Como criar um padrão contínuo no Adobe Illustrator
Publicado por Miles Wright em
Dominando padrões personalizados: Por que a abordagem manual é melhor
No design, os padrões personalizados são uma ferramenta potente. Com eles, você transforma itens do dia a dia em experiências de marca impactantes — perfeitos para uma série de projetos de impressão personalizada. Por isso é tão importante saber como mexer com eles.
Curiosamente, enquanto que o Adobe Illustrator inclui sua própria ferramenta para padrões, muitos designers experientes (inclusive eu) preferem a abordagem manual. Pode parecer uma opção como tomar a estradinha pitoresca, em vez da rodovia, mas há um bom motivo: a criação manual de padrões oferece um controle preciso e liberdade criativa que as ferramentas automatizadas ainda não equiparam. Mesmo os melhores designs de padrões concordam — a ferramenta integrada do Adobe ainda não é ideal.
Se você já experimentou fazer seu próprio padrão, você pode ter notado uma borda branca indesejável ao testá-lo. É um sinal claro de que o padrão ainda não está perfeito, o que quer dizer que você precisa refiná-lo. Embora pareça complicado, não é tão difícil alcançar um padrão 100% contínuo com edição manual. Vejamos como fazer isso, passo a passo.
Como criar um padrão contínuo no Adobe Illustrator
Passo 1 - Desenhe um retângulo
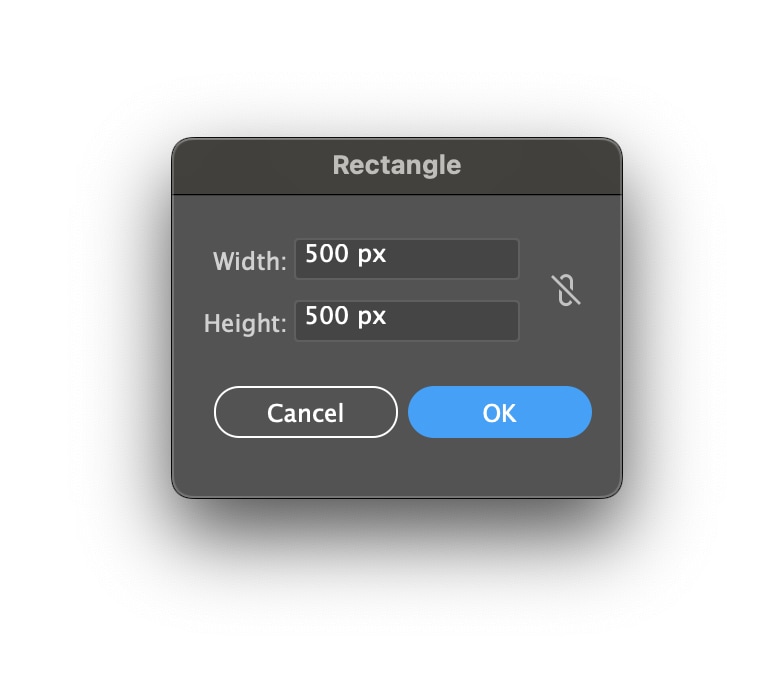
Primeiro, desenhe um retângulo com exatamente 500 x 500 pixels. Para fazer isto, clique na Ferramenta retângulo (M) e a seguir clique em qualquer área aleatória para obter a seguinte caixa de diálogo. Insira os valores e aperte OK.
