Como criar envelopes
Publicado por Sticker Mule em
Os envelopes de plástico e os envelopes almofadados são uma excelente opção para enviar artigos físicos. São leves, impermeáveis e ótimos para exibir a personalidade da sua marca.
Mas a sua embalagem depende do seu design. Veja algumas dicas de como criar envelopes de plástico personalizados.
Neste tutorial, vamos usar o Adobe Illustrator, assim como ferramentas de design online, como o Studio – para ajudar a tornar os nossos envelopes personalizados realidade!
Faça o design dos envelopes online gratuitamente com o Studio

Para começar a usar o Studio para criar envelopes personalizados;
Ir para a categoria do Studio de modelos online gratuitos
Decidir sobre o modelo a utilizar
Clicar em "começar a criar".
Personalizar o envelope online de forma gratuita
Prima "Encomendar impressões" no canto superior direito para imprimir e pedir a entrega dos seus envelopes personalizados!
É só isto! Experimente hoje para ver como é simples criar os seus próprios envelopes personalizados com o Studio.
Criar envelopes personalizados no Illustrator
Faça o download de um modelo para o envelope
Primeiro, precisamos de fazer o download do modelo apropriado. Isso irá garantir que a nossa arte não só é configurada no tamanho correto, como nada será cortado pela borda branca do envelope de segurança.
Carregue aqui para ver os modelos de envelopes de plástico.
Carregue aqui para ver os modelos de envelopes almofadados.
Os envelopes almofadados oferecem mais isolamento e proteção do que os envelopes de segurança, mas o processo de design é igual para os dois.
O design dos envelopes
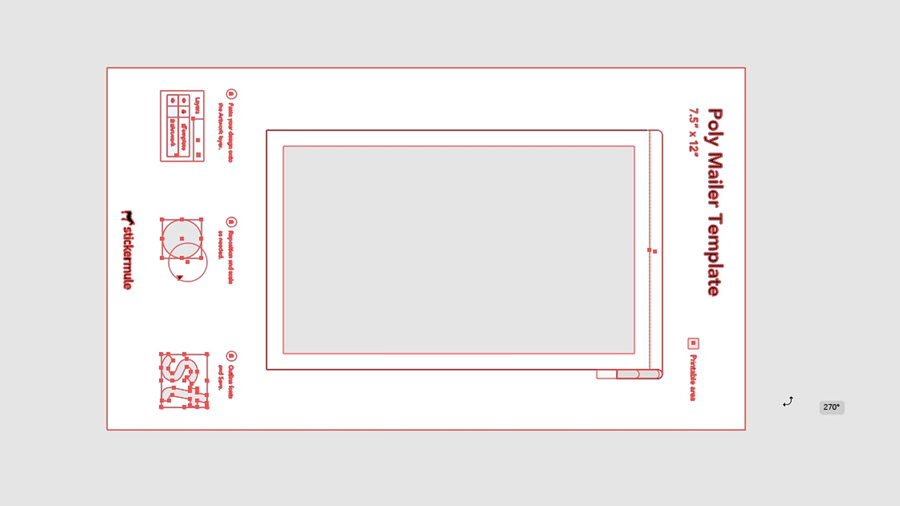
Neste tutorial vou usar os envelopes de tamanho mais pequeno. Depois do download do nosso modelo, podemos abrir o Adobe Ilustrator. Nesta demonstração, iremos criar um design horizontal. Por isso, o primeiro passo é rodar o modelo. Dirija-se ao artboard, certificando-se de que tem o artboard selecionado e depois mudando o layout para horizontal.
A seguir, é preciso rodar o próprio modelo. Por isso, desbloqueie a camada de instruções e selecione tudo. Depois, enquanto carrega na tecla Shift rode o template. Não se esqueça de bloquear a camada de instruções depois para não colocar a arte no sítio errado. Ao trabalhar com um design horizontal, lembre-se de que lado pretende que seja a abertura do envelope. No nosso caso, será à direita. Com tudo configurado, podemos começar o layout do design.
