Comment créer un motif homogène sur Adobe Illustrator
Publie par Miles Wright le
Maîtriser les motifs personnalisés : pourquoi l'approche manuelle est gagnante
En design, les motifs personnalisés sont un outil puissant. Ils peuvent transformer des objets du quotidien en expériences de marque percutantes et sont parfaits pour un large éventail de projets d'impression personnalisés. C'est pourquoi les maîtriser est si précieux.
Il est important de noter que même si Adobe Illustrator comprend un outil de motifs intégré, de nombreux designers expérimentés (moi y compris) préfèrent l'approche manuelle. Cela peut sembler être un choix de la route panoramique au lieu de l'autoroute, mais il y a une bonne raison à cela : la création manuelle de motifs offre un contrôle précis et une liberté créative que les outils automatisés ne peuvent toujours pas égaler. Même les meilleurs designers de motifs sont d'accord : l'outil intégré n'est pas encore tout à fait au point.
Si vous avez déjà essayé de créer votre propre motif, vous avez peut-être remarqué une bordure blanche indésirable lors du test. C'est un signe clair que le motif n'est pas encore homogène, ce qui signifie que vous devrez l'affiner. Même si obtenir un motif 100 % homogène peut paraître difficile, c'est en fait plus facile que vous ne le pensez. Décomposons le tout étape par étape.
Comment créer un motif homogène sur Adobe Illustrator
Étape 1 - Dessiner un rectangle
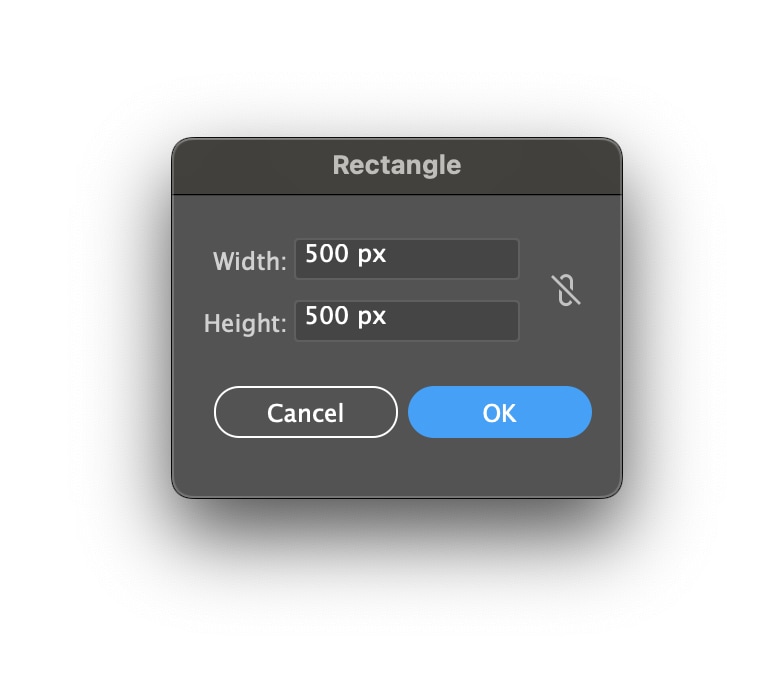
Tout d'abord, dessinez un rectangle d'exactement 500 x 500 pixels. Pour ce faire, cliquez sur l'outil Rectangle (M) et cliquez quelque part au hasard pour obtenir la boîte de dialogue suivante. Saisissez ces valeurs et appuyez sur OK.