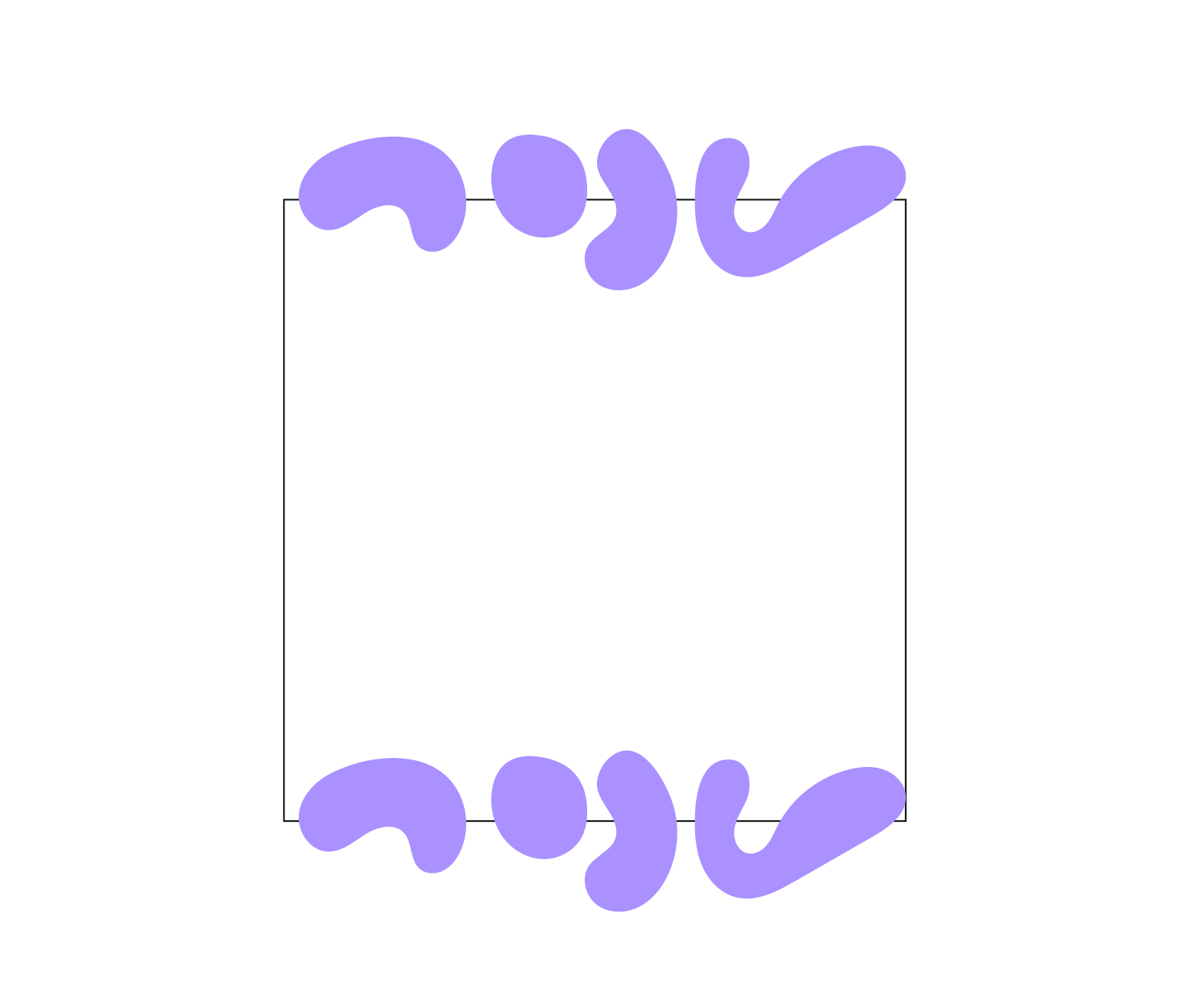
Passo 2 - Desenhe a seção superior do seu padrão
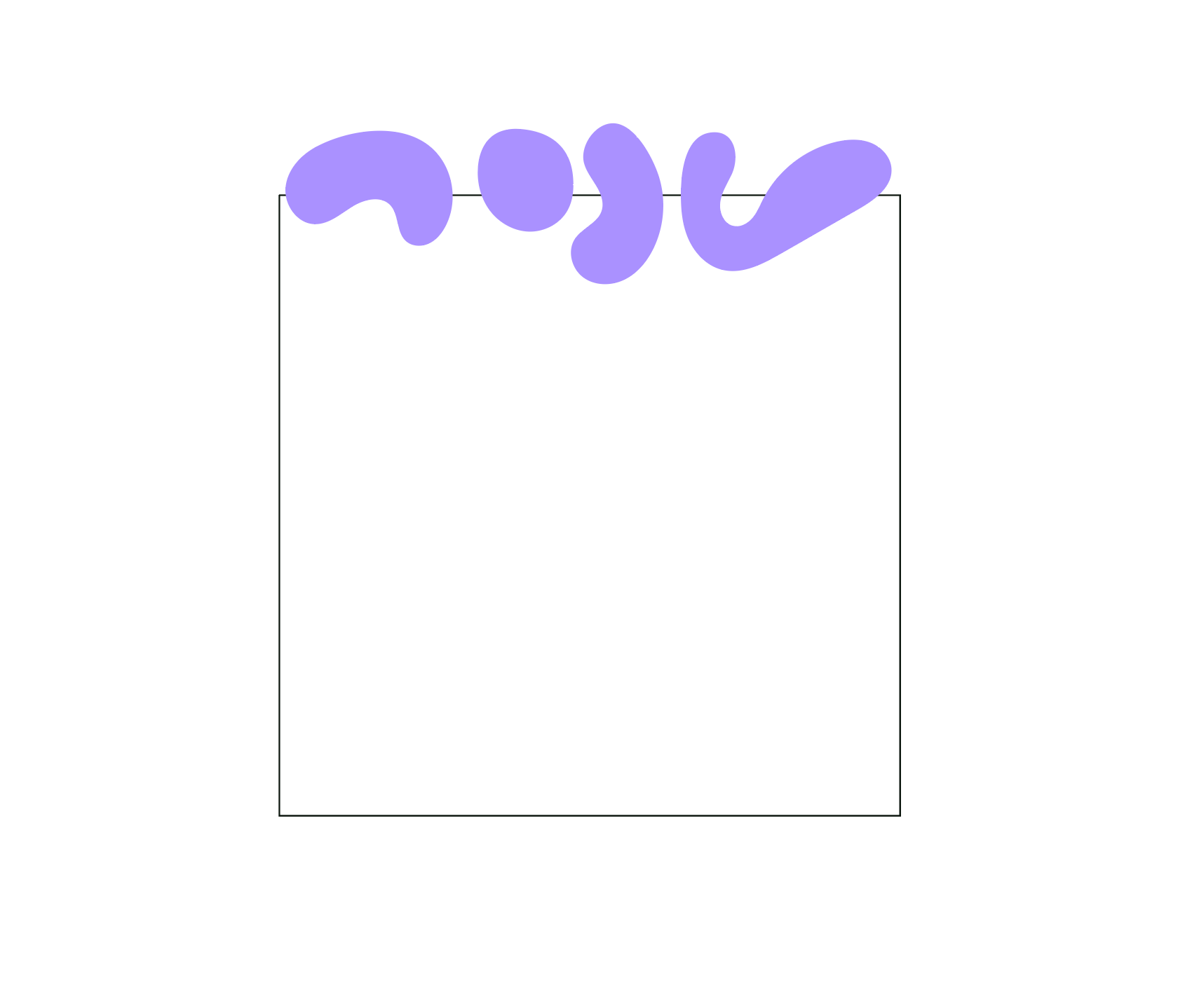
Agora, desenhe a seção de cima do padrão e lembre-se de sobrepor as bordas do quadrado de 500 x 500 pixels.
Passo 3 - Duplique seu padrão no eixo horizontal
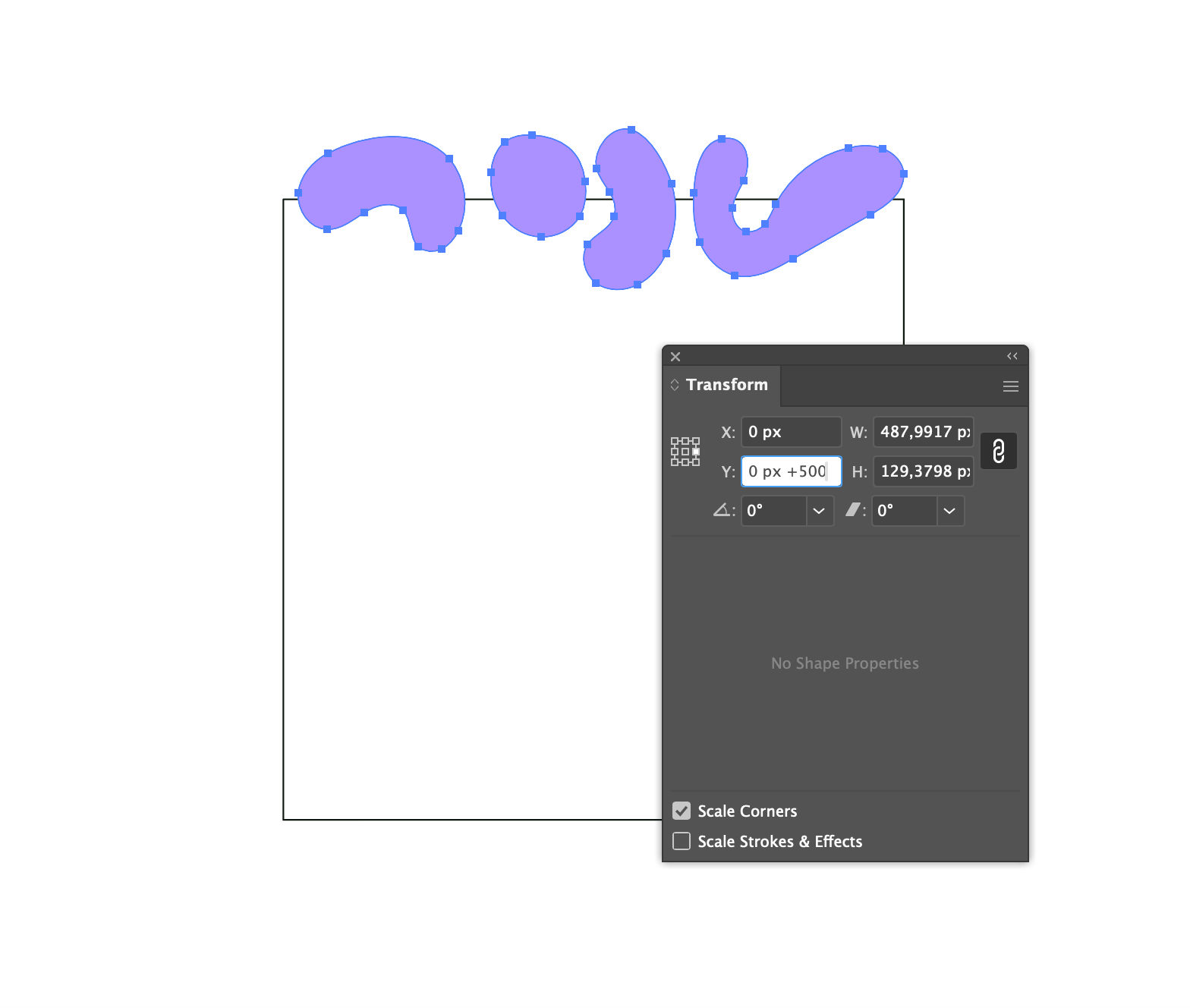