O nosso design vai incluir uma personagem, um logótipo, algum texto e um padrão. Então, para começar, vamos trazer alguns elementos da marca e colocá-los na camada da arte. Algo que pode notar imediatamente é que os designs são cortados se ficarem fora da caixa cinzenta. Esta representa a área de impressão. Como os envelopes de plástico são impressos com uma borda branca, use isto como guia para garantir que nada importante é cortado. Também vale a pena lembrar que a própria caixa cinzenta não será impressa. Portanto, lembre-se que tudo por trás da sua arte será branco.
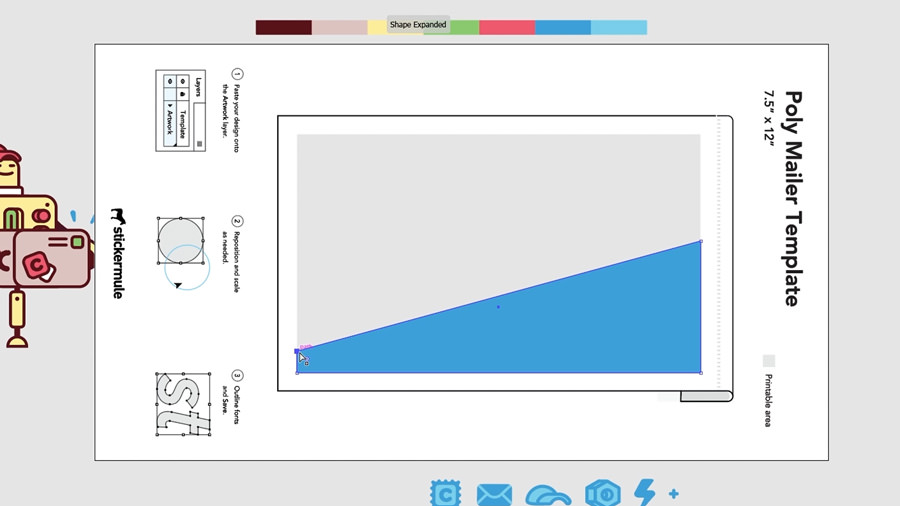
Primeiro, vamos criar uma forma retangular azul na parte inferior do envelope. Isto vai segurar o nosso logótipo e o nosso padrão, e vai seguir a borda branca que o envelope nos fornece. Uma maneira fácil de fazer isto é criar um retângulo e usar a ferramenta de seleção direta para mover apenas um dos pontos de âncora para baixo. É isto que procuramos. Vamos preencher com azul claro usando uma das cores da nossa marca.
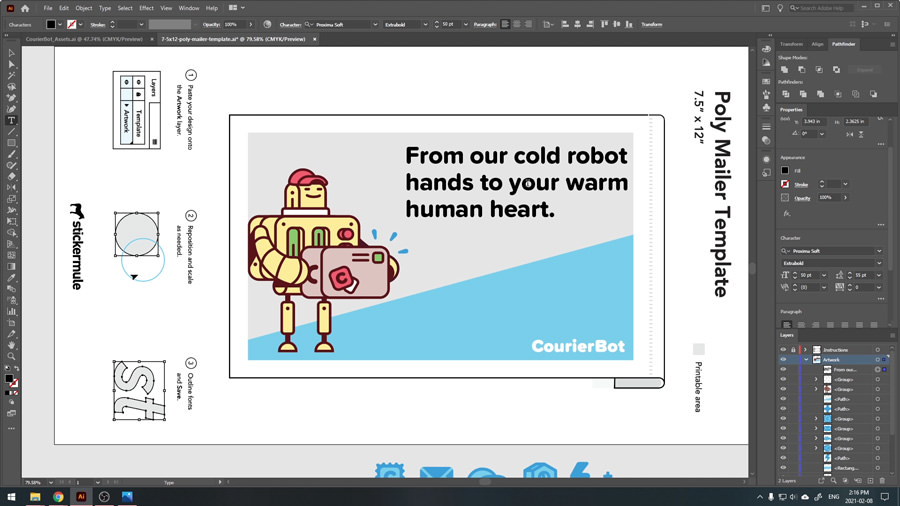
Em seguida, iremos colocar o nosso robot, que é a nossa personagem, de maneira a que pareça que ele está em pé sobre a forma. Ao carregar com o botão direito e indo até à escala, podemos trazê-lo para a frente. Ele talvez seja um pouco grande demais, então vamos reduzir-lhe o tamanho um pouco. Vamos empurrá-lo para o lado e colocá-lo exatamente onde queremos. Observe como o lado esquerdo da personagem está a ser alinhado ao longo da borda da área de impressão, mas não através desta. Isto é para garantir que a personagem fica alinhada com a nossa forma de cunha na parte inferior, mas não seja cortado pela borda branca.
