Como fazer pixel art no Adobe Illustrator
Publicado por Miles Wright em
Quem teria pensado, 30 anos atrás, que no futuro estaríamos tentando criar arte com pixels no Adobe Illustrator? Antigamente, queríamos os displays com a melhor resolução para a pixelação desaparecer das nossas vidas. Mas agora que a Geração X e os millennials começam a lembrar dos "bons e velhos tempos" do Mario, Sonic e Pokemon, a arte pixelada se tornou mais popular do que nunca, e virou uma escolha artística deliberada para jogos indie, arte digital e, é claro, adesivos.
Pode ser um desafio e tanto criar arte de pixel (ou pixel art) com um jeito autêntico. Embora artistas de pixel bem conhecidos, como o Eboy, tenham começado com o Photoshop, o Illustrator ainda é o software de preferência quando se trata de projetos impressos. Por causa de todos os vetores e tudo o mais.
Provavelmente você já passou por aquele período de enfileirar quadrados um por um, mas a tarefa é desanimadora e pode levar horas para completar, especialmente com ilustrações maiores, que usam muitos pixels.
Outra opção é IA, mas ao trabalhar com arte gerada por inteligência artificial, você logo percebe que ela vem com seu próprio "estilo" artístico. E conforme a internet vai sendo acumulada cada vez mais com esse estilo, a demanda por arte autêntica e criada por humanos se torna cada vez maior. Como artista, você precisa