Vá para Janela > Transformar. Os eixos X e Y são uma parte muito importante no design de padrões, e é importante lembrar-se bem deles. Um truque comum para lembrar deles é pensar em "exquerda" e "dyreita". Ou seja, o X é horizontal e o Y, vertical.
Selecione os elementos desenhados na etapa anterior, copie todos os elementos (⌘+C para Mac, Ctrl+C para Windows) e Copie na frente (⌘+F para Mac, Ctrl+F para Windows).
A seguir, adicione "+500" logo após o atual valor Y.
Aperte Enter para obter uma fileira duplicada e posicionada exatamente 500 pixels abaixo da original. Esta etapa é essencial para obter um padrão 100% contínuo.
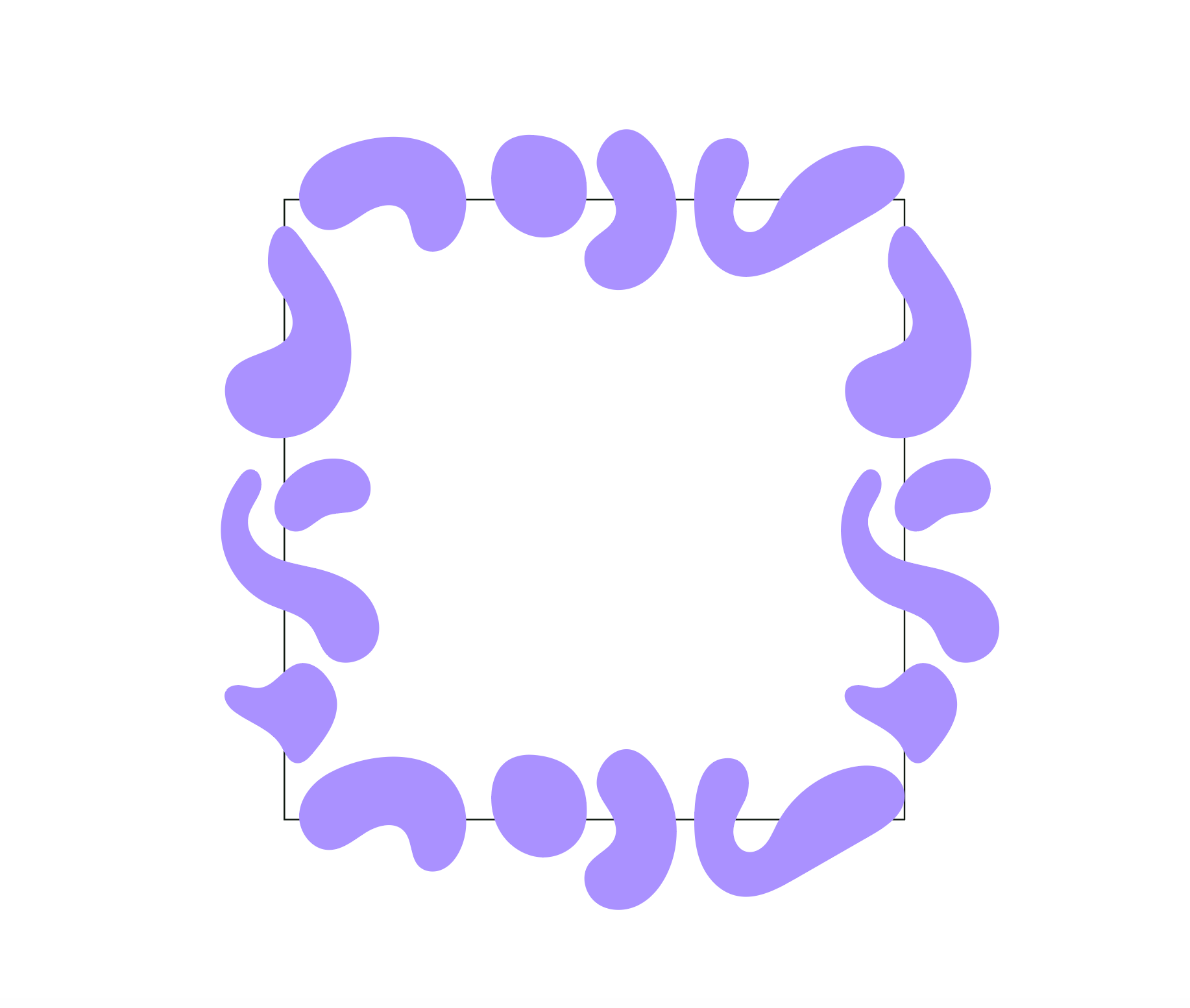
Passo 4 - Duplique o padrão no eixo vertical
Vamos repetir estas etapas também para a esquerda e direita. Crie uma fileira de elementos sobrepostos