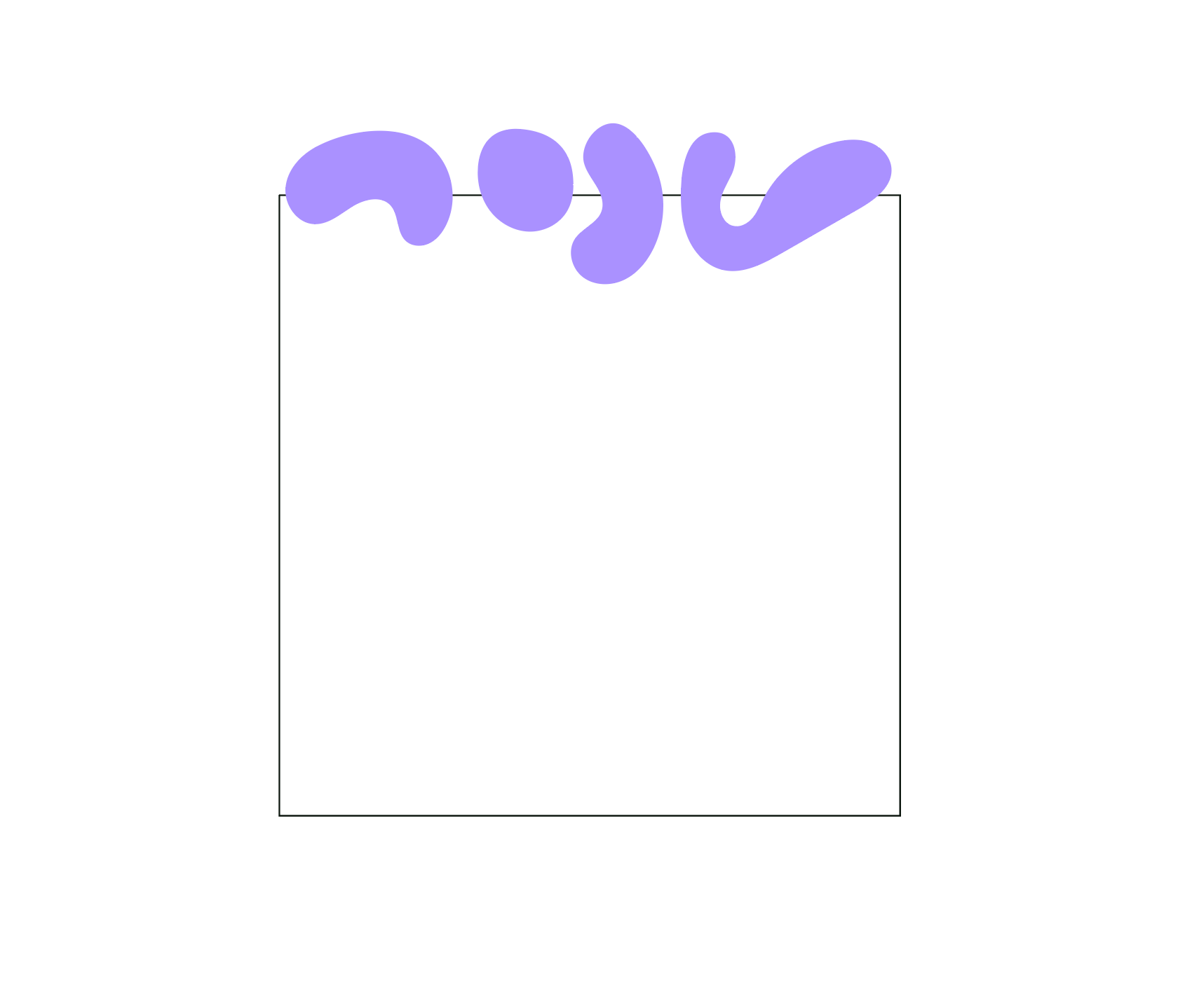
Étape 2 - Dessiner la partie supérieure de votre motif
Dessinez maintenant la partie supérieure de votre motif et assurez-vous de chevaucher les bords du carré de 500 x 500 pixels.