estar bem versado nas técnicas adequadas e saber fazer seus próprios ajustes a fim de que sua "humanidade" fique visível.
Dito isso, que tal acelerar esse passo a passo para você poder começar em alguns minutos? Vamos lá.
Como criar pixel art rápido no Adobe Illustrator
1°: Selecione o objeto
Selecione o objeto que você quer converter em arte de pixel. Pode ser uma ilustração, foto ou seja lá o que for. Se for uma ilustração vetorial que você já criou, lembre-se de começar fazendo uma captura de tela ou exportar o arquivo para o formato JPG/PNG, já que o método que vamos ver só funciona com imagens bitmap.
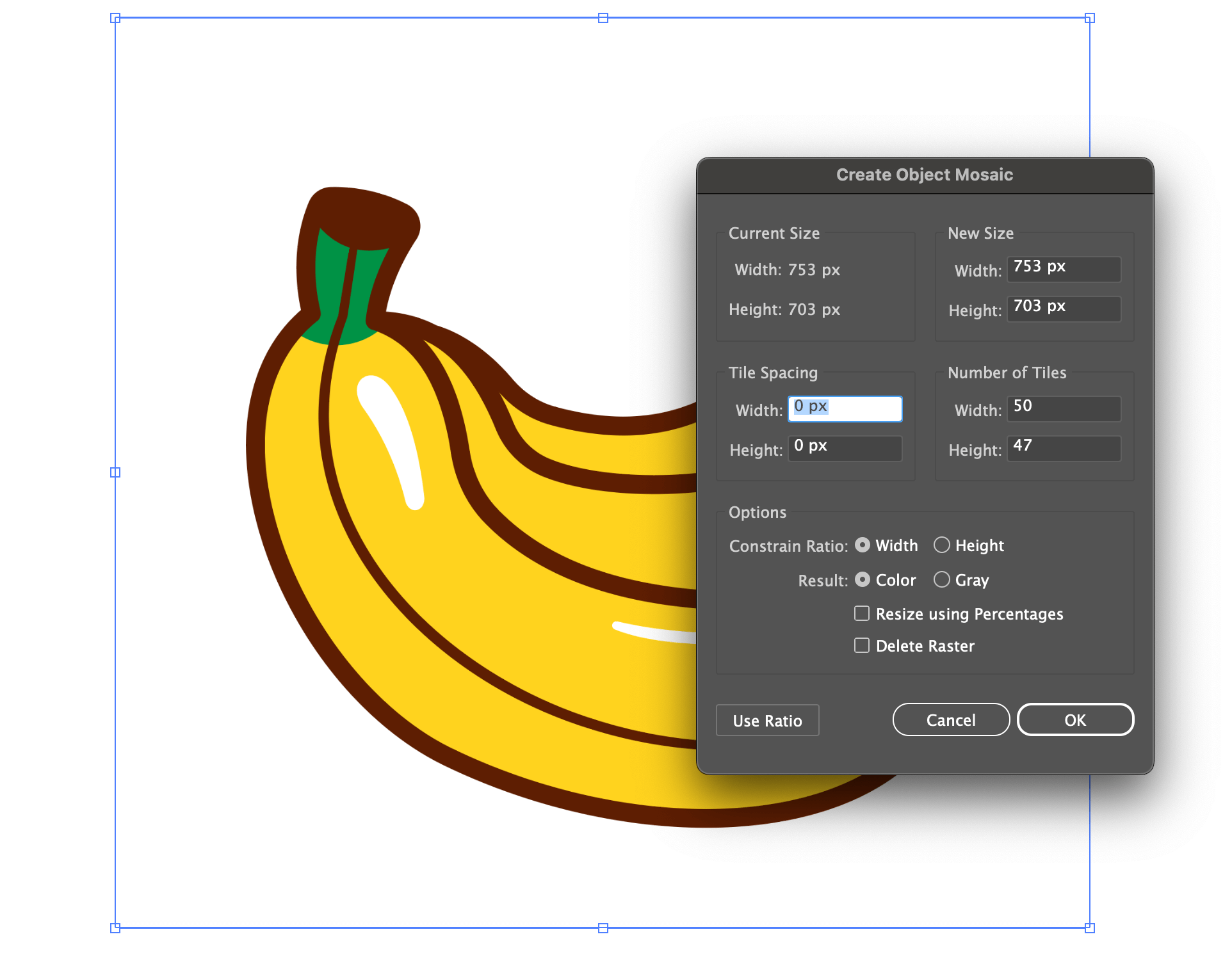
2°: Selecione o número de pixels