na esquerda, duplique-os e, em vez de usar o eixo X, adicione "+500" no eixo X.
Passo 5 - Preencha o meio
Já completamos a parte mais complicada do processo! A seguir, preencha o centro. Aqui você já começa a ver o padrão, não é?
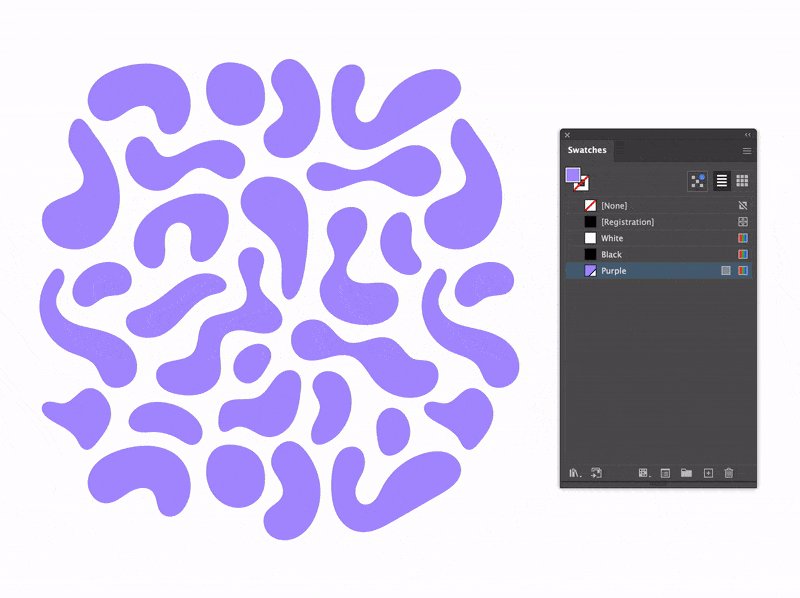
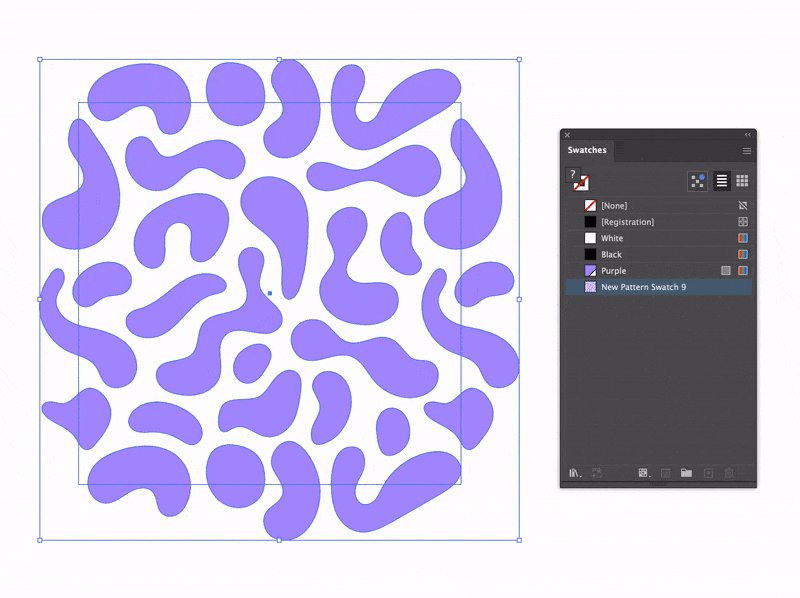
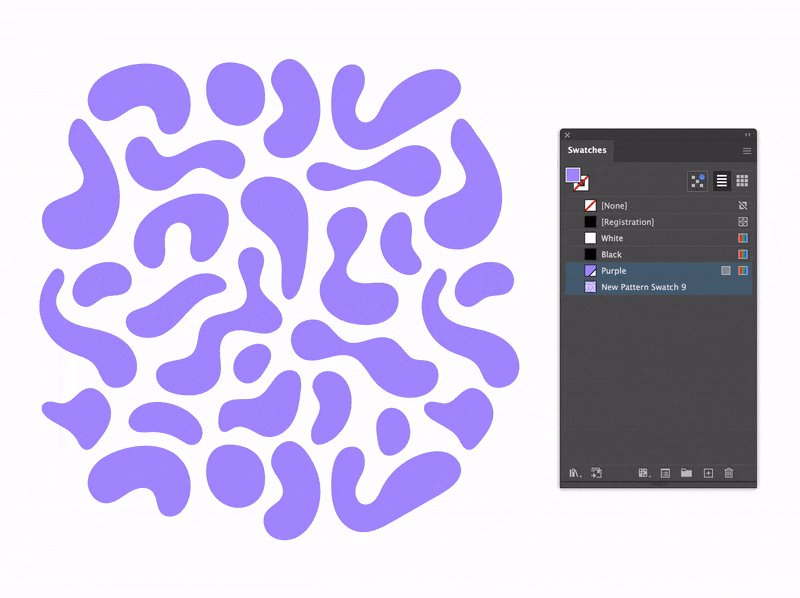
Passo 6 - Coloque um quadrado transparente atrás dos elementos
Estamos quase lá. Para que o Illustrator possa transformar sua arte em um padrão, é necessário um quadrado transparente por trás dos elementos, indicando a área que formará o padrão.
Como já temos esse quadrado no lugar, remova qualquer cor ou contorno e vá até Objeto > Organizar > Enviar para Trás para posicioná-lo atrás dos elementos do padrão.