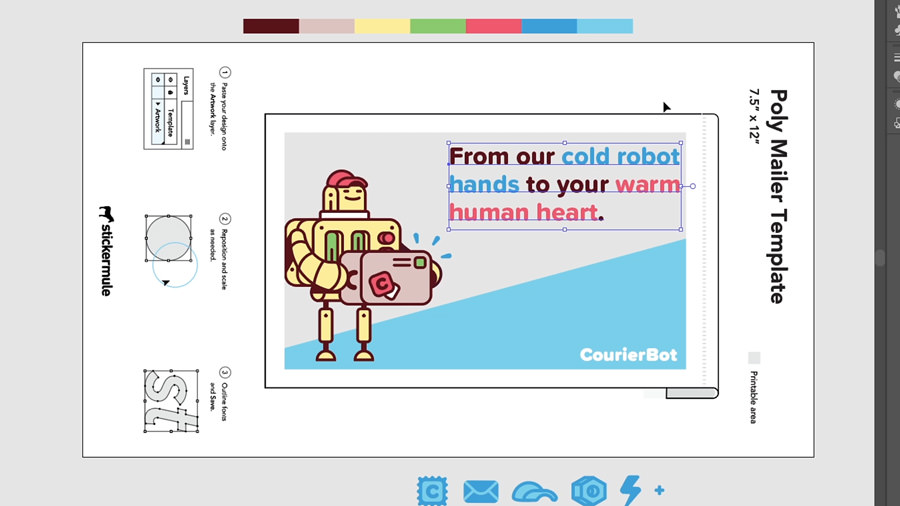
Agora vamos colocar o logótipo. Então vamos novamente organizá-lo e trazê-lo para a frente. Vamos dar-lhe uma camada branca. Agora, queremos posicioná-lo no canto inferior direito, mas primeiro vamos reduzi-lo um pouco e alinhá-lo com a parte inferior dos pés da nossa personagem. Podemos querer adicionar mais espaço à volta do logótipo mais tarde mas, por enquanto, está bem assim. Em seguida, vamos incluir algum texto. Esta é uma grande oportunidade para atribuir alguma personalidade ao design. Pergunte a si mesmo: "Qual seria uma mensagem divertida para os clientes lerem?" Para a marca CourierBot, vamos brincar com a ideia de robots a entregar pacotes às pessoas. Para a CourierBot, já temos uma fonte selecionada que é a Proxima Soft, extra bold. E já que este tamanho é claramente muito pequeno, vamos aumentar para 50. Agora vamos acrescentar algumas quebras de linha e deixar tudo um pouco mais pequeno. Perfeito.
Assim que tivermos o texto alinhado como queremos, vamos adicionar algumas cores da marca. Na maior parte do texto, usaremos castanho, mas amos selecionar algumas palavras-chave e aplicar cores adicionais. Faz sentido colocar “cold robot hands” (mãos frias de robot) a azul e “warm human heart”(coração humano caloroso) a vermelho. Assim.
