Como fazer o design de envelopes
Publicado por Sticker Mule em
Os envelopes de segurança e os envelopes bolha são opções excelentes para enviar artigos físicos. Eles são leves, à prova d’água e ótimos para exibir a personalidade da sua marca.
Mas o valor da embalagem também depende do seu design. Veja algumas dicas de como fazer o design de seus envelopes de segurança personalizados.
Vamos usar o Adobe Illustrator neste tutorial, além de ferramentas para design online como o Studio para ajudar a transformar nossos envelopes de segurança em realidade!
Faça envelopes online gratuitamente com o Studio
O Studio, da Sticker Mule, é uma plataforma inovadora e fácil de usar que dá vida à sua visão criativa. Com a tecnologia de ponta dessa solução de design, você cria facilmente envelopes personalizados com sangria para elevar a identidade da sua marca e cativar seu público. Seja para promover um evento, lançar um produto ou simplesmente se pronunciar com força, o Studio oferece a tela perfeita para a sua obra prima. Mergulhe em um mundo de possibilidades infinitas e explore o amplo leque de modelos incríveis, cores vibrantes e capacidades de design que deixam mais fácil do que nunca criar envelopes de primeira.
Para começar a usar o Studio — nossa ferramenta de design online grátis — para projetar seus envelopes personalizados:
Vá para a categoria de envelopes de segurança do Studio.
Decida qual modelo usar.
Clique em "Começar a criar".
Personalize o envelope online grátis.
Clique em "Mandar imprimir", no alto à direita, para mandar imprimir seus envelopes!
E pronto! Experimente hoje mesmo e veja como é fácil fazer seus envelopes personalizados com o Studio.
Faça envelopes de segurança no Illustrator
Baixe um modelo para o envelope
Em primeiro lugar, precisamos baixar o modelo certo. Isto garante que a nossa arte não só fique no tamanho adequado, mas também que nada seja cortado pela borda branca do envelope.
Veja os modelos para envelopes de segurança aqui.
Veja os modelos para os envelopes bolha aqui.
Os envelopes bolha oferecem mais isolamento e proteção do que os envelopes de segurança, mas o processo de design é igual para os dois.
O design dos envelopes
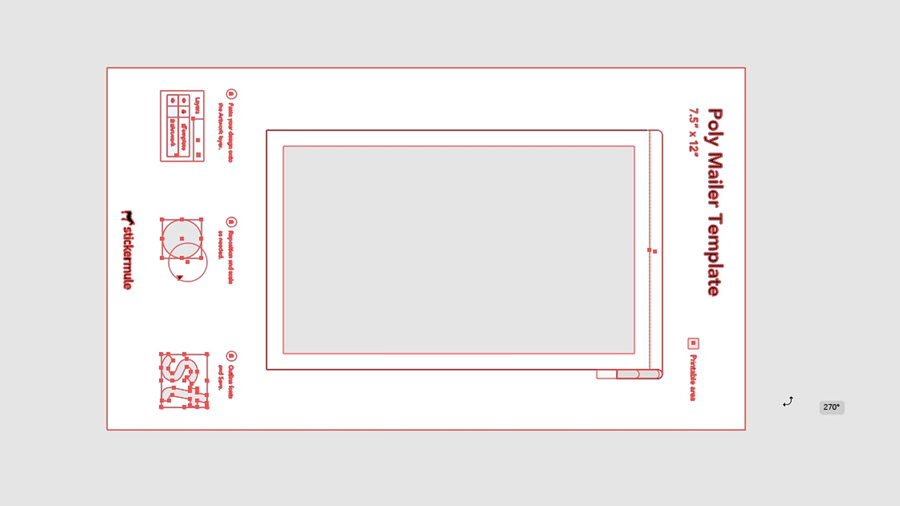
Neste tutorial, vou usar os envelopes de menor tamanho. Após baixar o modelo, podemos abrir o Adobe Illustrator. Nesta demonstração, vamos criar um design horizontal. Para isso, o primeiro passo é girar o modelo. Para começar, use o artboard, certificando-se de que o artboard foi selecionado e mudando o layout para horizontal.