Étape 3 - Dupliquer votre motif sur l'axe horizontal
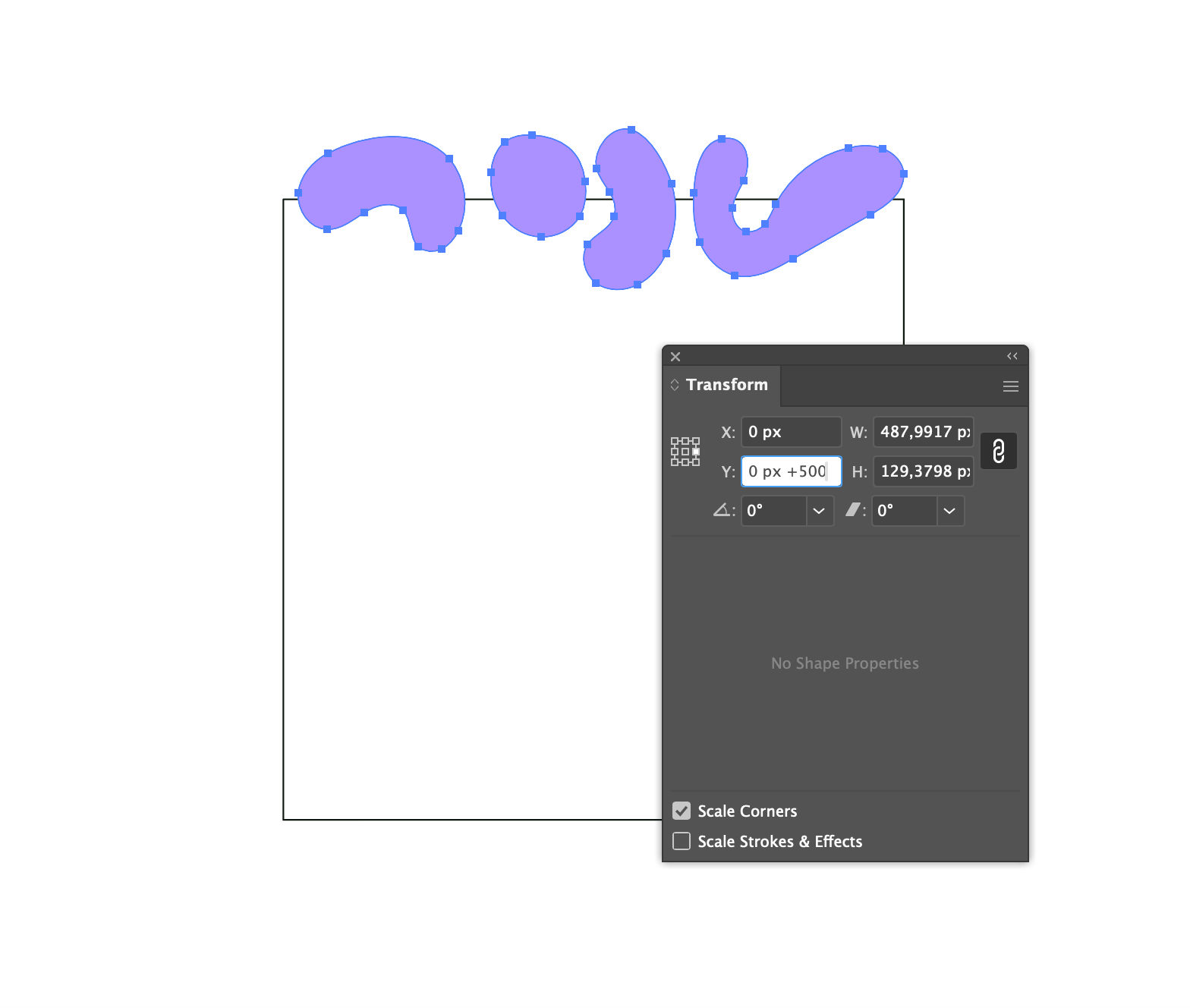
Aller sur Fenêtre > Transformer. Les axes X et Y sont une partie très importante du design de motifs, alors assurez-vous de vous en souvenir correctement. Une astuce bien connue pour s'en souvenir est d'utiliser l'expression "x à gauche et y vers le ciel". Donc X est horizontal, Y est vertical.
Sélectionner les éléments que vous avez dessinés à l'étape précédente, copiez tous les éléments (⌘+C sur Mac, Ctrl+C sur Windows) et Collez devant (⌘+F sur Mac, Ctrl+F sur Windows).