Vá para Objeto > Criar mosaico de objetos. Selecione o número de pixels que você quer ter horizontalmente/verticalmente e clique em Usar proporção para gerar pixels para quadrados. Clique em OK.
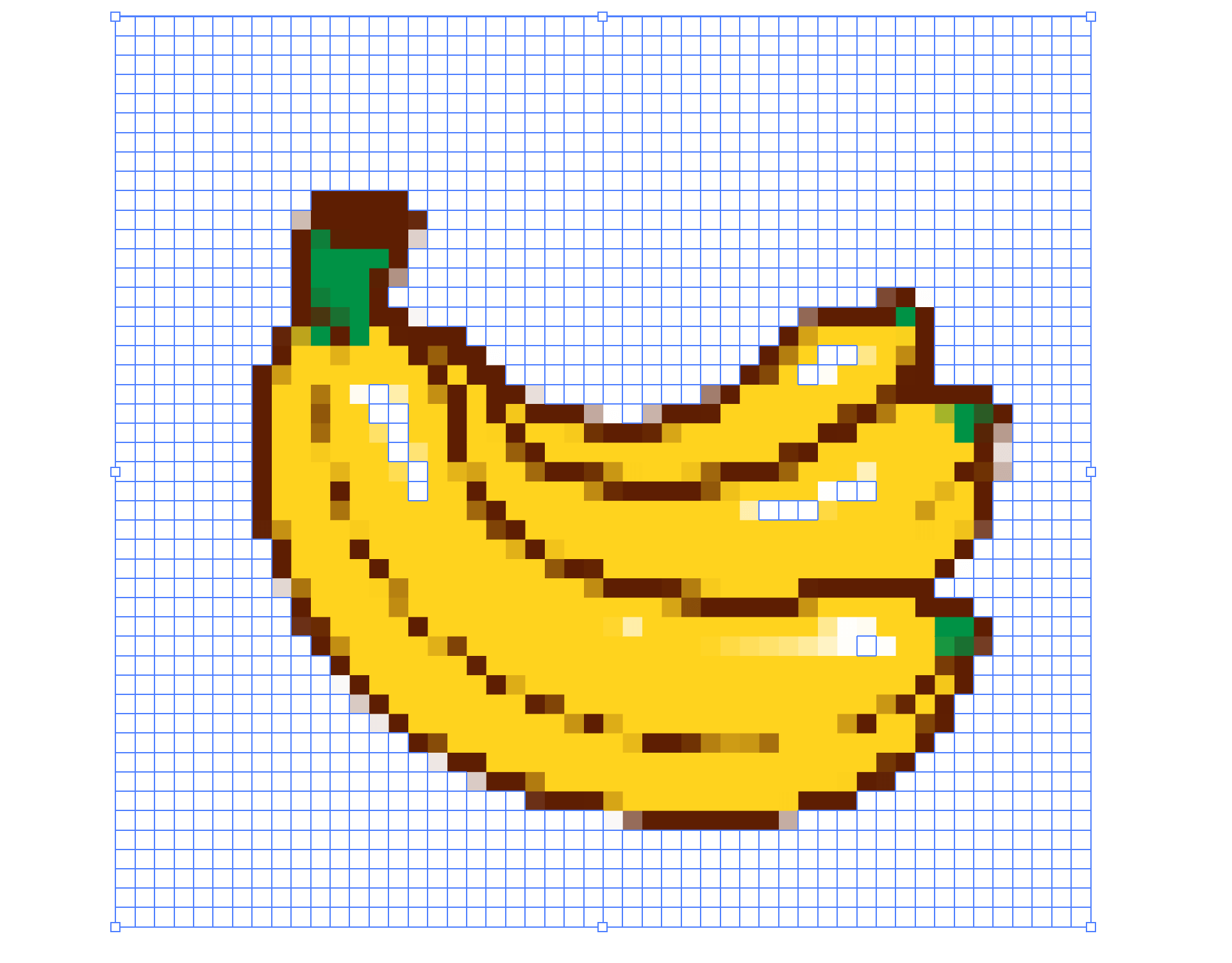
3°: Removendo os pixels do fundo
Use a Ferramenta de seleção direta (A) e selecione um dos pixels no fundo. A seguir, vá para Selecionar > Igual > Cor de preenchimento e aperte o botão Backspace (⌫) para remover todos de vez.
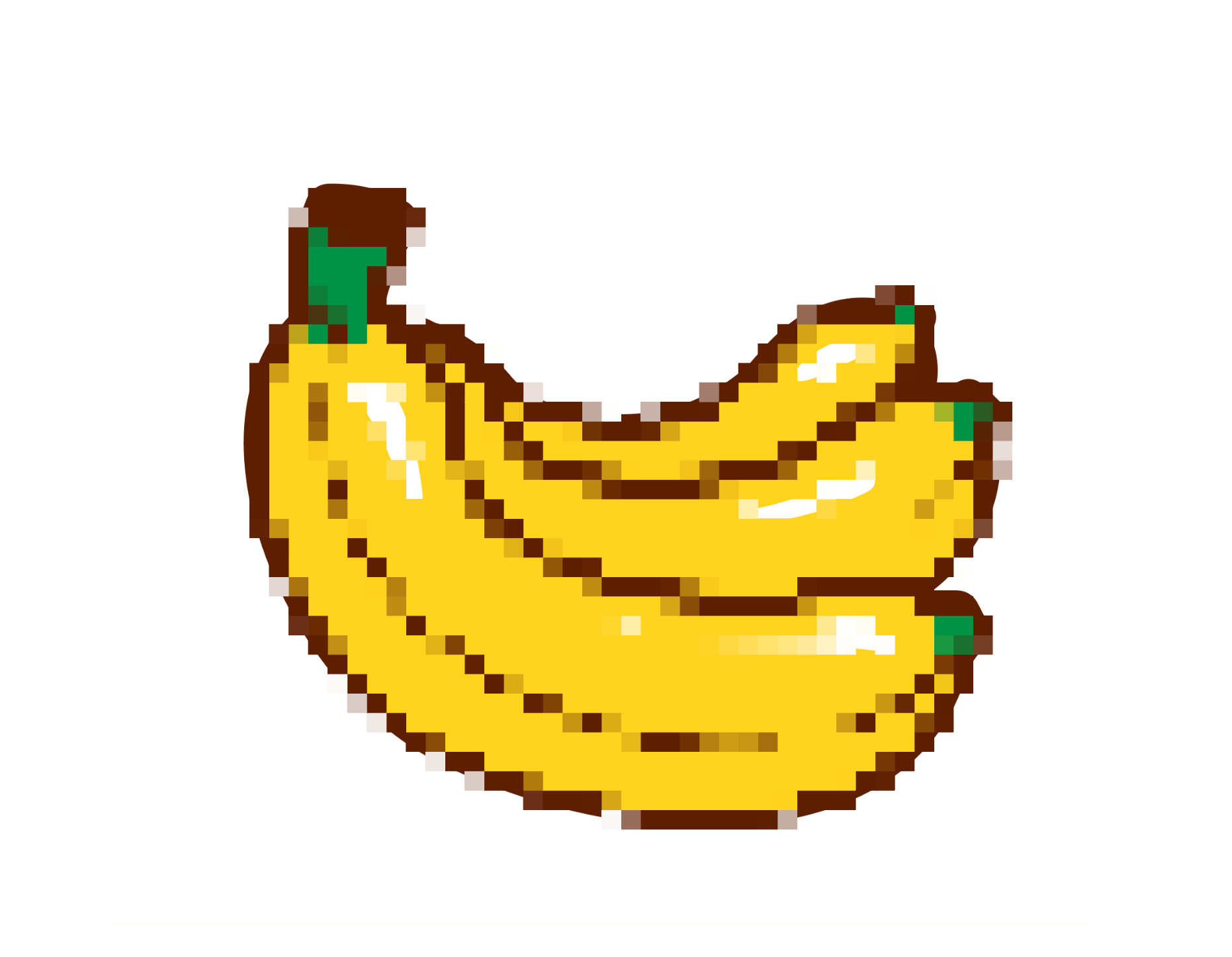
4°: Remova a imagem por trás
Por algum motivo, o Illustrator sempre mantém a imagem original por baixo do efeito
Para corrigir isso, vá para a Ferramenta de seleção direta(A) uma vez mais, selecione a imagem por trás e use a tecla Backspace (⌫) para apagar. Agora ficou melhor!