A seguir, vamos girar o próprio modelo. Desbloqueie a camada de instruções e selecione tudo. Depois, apertando a tecla shift, gire o template. Não se esqueça de bloquear a camada de instruções depois a fim de não colocar a arte no lugar errado. Ao trabalhar com um design horizontal, não deixe de prestar atenção em qual lado do envelope você quer que fique a abertura. No nosso caso, a abertura será à direita. Com tudo isso configurado, podemos começar o layout do design.
Nosso design vai incluir uma figura, um logo, texto e um padrão. Então, para começar, vamos incluir alguns elementos de marca e organizá-los sobre a camada da arte. Algo que você pode notar logo de cara é que os designs acabam sendo recortados se ficarem fora da caixa cinza. Ela representa a área onde dá para imprimir. Dado que os envelopes de segurança são impressos com uma borda branca, use isto como um guia para garantir que nada importante seja recortado. Também vale notar que a caixa cinza ela mesma está aqui só para orientação, e não será impressa — ao fazer o design, lembre-se de que tudo por trás da sua arte será branco.
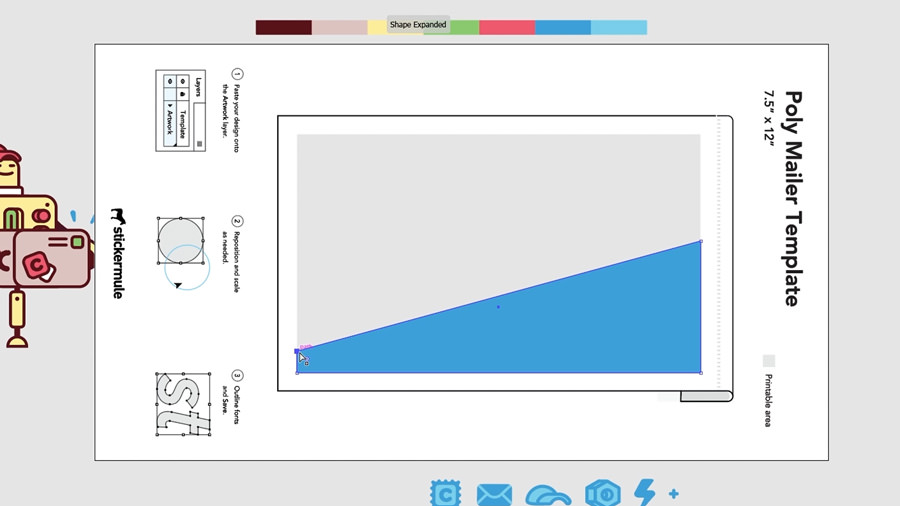
Em primeiro lugar, vamos criar uma forma azul no formato de retângulo no fundo do envelope. Isso vai sustentar nosso logotipo e padrão, e vai seguir a borda branca que o envelope nos dá. Um jeito fácil de fazer isto é criar um retângulo e usar a ferramenta de seleção direta para mover apenas um dos pontos de âncora para baixo. É isso que estamos buscando. Vamos preencher com um azul claro usando uma das cores da nossa marca.
A seguir, vamos colocar o robô, que é a nossa figura, para parecer que ele está de pé sobre a forma. Clicando como botão direito e acessando a escala, podemos trazê-lo para a frente. Ele pode estar um pouco grande demais, então vamos diminuir o tamanho um pouquinho. Depois, colocamos para o lado, exatamente onde queremos que ele fique. Observe como o lado esquerdo da figura está alinhado bem ao longo da borda da área de impressão, mas sem passar por ela. Isto garante que a figura fique alinhada com a forma de cunha no fundo, mas sem ser recortada pela borda branca.