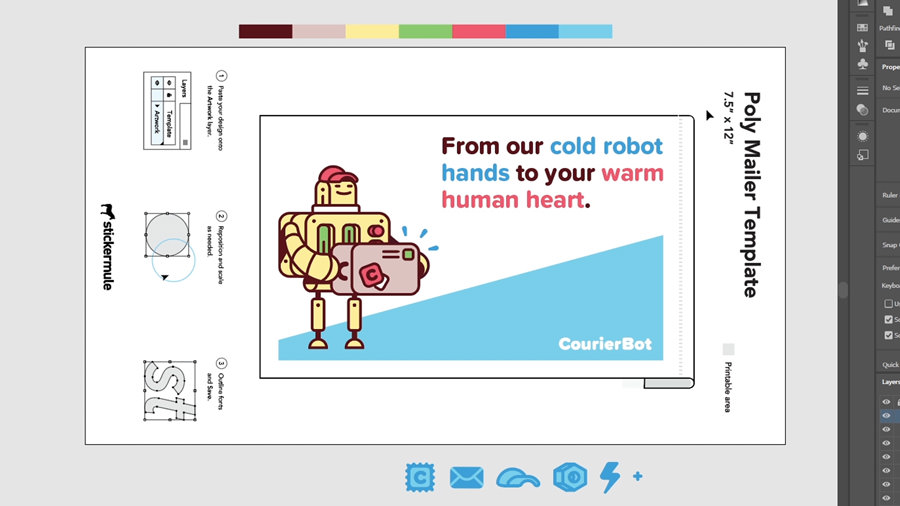
Com muito cuidado, vamos também colocar o bloco de texto à direita no canto da área de impressão. Desta forma, vai alinhar com a forma retangular na parte inferior. Ainda não terminámos, mas esta é uma boa altura para verificar se estamos satisfeitos com a disposição de todos os elementos. Uma maneira de fazer isto é criar um retângulo do tamanho de toda a área de impressão e, em seguida, preenchê-la de branco. Agora, se colocarmos esse retângulo atrás da nossa arte, vamos ter uma ideia de como será o envelope após a impressão. No caso do nosso design, vamos apenas fazer alguns pequenos ajustes para dar um pouco mais de espaço a alguns dos elementos e garantir que ficam alinhados exatamente como queremos.
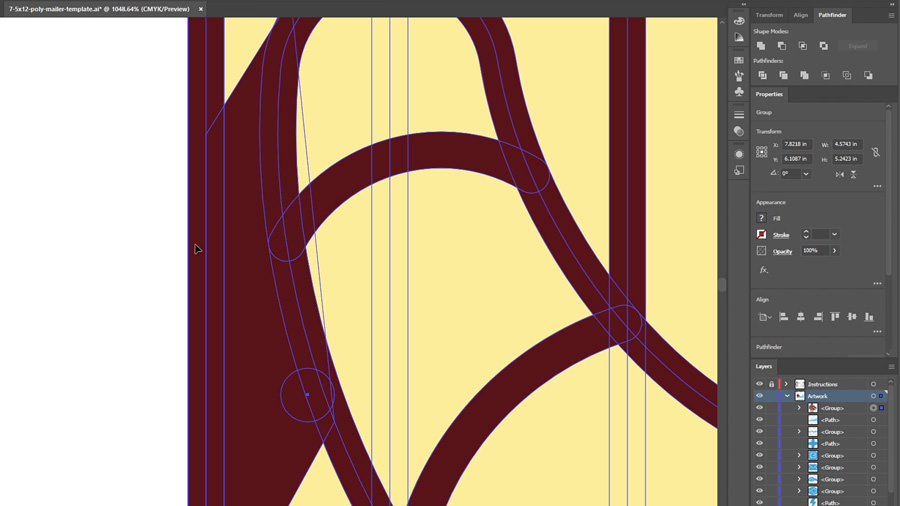
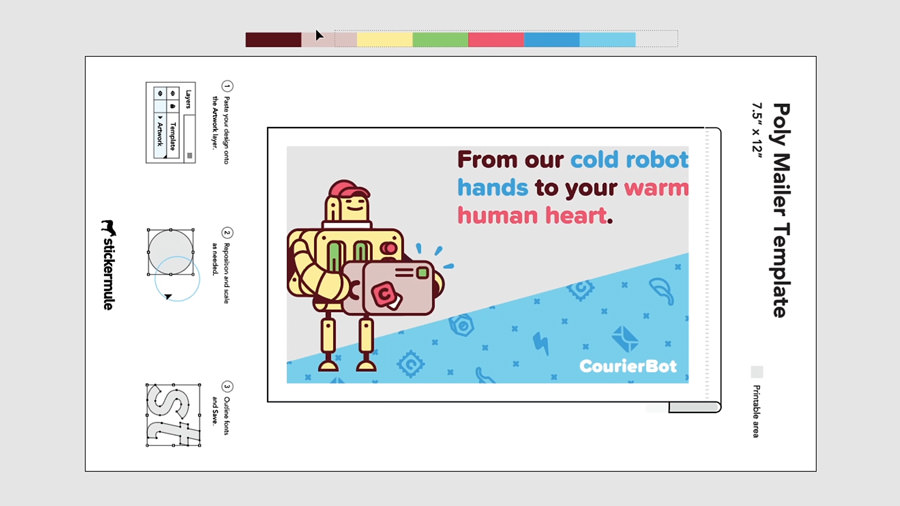
Agora que estamos contentes com o resultado, podemos remover o retângulo. É importante que qualquer texto tenha contorno antes de enviar para impressão. Já que estamos satisfeitos com o layout atual do nosso, é um bom momento para fazer isso. Basta clicar com o botão do lado direito do rato