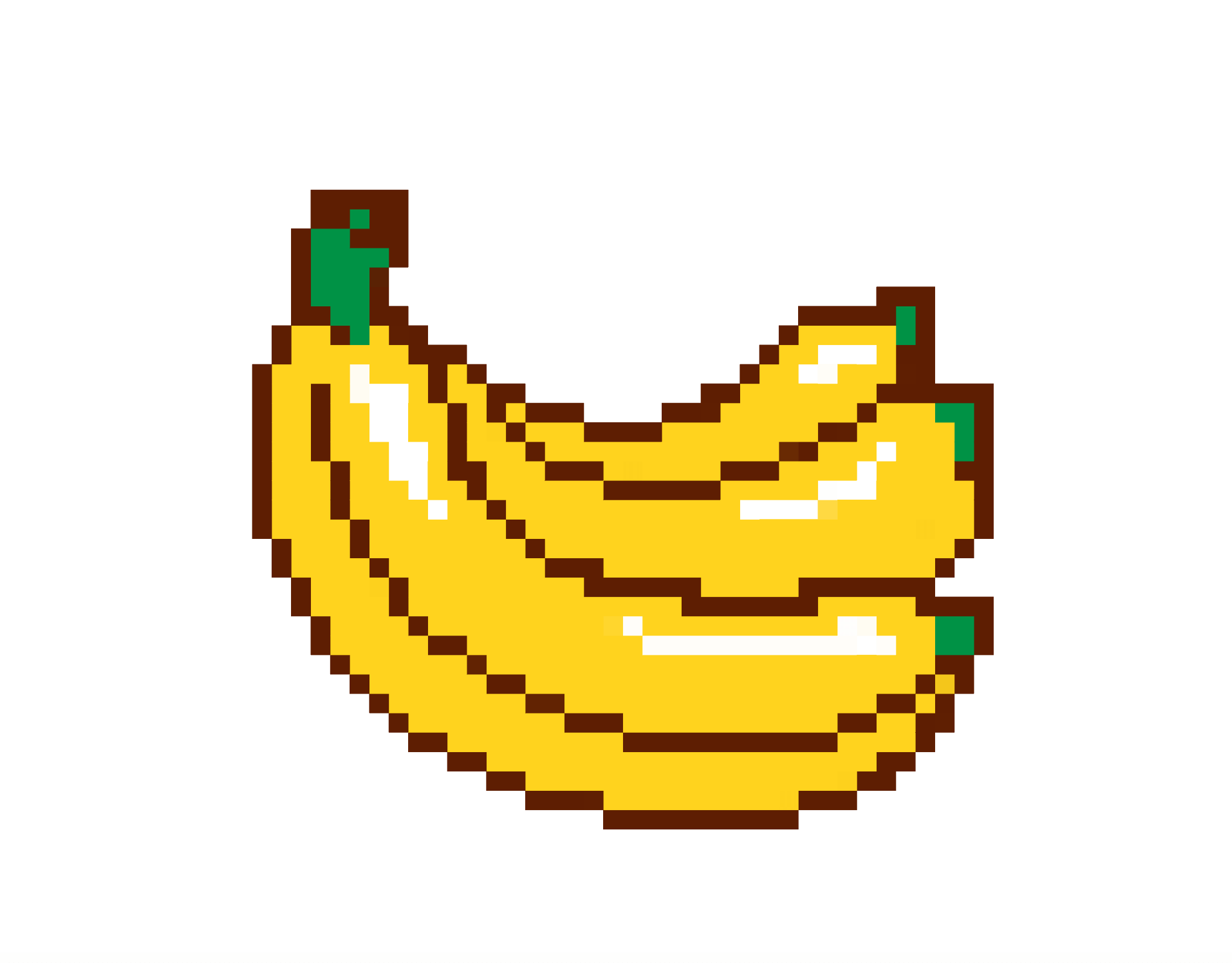
5°: Remova os pixels indesejados
Agora, vá eliminando os pixels indesejados usando a Ferramenta de seleção direta (A) ou adicionando pixels onde necessário. Lembre-se que minimizar a quantidade de tonalidades diferentes pode deixar seu design com um visual mais limpo e arrumado.
6°: Criando uma borda para adesivos com corte em matriz
Caso você queira usar sua imagem em um adesivo cortado em matriz, é uma boa ideia dar uma borda em torno dele, o que ajuda a criar uma margem para o corte durante a produção. E também faz a imagem parecer um adesivo de verdade, não faz?