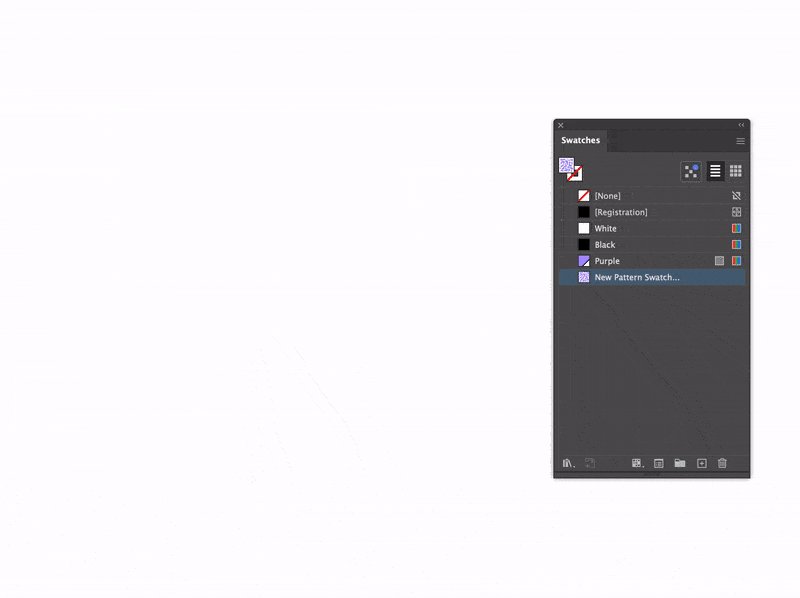
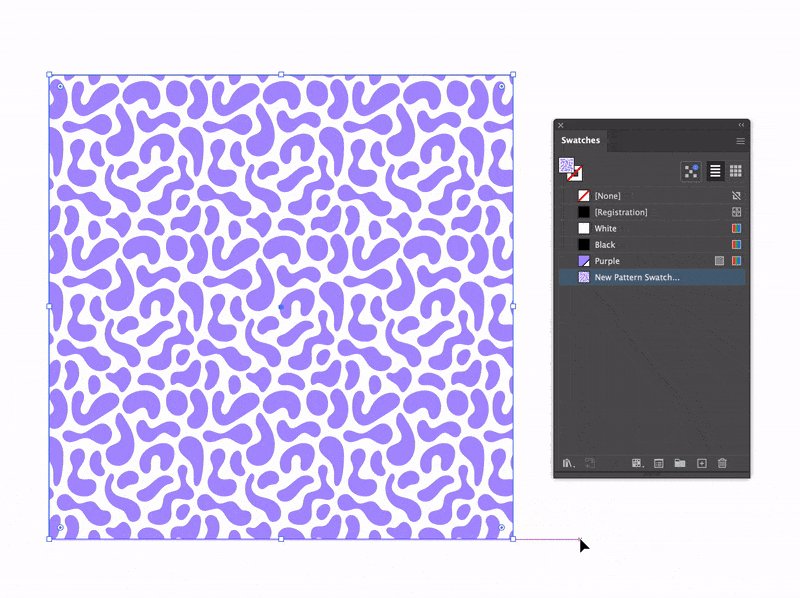
Agora, selecione tudo e arraste para o painel de Amostras (Janela > Amostras).
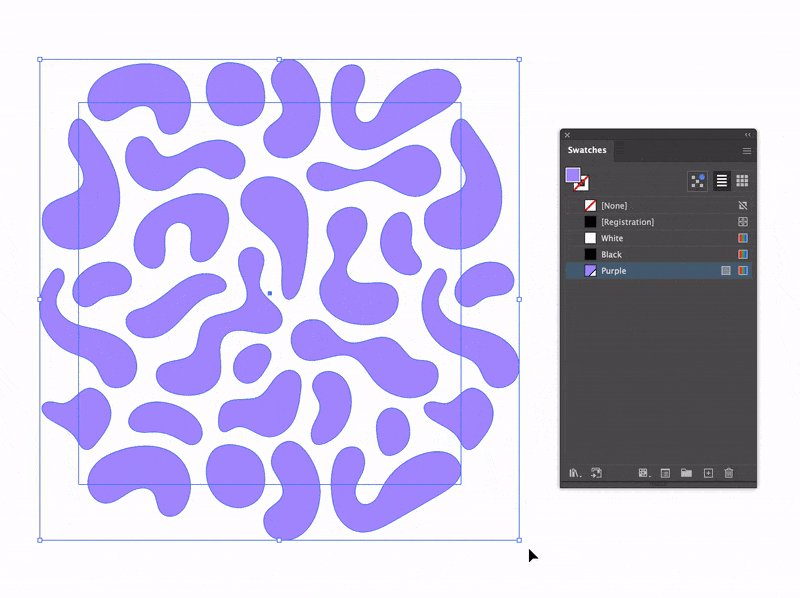
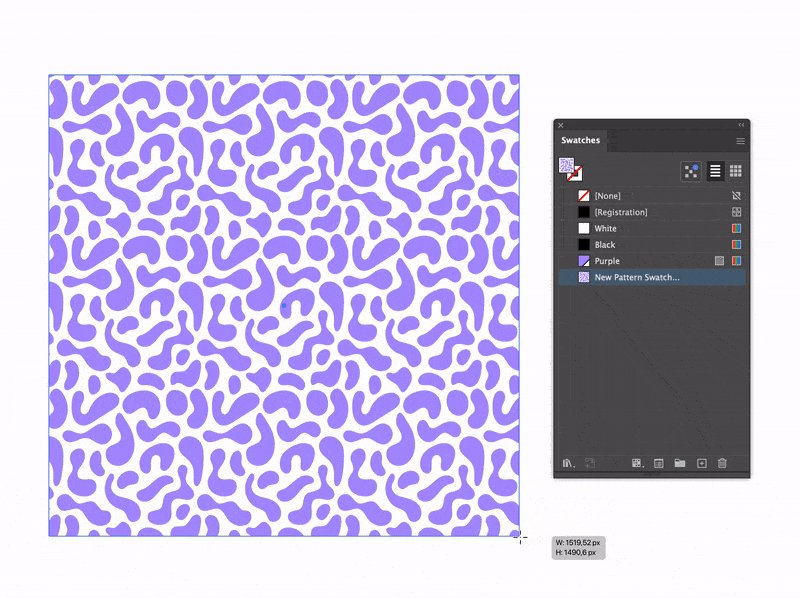
Passo 7 - Teste seu padrão!
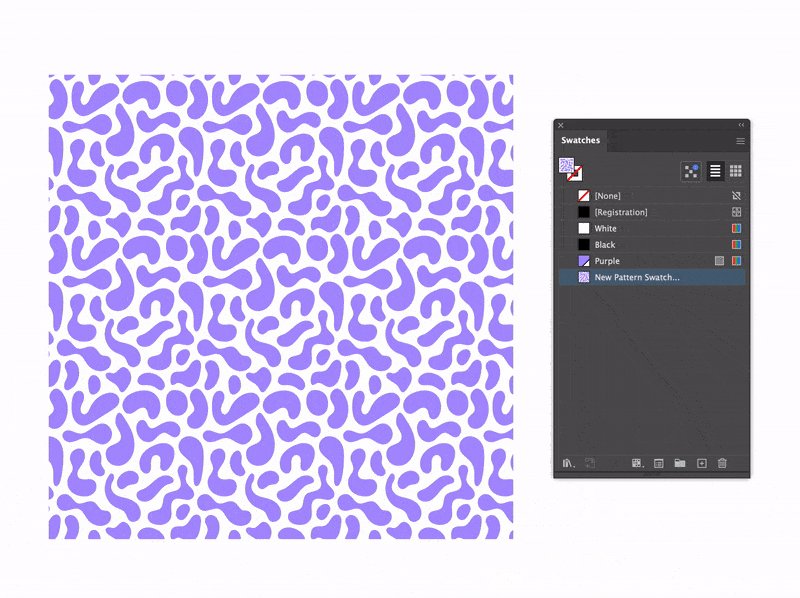
É isso aí! Agora é hora de fazer um teste rápido para garantir que tudo esteja correto e que as transições estejam perfeitas. Isso também ajuda a visualizar como seu padrão aparece em maior escala e se há algum elemento que precisa de ajustes. Fechar um pouco os olhos pode ajudar a perceber se há mudanças de densidade que precisam ser corrigidas.
No exemplo abaixo, é possível notar uma linha horizontal visível que tem um pouco mais de volume do que o restante. Pequenos ajustes podem fazer uma grande diferença, então continue editando até estar completamente satisfeito com seu padrão!
Conclusão — Criando seus padrões personalizados
Agora que você conhece a técnica de mover objetos exatamente por 500 pixels, criar padrões é muito mais fácil do que você imaginava, não é?
Com a prática, você desenvolverá uma intuição para criar padrões equilibrados. E não se esqueça de sempre dar um zoom out durante o processo; isso ajuda a identificar elementos que estão destoando e podem prejudicar a harmonia do padrão.
Os padrões podem ser usados como um elemento de marca para diversas aplicações. Nossa fita para embalagem, por exemplo, é uma ótima maneira de exibir seu padrão, enquanto outras opções como envelopes de segurança, papel de embrulho, etiquetas e adesivos personalizados são perfeitos para aplicar padrões também.
Seja para uso pessoal ou comercial, agora você tem o método certo para criar padrões 100% sem emendas rapidamente. Boa sorte!