So erstellen Sie ein nahtloses Muster in Adobe Illustrator
Von Miles Wright am gepostet
Individuelle Muster meistern: Warum der manuelle Ansatz den Sieg davonträgt
Im Design sind individuelle Muster ein leistungsstarkes Tool. Sie können Alltagsgegenstände in eindrucksvolle Markenerlebnisse verwandeln und eignen sich perfekt für eine große Bandbreite individueller Druckprojekte. Deshalb ist es so wertvoll, sie zu beherrschen.
Interessanterweise bevorzugen viele erfahrene Designer den manuellen Ansatz, obwohl Adobe Illustrator über ein integriertes Muster-Tool verfügt. Das mag so erscheinen, als würde man die Panoramaroute statt der Autobahn wählen, aber es gibt einen guten Grund dafür: Die manuelle Mustererstellung bietet präzise Kontrolle und kreative Freiheit, mit der automatisierte Tools noch nicht mithalten können. Selbst Top-Musterdesigner sind sich einig – das integrierte Tool ist noch nicht ganz so weit.
Wenn Sie schon einmal versucht haben, Ihr eigenes Muster zu erstellen, ist Ihnen beim Testen vielleicht ein unerwünschter weißer Rand aufgefallen. Das ist ein klares Zeichen dafür, dass das Muster noch nicht nahtlos ist und verfeinert werden muss. Es mag zwar schwierig erscheinen, ein zu 100 % nahtloses Muster zu erzielen, es ist jedoch einfacher als gedacht. Lassen Sie es uns Schritt für Schritt gemeinsam angehen.
So erstellen Sie ein nahtloses Muster in Adobe Illustrator
Schritt 1 – Zeichnen Sie ein Rechteck
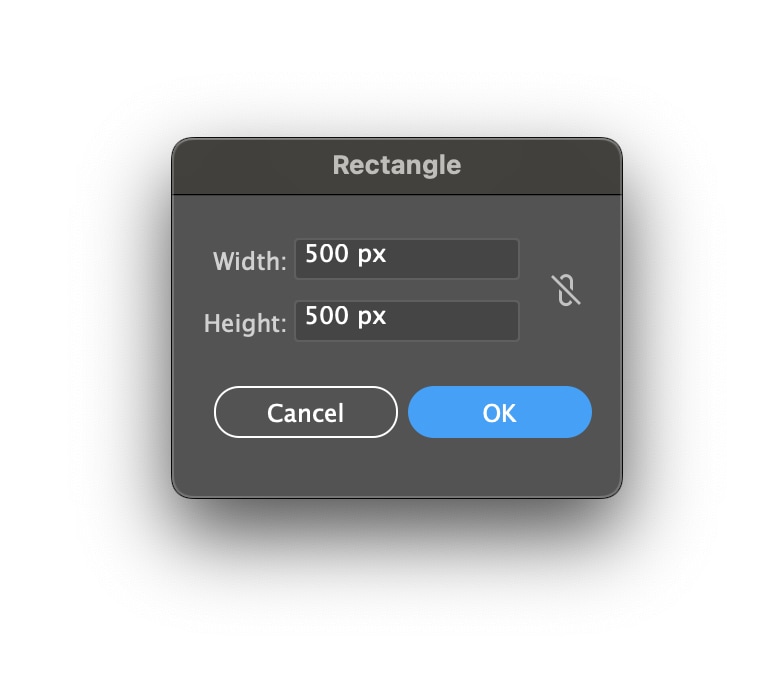
Zeichnen Sie zunächst ein exakt 500 × 500 Pixel großes Rechteck. Klicken Sie dazu auf das Rechteck-Tool (M) und klicken Sie dann auf eine beliebige Stelle, um das folgende Dialogfeld zu öffnen. Geben Sie diese Werte ein und klicken Sie auf OK.