no texto e selecionar “criar contornos”. O último passo para este design é adicionar um padrão de cor à nossa forma azul clara. Como esta parte é mais delicada vamos acelerá-la.
Depois do design completo, só precisamos de rodar tudo para a orientação original. Vá à ferramenta artboard, desbloqueie a camada de instruções, mude a orientação para Retrato e rode a arte novamente. Agora vamos salvar o nosso trabalho e estamos prontos para enviar o nosso design para impressão.
Está com falta de ideias?
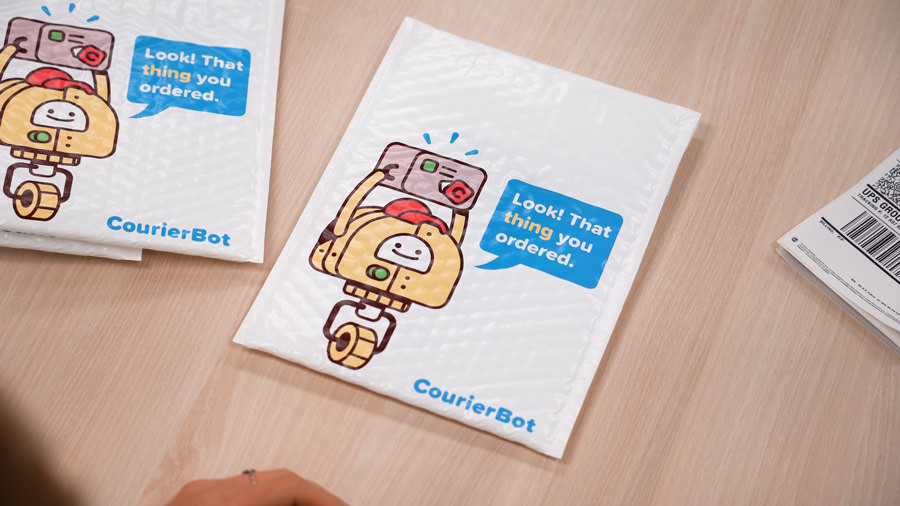
Veja aqui outros layouts que ficaram ótimos como envelopes. Talvez um deles possa inspirar o seu.
Se não quiser ter um rebordo branco muito evidente no envelope, considere colocar a arte num fundo branco como fizemos aqui.
Ou se não quiser que faça diferença de que ângulo o seu pacote é visto, considere usar um padrão como este.
Se tiver dúvidas, pode sempre enviar o seu design conforme está para a Sticker Mule e receber uma prova para ver como irá ficar. Se alguma coisa não lhe parecer bem, solicite alterações e nós teremos todo o gosto em fazê-las por si.










Comentários