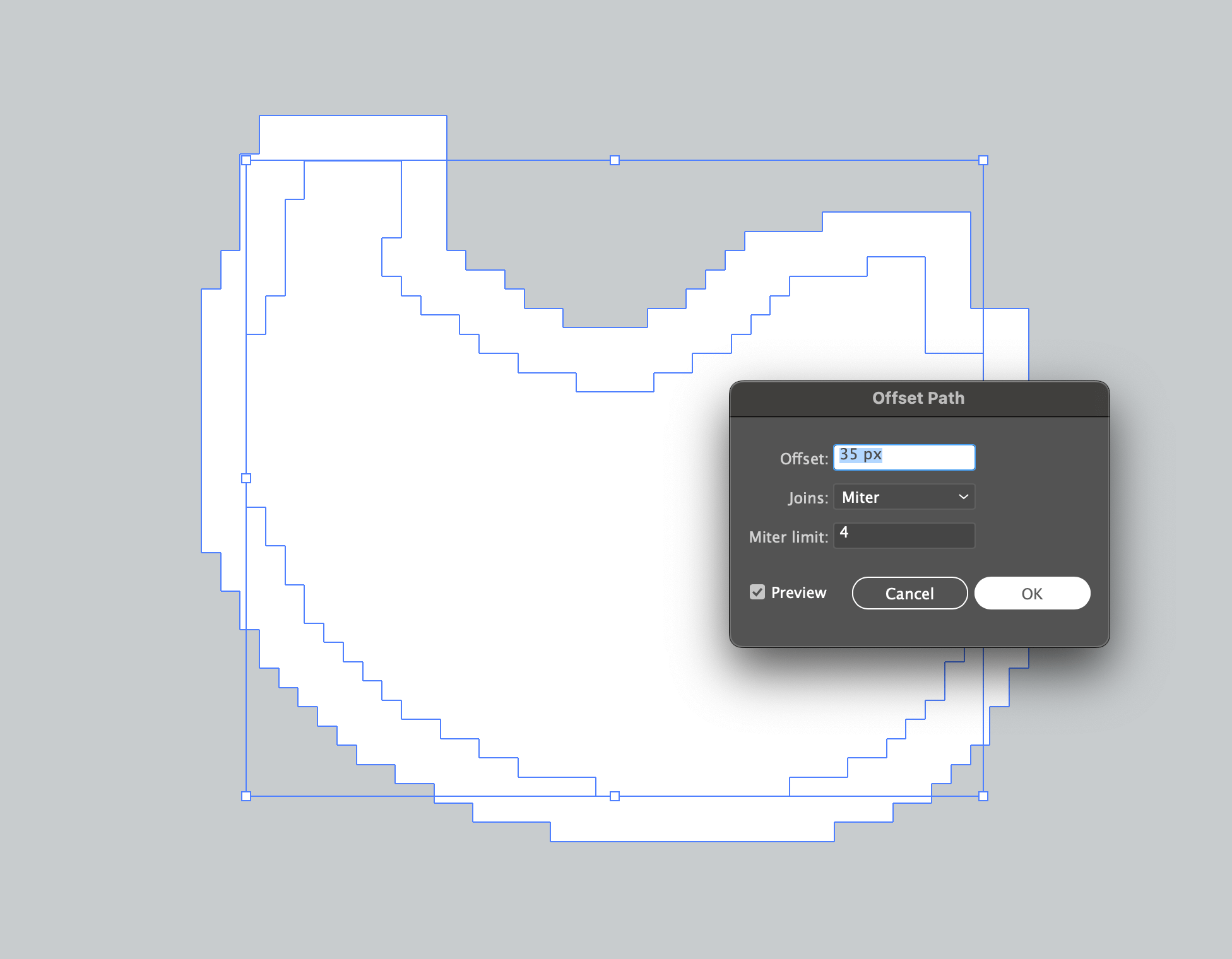
Copie o design inteiro (⌘+C para Mac, Ctrl+C para Windows), vá para Janela > Pathfinder e escolha Unir. A seguir, defina a cor "branco" e vá para Objeto > Caminho > Deslocar caminho. Após selecionar o tamanho e o tipo de articulações, clique em OK.