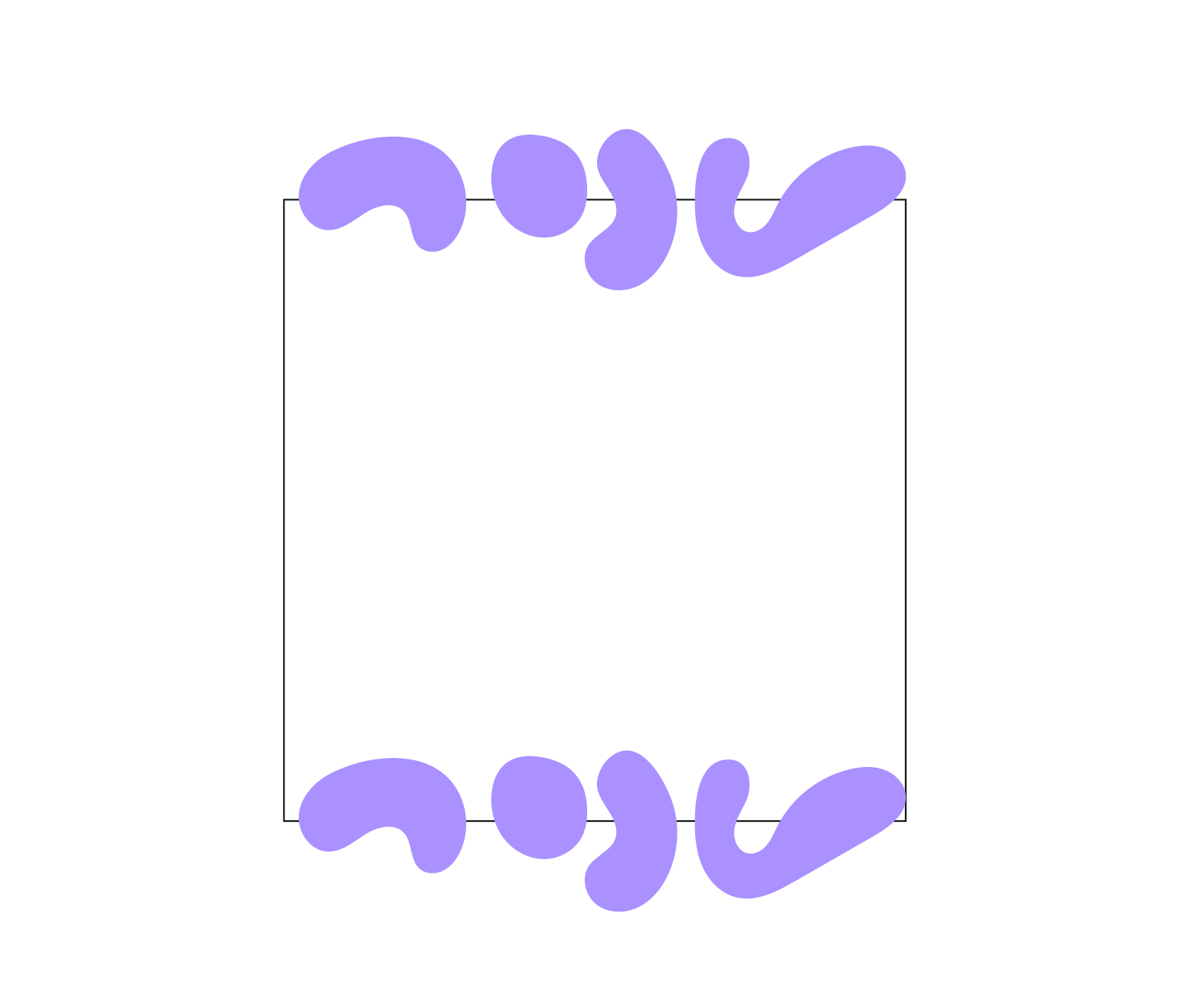
Schritt 2 – Zeichnen Sie den oberen Abschnitt Ihres Musters
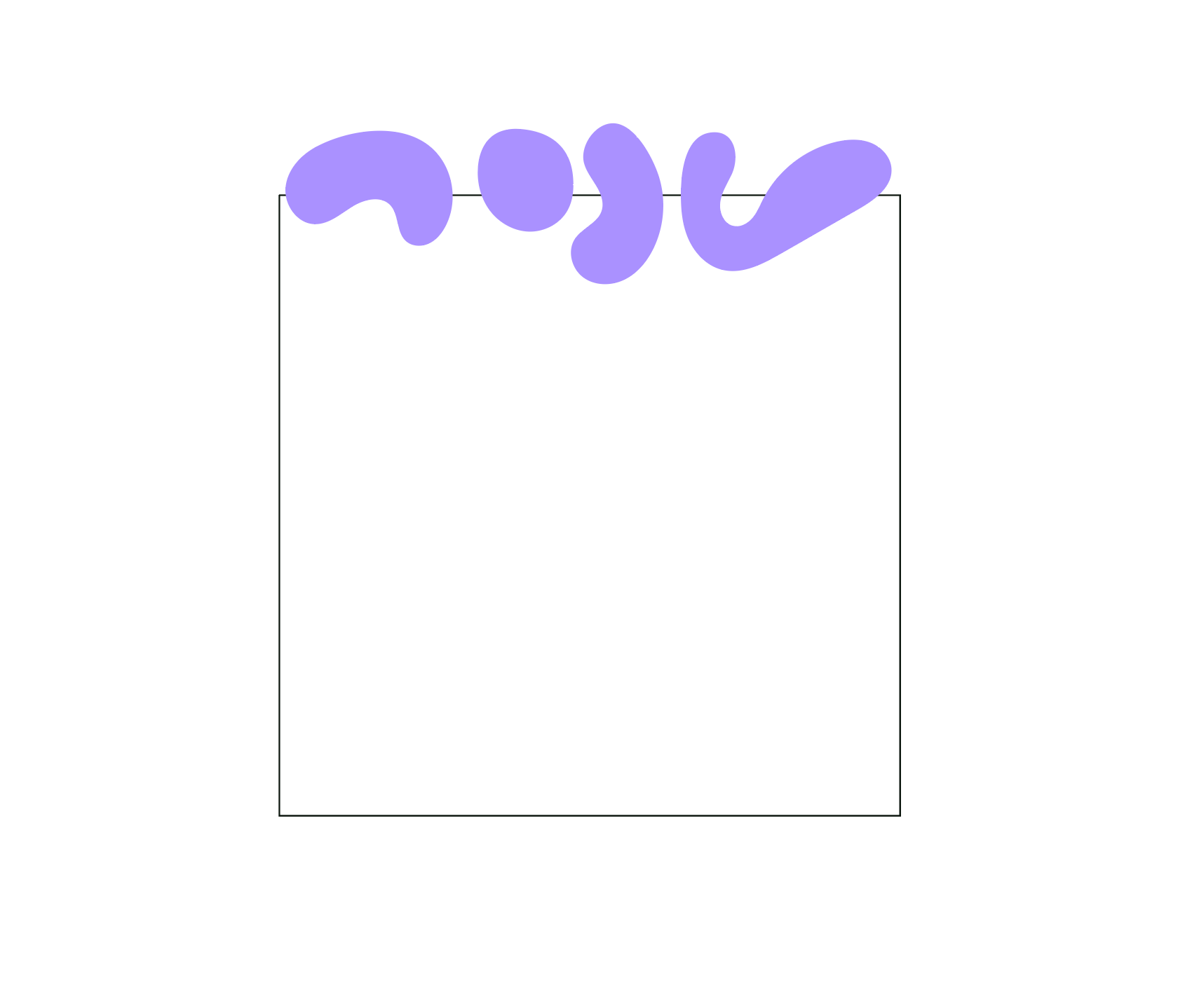
Zeichnen Sie jetzt den oberen Abschnitt Ihres Musters und achten Sie darauf, dass die Kanten des 500 × 500 Pixel großen Quadrats überlappen.
Schritt 3 – Duplizieren Sie Ihr Muster auf der waagerechten Achse
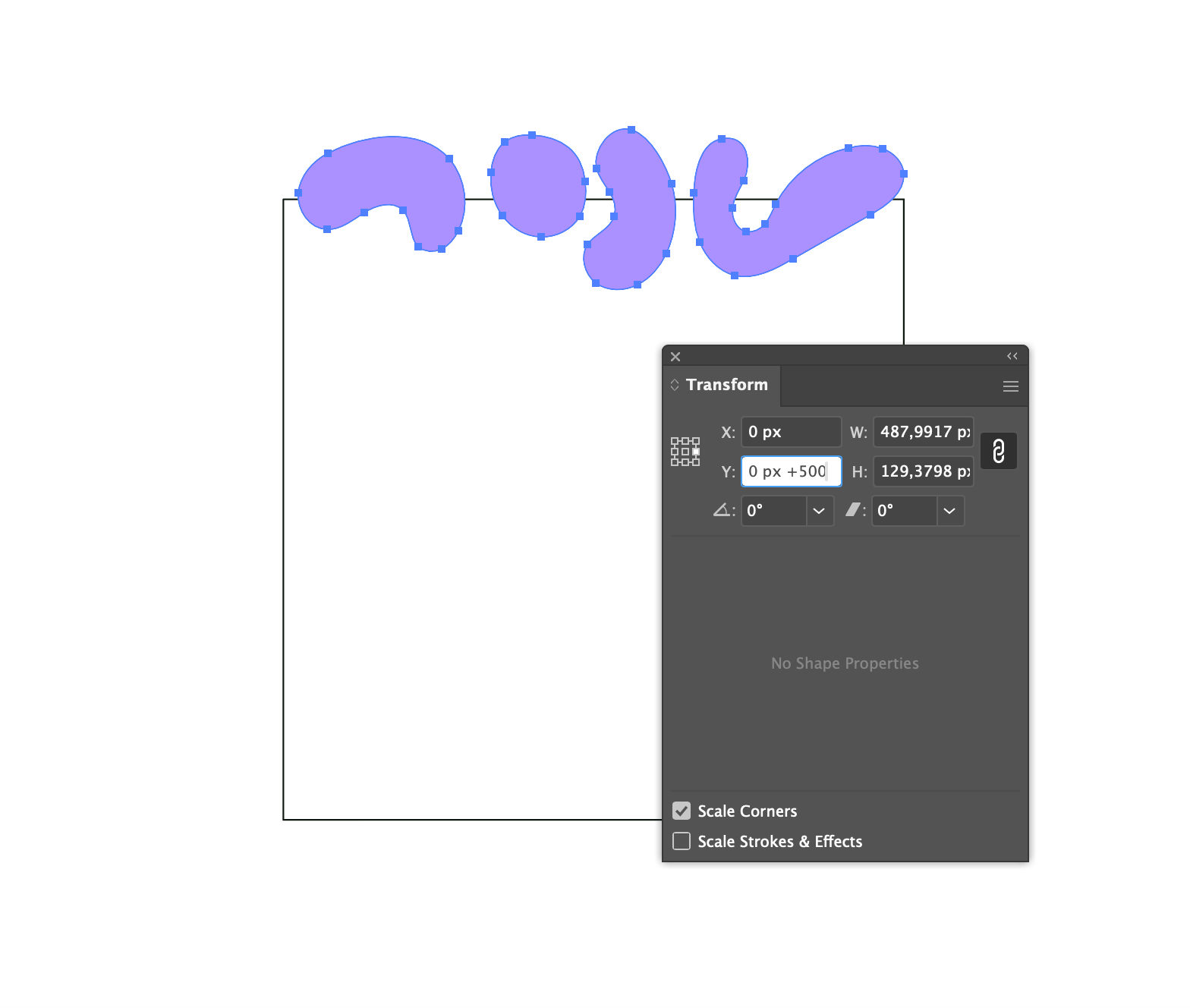