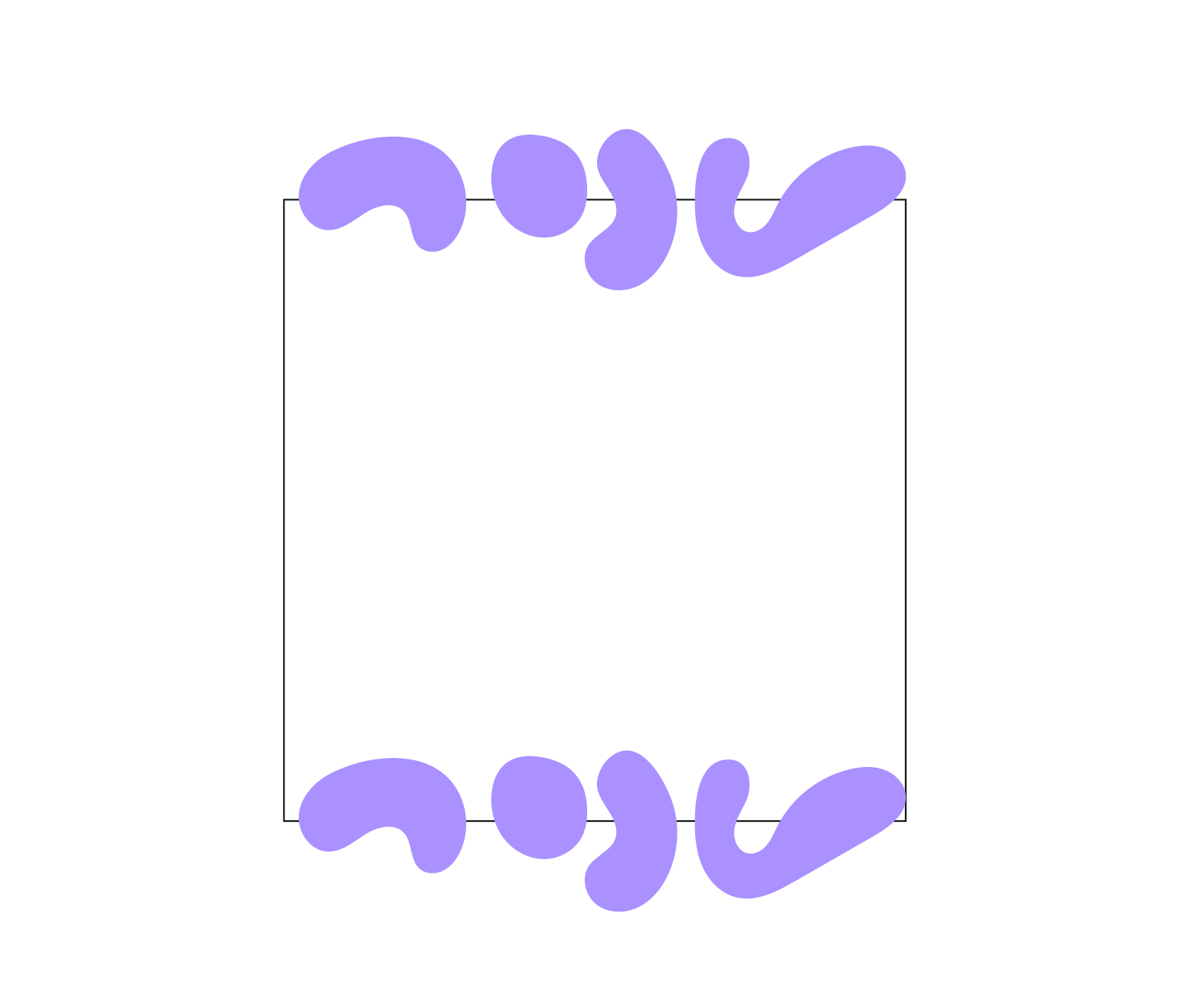
Ajouter maintenant "+500" juste après la valeur Y actuelle.

Appuyer sur Entrée et vous obtenez une ligne dupliquée positionnée exactement 500 pixels sous l'original. C'est un élément clé pour obtenir un résultat 100 % transparent.