7°: Colando o objeto sobre a borda
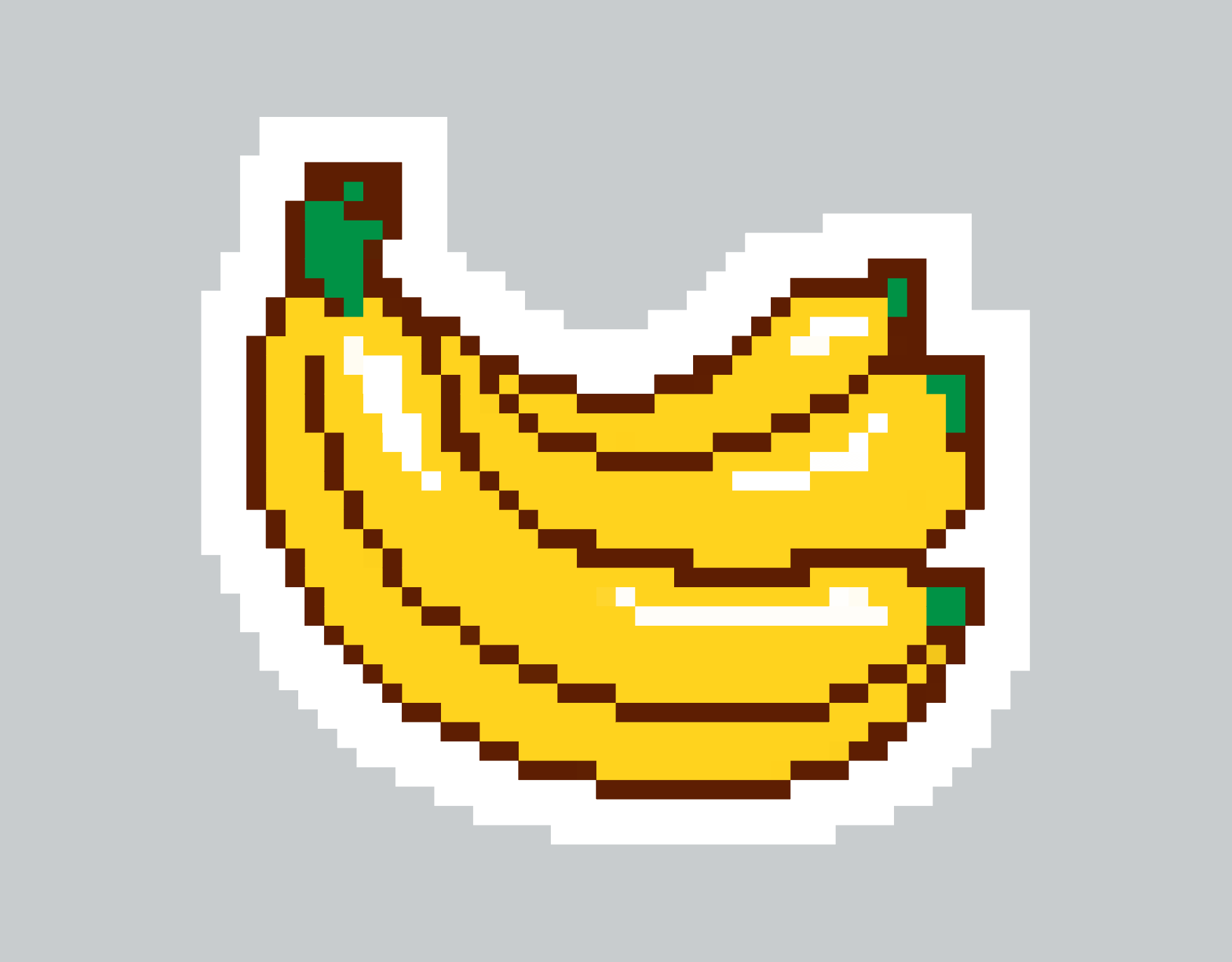
Por último, remova a forma interna e "cole por cima" usando as teclas ⌘+F (para Mac) ou Ctrl-F (para Windows). Isto cola a arte original de volta no mesmo lugar.
E pronto! Agora você pode fazer outras edições antes de enviar para incluir um design maior ou criar produtos como adesivos cortados em matriz ou ímãs. Este método dá melhores resultados para imagens com altos contrastes, mas mesmo converter imagens como gradientes para uma grade de pixels como esta pode criar uma verdadeira obra de arte.
Divirta-se experimentando este método com diferentes tipos de imagens e ajustando a quantidade de pixels para ver como elas ficam.









Comentários