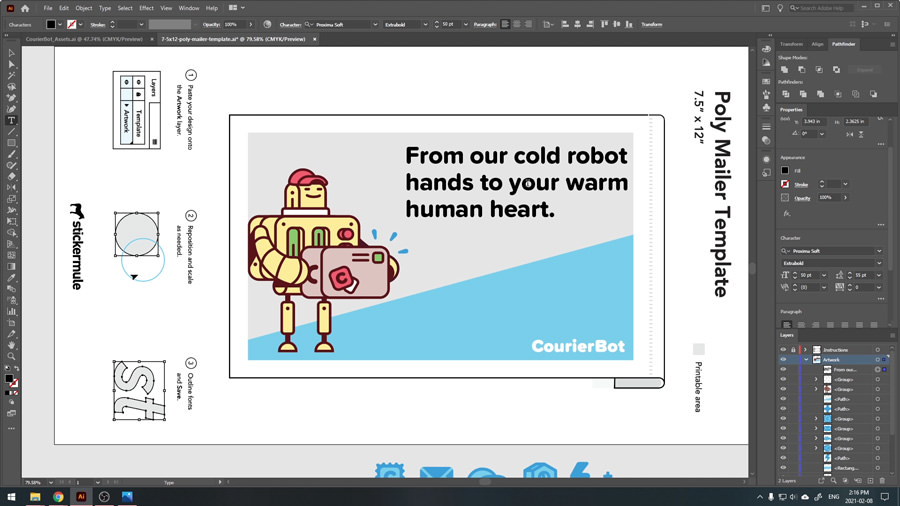
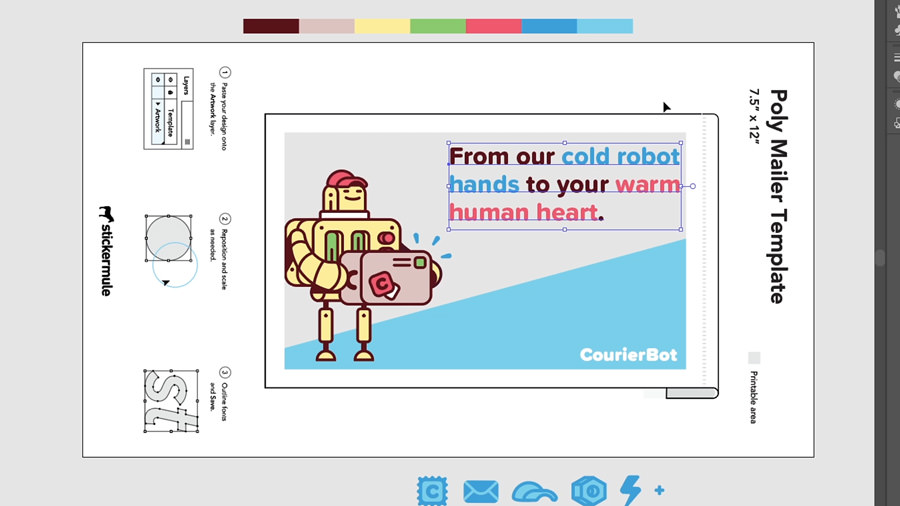
Agora, é a vez do logo. Uma vez mais, arrumamos o lugar e o trazemos para a frente. Damos uma camada branca. Agora, queremos posicionar o logo no canto direito, mas antes vamos diminuir um pouco e alinhar com a parte de baixo dos pés da figura. Pode ser bom dar um pouco mais de espaço ao redor do logo depois, mas por enquanto isso basta. A seguir, vamos incluir um texto. Esta é uma boa oportunidade para injetar um pouco de personalidade no design. Pergunte-se: “Qual seria uma mensagem divertida para os clientes lerem?” Para a marca CourierBot, vamos brincar com a ideia de robôs entregando pacotes para pessoas. Já temos uma fonte selecionada para o CourierBot —Proxima Soft, com negrito extra. E dado que este tamanho é obviamente pequeno demais, vamos aumentar para 50. Depois, vamos acrescentar algumas quebras de linha e deixar tudo um pouco menor. Perfeito.
Após ter alinhado o texto no lugar certinho, vamos colorir um pouco com as cores da marca. Na maioria do texto, vamos usar marrom, mas vamos selecionar algumas palavras-chave e aplicar cores adicionais. Faz sentido colocar “cold robot hands” (mãos frias de robô) em azul e “warm human heart” (coração humano caloroso) em vermelho. Assim.