Gehen Sie zu Fenster > Transformieren. Die X- und Y-Achse sind sehr wichtig fürs Entwerfen von Mustern, merken Sie sich diese also richtig. X ist waagerecht und Y ist senkrecht.
Wählen Sie die Elemente aus, die Sie im vorigen Schritt gezeichnet haben, kopieren Sie alle Elemente (⌘+C auf dem Mac, Ctrl+C auf Windows) und fügen Sie nach vorne ein (⌘+F auf dem Mac, Ctrl+F auf Windows).
Fügen Sie jetzt "+500" direkt nach dem aktuellen Y-Wert ein.
Drücken Sie die Eingabetaste und Sie erhalten eine duplizierte Zeile, die genau 500 Pixel unter dem Original positioniert ist. Dies ist ein wesentlicher Schritt, um es 100 % nahtlos zu machen.
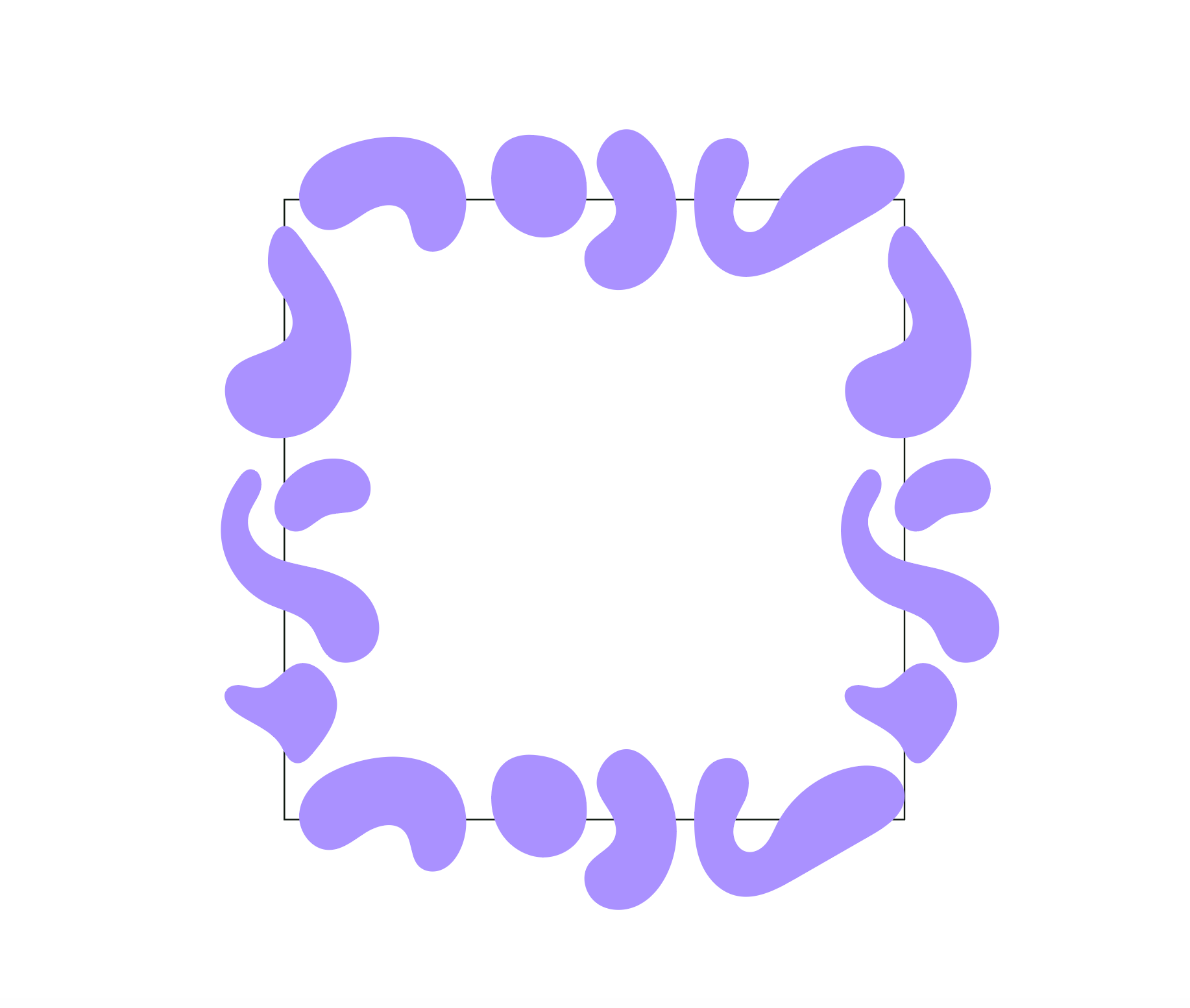
Schritt 4 – Duplizieren Sie Ihr Muster auf der senkrechten Achse
Wiederholen wir diese Schritte auch für Links und Rechts. Erstellen Sie eine Reihe überlappender Elemente auf der linken