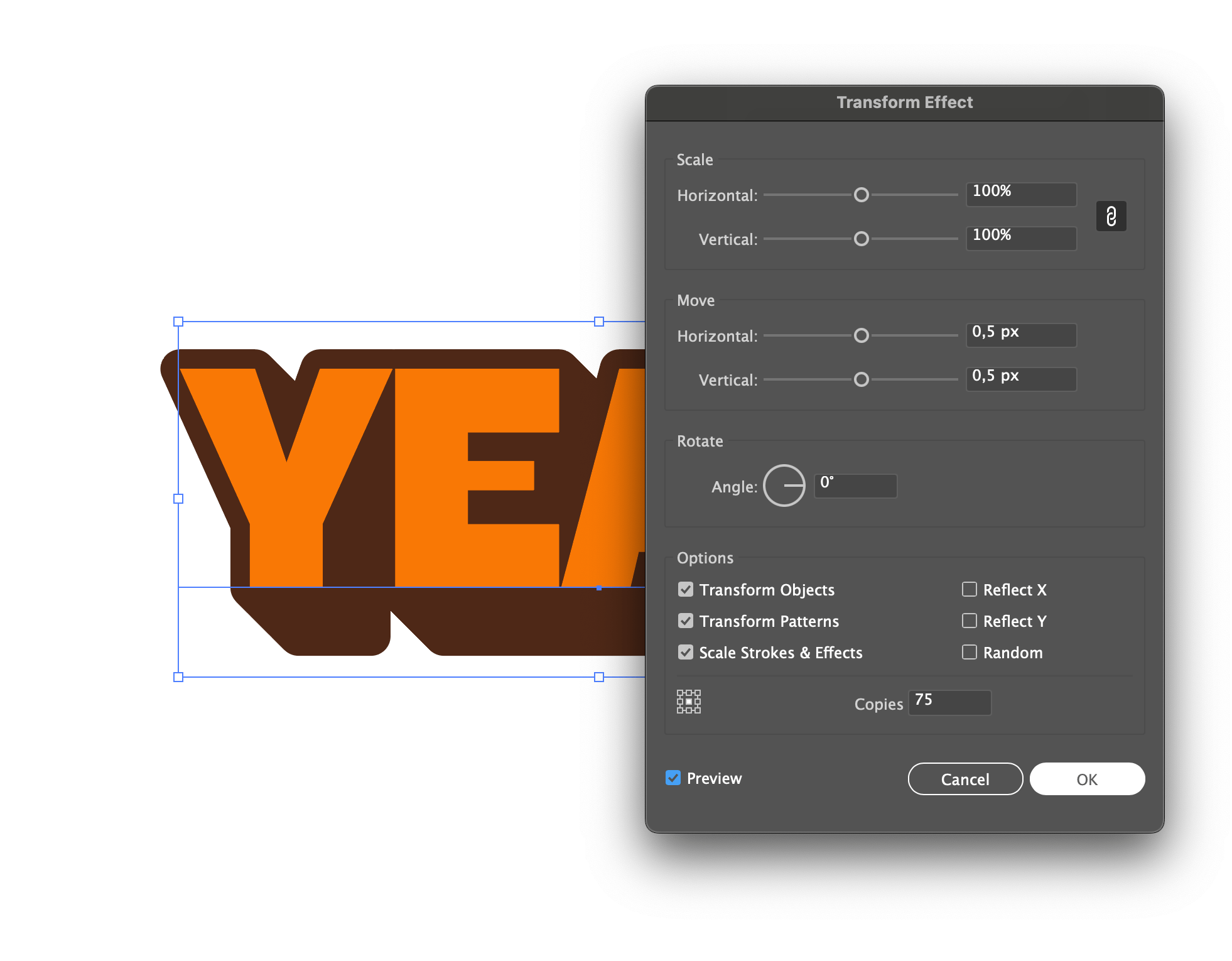
4º passo: Transformar e duplicar para obter um efeito de sombra
Com o mesmo preenchimento inferior selecionado, clique novamente em fx e vá até Distorcer e transformar > Transformar. Na secção Mover, adicione 0,5 px aos lados horizontal e vertical. Em seguida, defina o número de cópias que pretende e prima OK.