Étape 4 - Dupliquer votre motif sur l'axe vertical
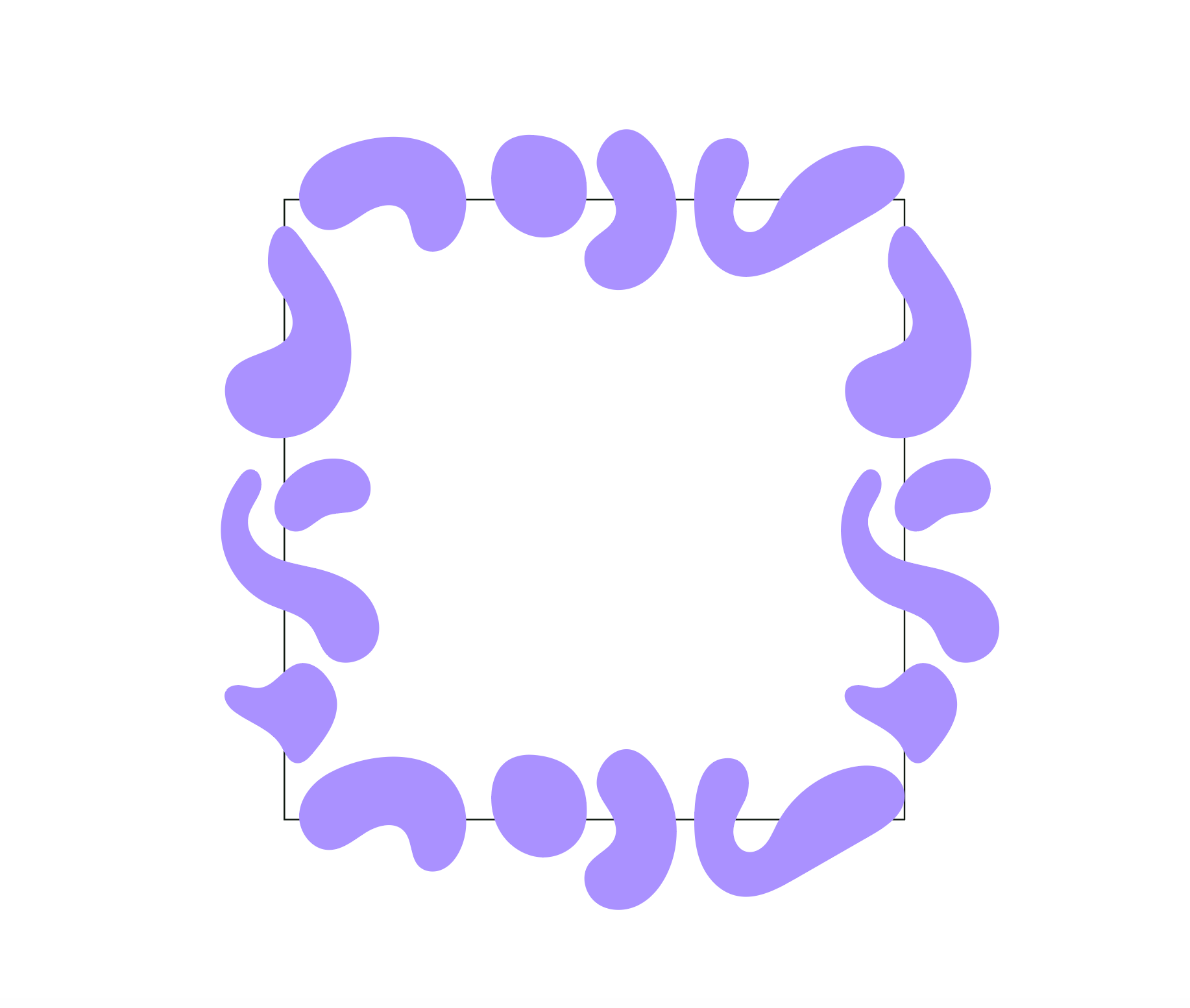
Répétons ces étapes pour la gauche et la droite également. Créez une ligne d'éléments qui se chevauchent sur la gauche, dupliquez-les et au lieu d'utiliser l'axe Y, ajoutez maintenant "+500" sur l'axe X.
Étape 5 - Remplir le milieu
C'était déjà la partie la plus difficile de ce processus ! Maintenant, remplissez le centre. Cela commence déjà à ressembler à un motif, n'est-ce pas ?

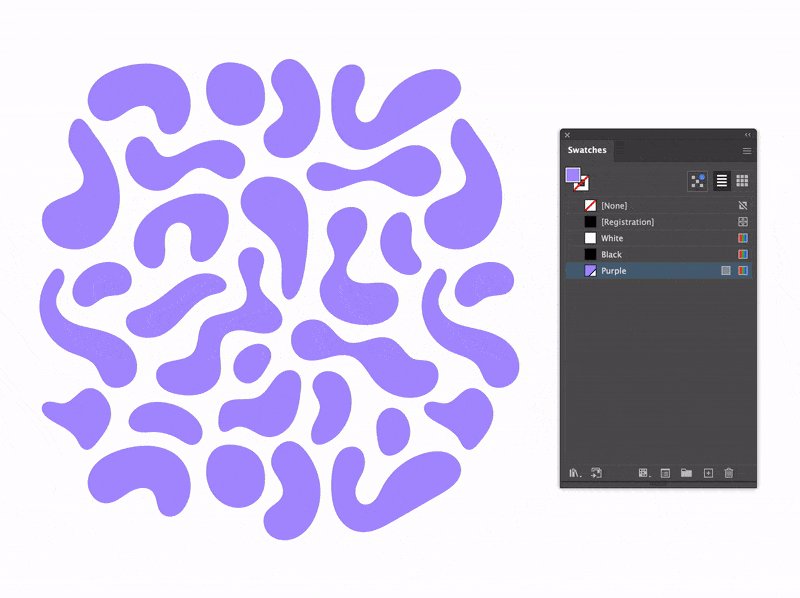
Étape 6 - Placer un carré transparent derrière les éléments
Vous y êtes presque. Une chose dont Illustrator a vraiment besoin avant de pouvoir le transformer en motif est un carré transparent placé derrière les éléments qui indique à Illustrator quelle partie sera le motif.