Seite, duplizieren Sie sie und fügen Sie statt der Y-Achse nun "+500" auf der X-Achse hinzu.
Schritt 5 – Füllen Sie die Mitte aus
Das war bereits der schwierigste Teil dieses Vorgangs! Füllen Sie jetzt die Mitte aus. Das sieht schon langsam wie ein Muster aus, nicht wahr?
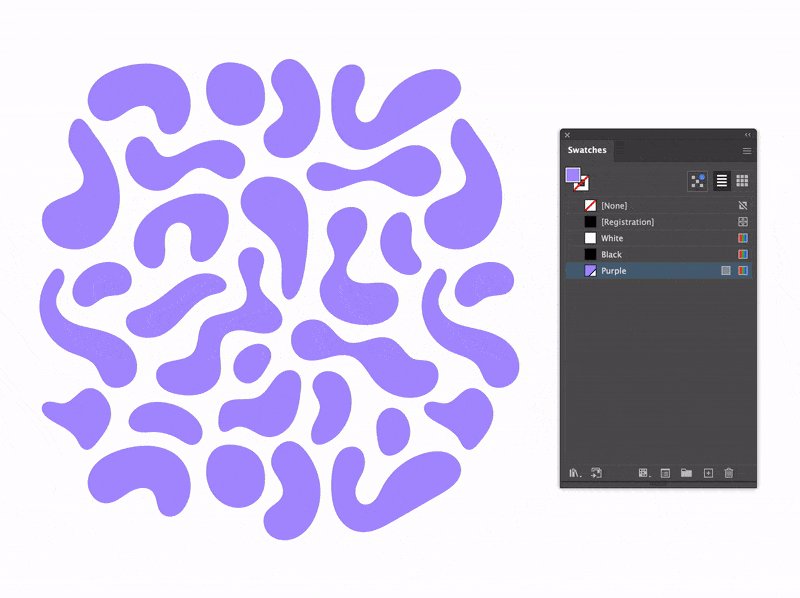
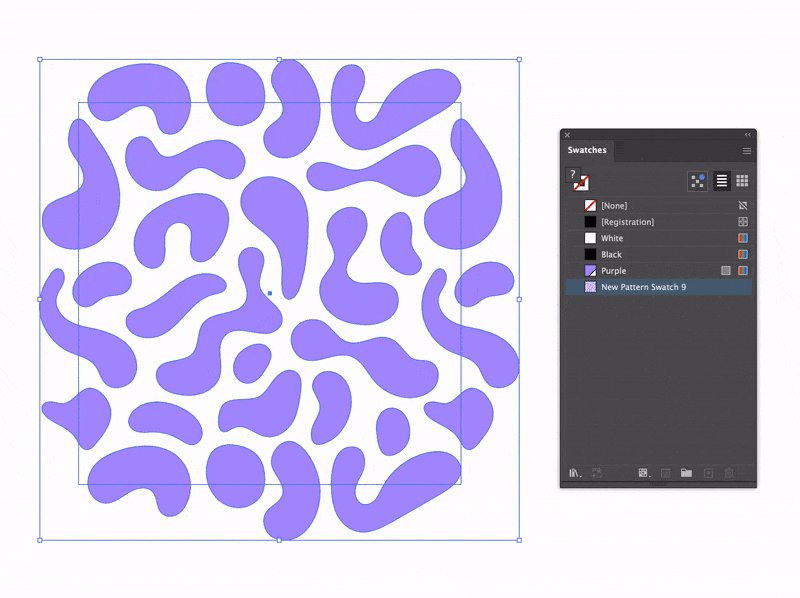
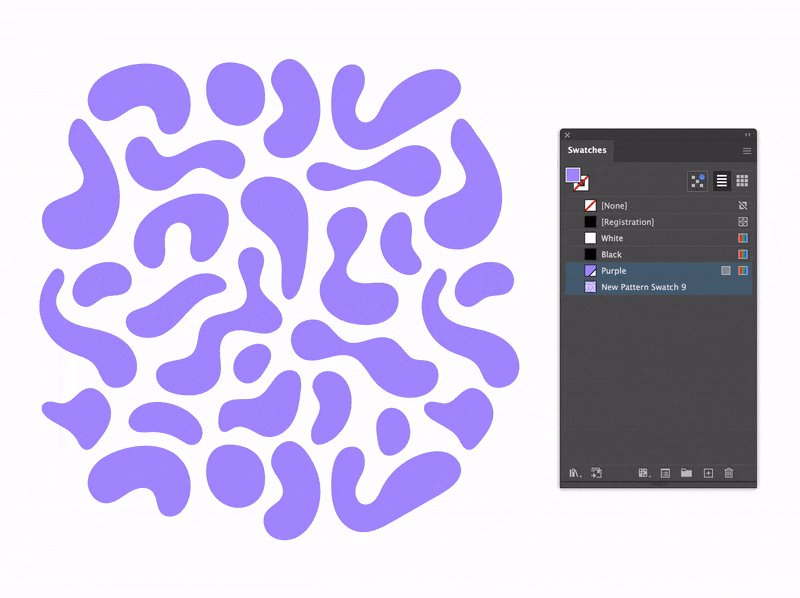
Schritt 6 – Setzen Sie ein transparentes Quadrat hinter die Elemente
Fast fertig. Bevor Illustrator ein Muster daraus machen kann, benötigt es unbedingt ein transparentes Quadrat hinter den Elementen, das Illustrator mitteilt, welcher Teil das Muster sein soll.
Da wir dieses Quadrat bereits an Ort und Stelle haben, entfernen wir alle Farben und Striche und gehen zu Objekt > Anordnen > In den Hintergrund, um es hinter die Musterelemente zu setzen.