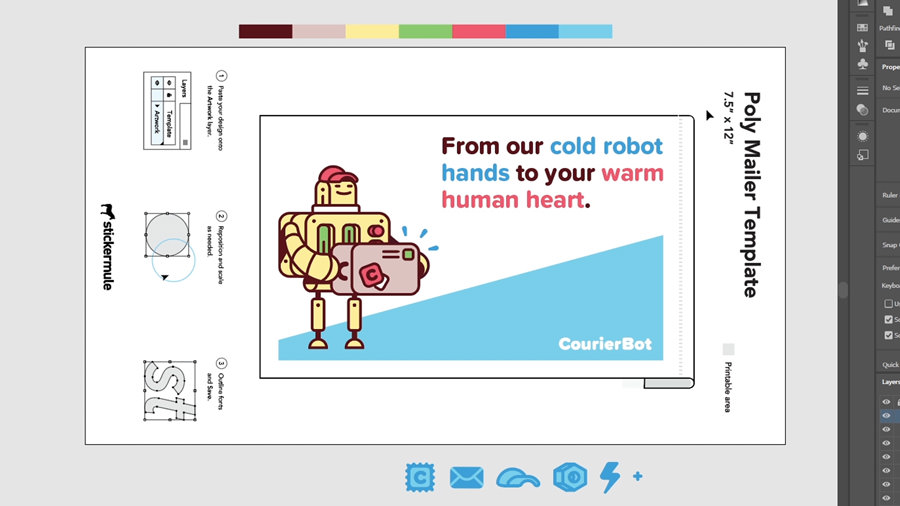
Com bastante cuidado, também vamos colocar o bloco de texto à direita no canto da área de impressão. Assim, ela se alinha com a forma retangular no fundo. Ainda não terminamos, mas é um bom momento para dar uma conferida e ver se a disposição de todos os elementos está satisfatória. Um jeito de fazer isso é criar um retângulo do tamanho de toda a área de impressão e a seguir preenchê-lo de branco. Agora, se colocarmos o retângulo por trás de toda a arte, teremos uma ideia de como o envelope ficará após impresso. No caso do nosso design aqui, vamos só fazer um par de ajustes para dar um pouco mais de respiro a alguns dos elementos e garantir que fiquem alinhados exatamente como queremos.
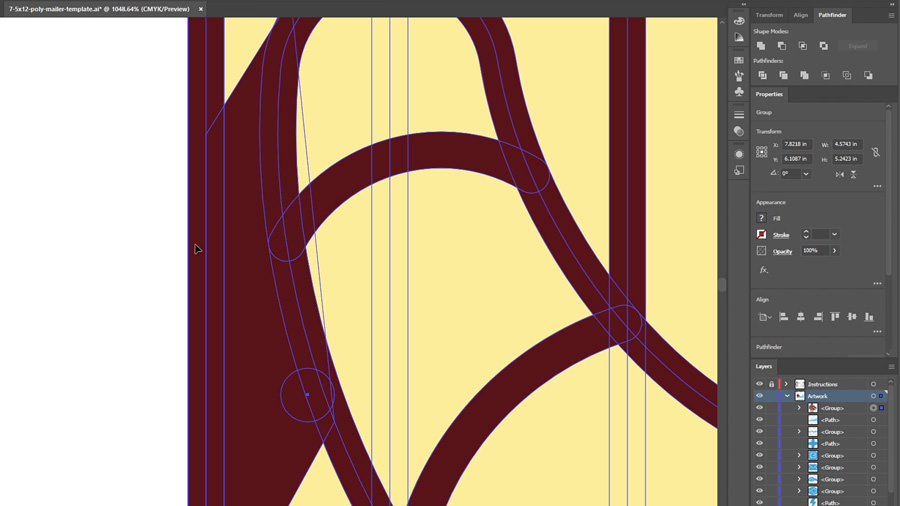
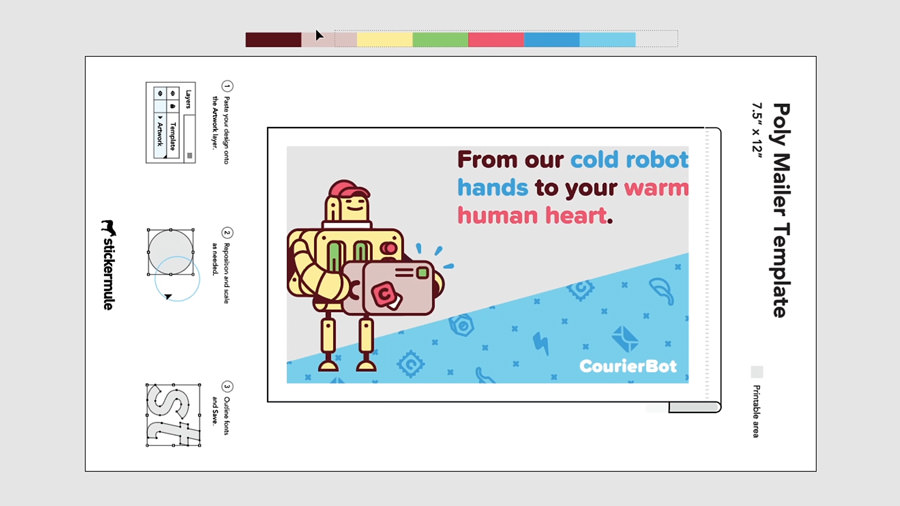
Agora que está tudo certo, podemos remover o retângulo. É importante dar um contorno a todo o texto antes de enviar para impressão. Já que está tudo OK como layout, é um bom momento para isso. Basta clicar no texto e selecionar “Criar contornos”. A etapa final para este design é dar um padrão de cor à forma de azul claro. Como isso requer um trabalho mais delicado, vamos acelerar esta parte.