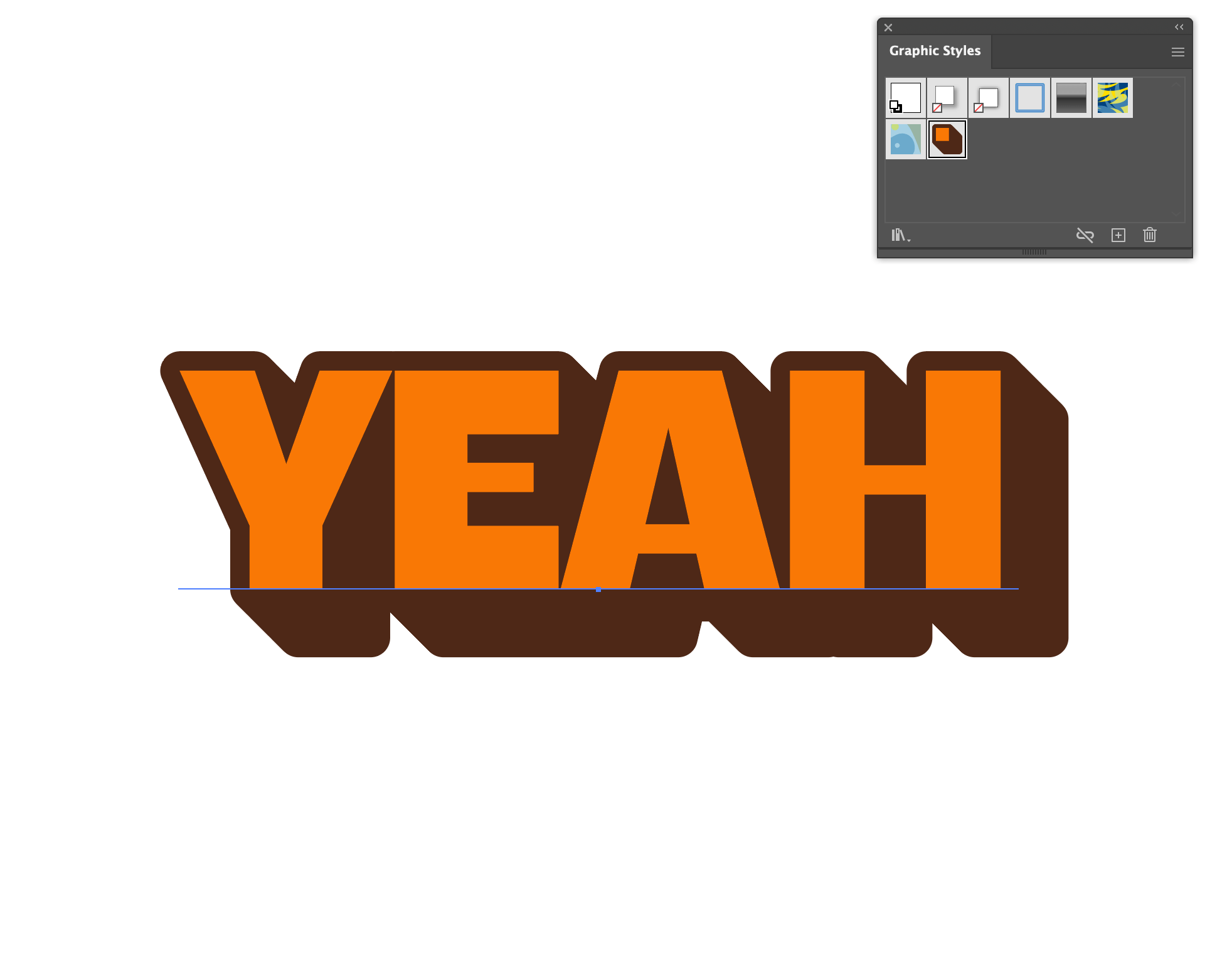
5º passo: Guardar como um estilo gráfico
Vá a Janela > Estilos gráficos e arraste o seu texto para este painel. Agora, ele fará parte deste documento sempre que o abrir. Se quiser guardar este efeito de texto para outros documentos, vá ao ícone da biblioteca no canto inferior esquerdo e selecione Guardar estilos gráficos. Certifique-se de que remove todos os estilos gráficos que não pretende guardar.
Pronto, é isto! Desta forma, o seu texto é totalmente editável e não precisa de criar este efeito novamente. Alterar as cores, a profundidade das sombras e qualquer outra edição pode ser feito através do painel Aparência após selecionar o texto.
E como prometido, sempre que quiser alterar o texto, ele permanece intacto, pronto para ser substituído por outra frase a qualquer momento.
A mesma funcionalidade de Caminho de Desvio pode ser utilizada para criar uma linha de corte de autocolante, que é uma parte importante da criação de autocolantes cortados em matriz, e a utilização deste método evita que tenha de o fazer manualmente.
Quer aplicar este design num autocolante? Os nossos autocolantes cortados em matriz personalizados seriam a escolha perfeita. Com vinil espesso e durável que protege os seus autocolantes de riscos, água e luz solar.





Comentários