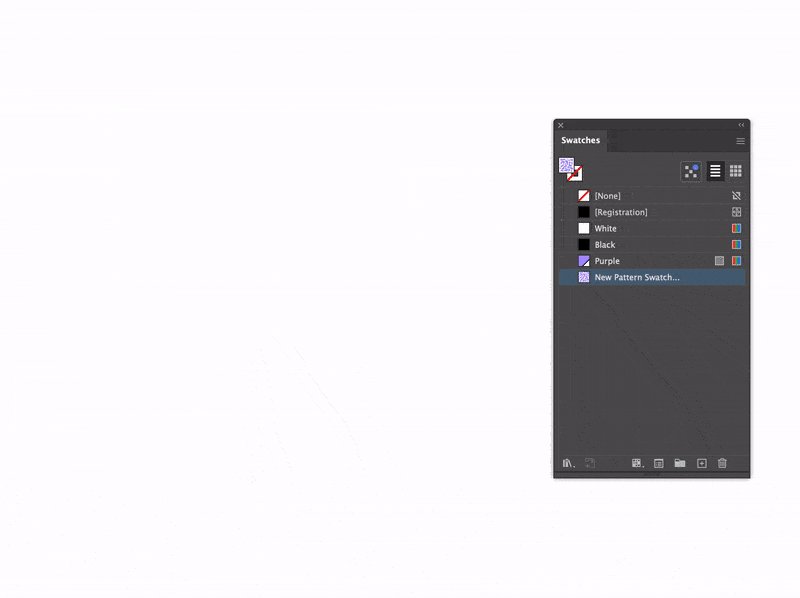
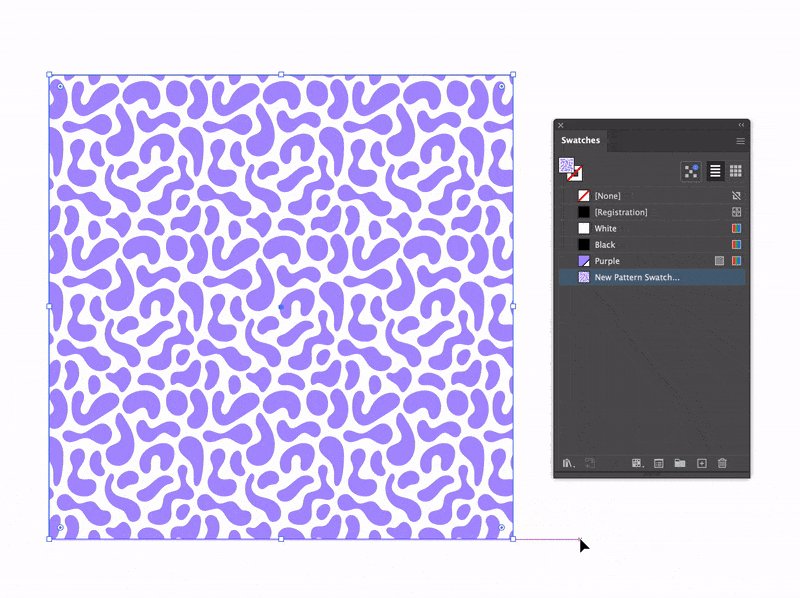
Wählen Sie jetzt alles aus und ziehen Sie es in Ihr Farbfelder-Panel (Fenster > Farbfelder).
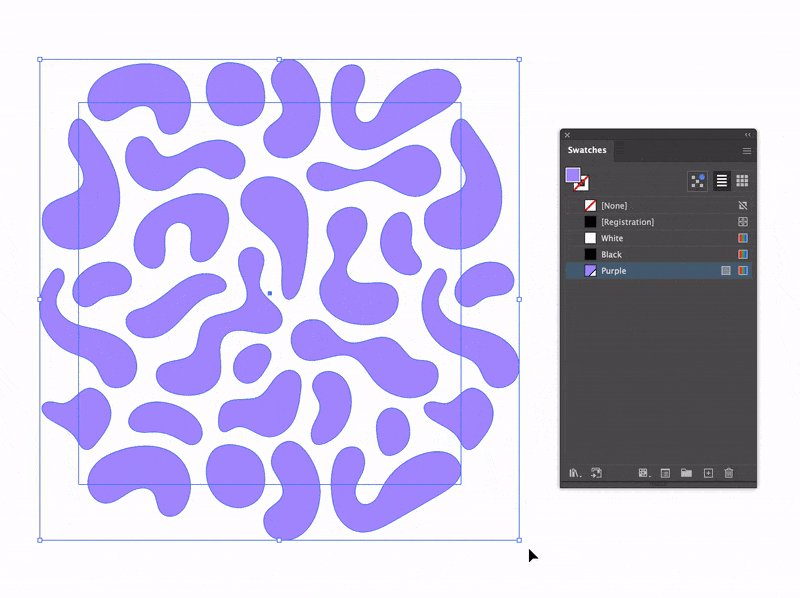
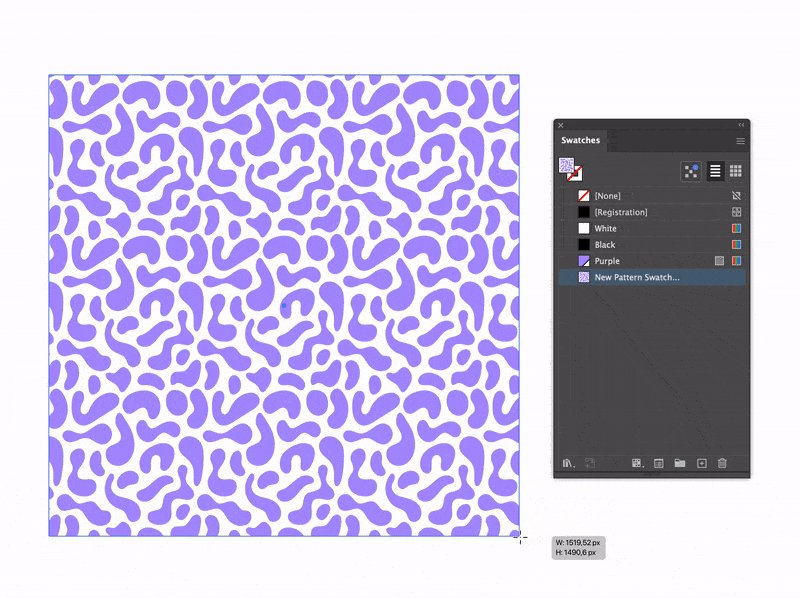
Schritt 7 – Testen Sie es!