Com o design completo, é só girar tudo para a orientação original. Segure o artboard, desbloqueie a camada de instruções, mude a orientação para Retrato e a seguir gire toda a arte uma vez mais. Agora, vamos salvar nossa obra e tudo estará pronto para enviar nosso design para a impressão.
Está com falta de criatividade?
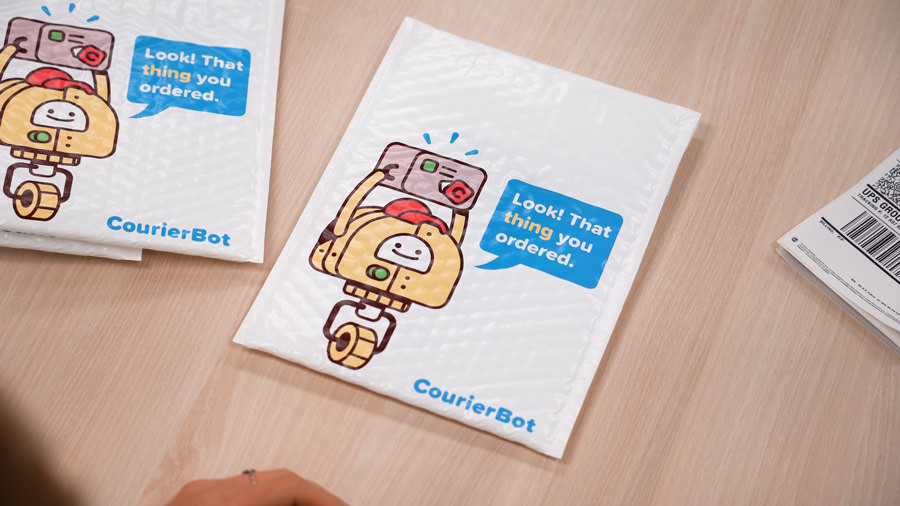
Aqui temos alguns outros layouts que ficaram excelentes como envelopes. Quem sabe um deles ajuda a inspirar o seu.
Se você não quer ter uma borda branca muito óbvia no envelope, pense em colocar a arte sobre um fundo branco, como o que fizemos aqui.
Ou, se você quer que não faça diferença de qual ângulo o pacote é visto, pense em usar um padrão como este.
Na dúvida, você sempre pode enviar seu design do jeito que ele está para a Sticker Mule e receber uma prova de como ele ficará. Se algo não estiver certo, teremos prazer em realizar qualquer alteração que você pedir.











Comentários