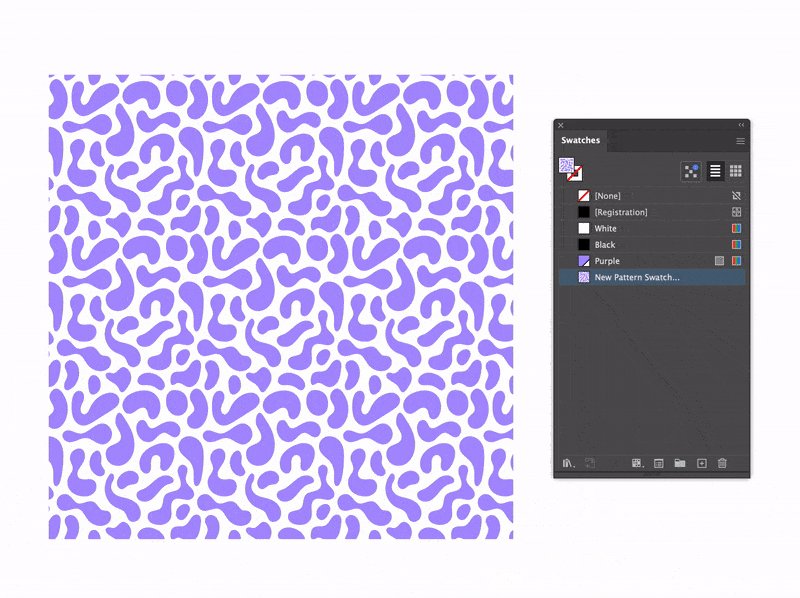
Sie haben es geschafft! Führen wir jetzt einen kurzen Test durch, um sicherzustellen, dass alles geklappt hat und die Übergänge nahtlos sind. So bekommen Sie auch eine Vorstellung davon, wie Ihr Muster aussieht und ob bestimmte Elemente optimiert werden müssen. Wenn Sie die Augen ein wenig zusammenkneifen, können Sie erkennen, ob es Änderungen in der Dichte zu korrigieren gibt.
Im folgenden Beispiel werden Sie feststellen, dass eine waagerechte Linie sichtbar ist, die etwas mehr Volumen als der Rest hat. Sogar die kleinsten Anpassungen können einen riesigen Unterschied machen, also nehmen Sie so lange Änderungen vor, bis Sie mit Ihrem Muster vollkommen zufrieden sind. Dann kann es losgehen!
Fazit – Erstellen Sie Ihr eigenes individuelles Muster
Sobald Sie den Trick der Verschiebung von Objekten um exakt 500 Pixel kennen, erscheint das Erstellen von Mustern bereits viel einfacher als erwartet, oder nicht?
Durch das Ausprobieren entwickeln Sie ein Gespür dafür, wie Muster funktionieren. Und vergessen Sie nicht, während des Vorgangs regelmäßig herauszuzoomen. So erkennen Sie Elemente, die zu sehr hervorstechen und das Gleichgewicht stören.
Muster können als Markenelement für alle Arten von Anwendungen verwendet werden. Unser Verpackungsband bietet beispielsweise eine wunderbare Möglichkeit dazu, Ihr Muster zur Geltung zu bringen, während andere Optionen wie Versandtaschen Plastik, Geschenkpapier, Etiketten und individuelle Sticker ebenfalls perfekt für ein Muster geeignet sind.
Egal, ob Sie ein Muster für den persönlichen oder gewerblichen Gebrauch erstellen möchten, jetzt kennen Sie die Methode, wie Sie es im Handumdrehen 100 % nahtlos gestalten können. Viel Spaß damit!