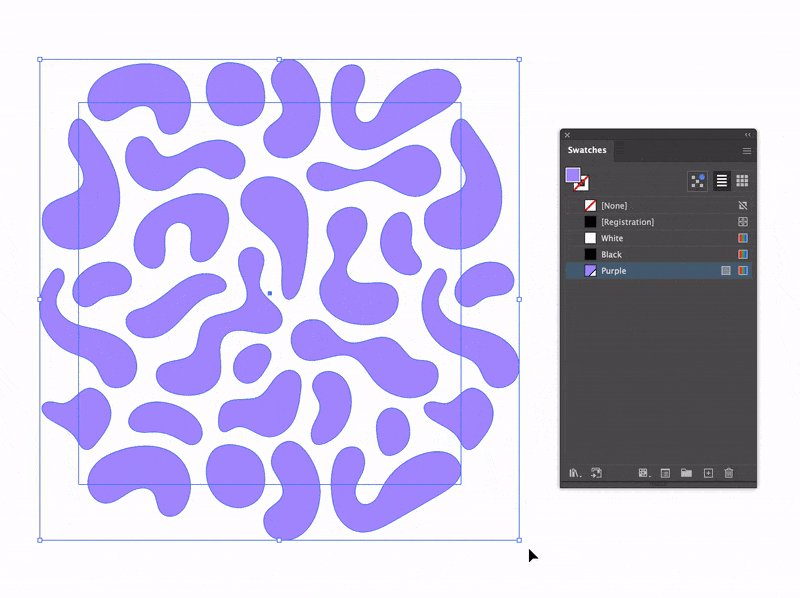
Comme nous avons déjà ce carré en place, supprimez toute couleur ou tout trait et allez dans Objet > Organiser > Envoyer à l'arrière-plan pour le placer derrière les éléments du motif.
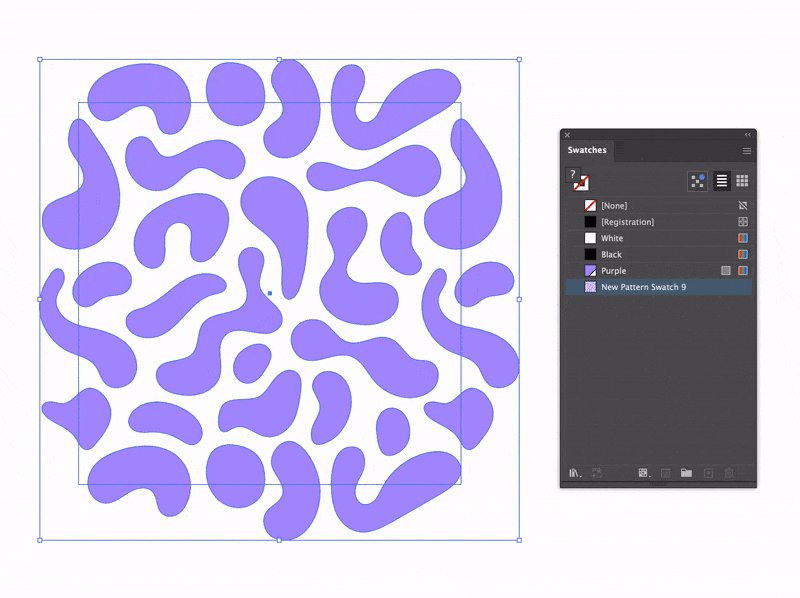
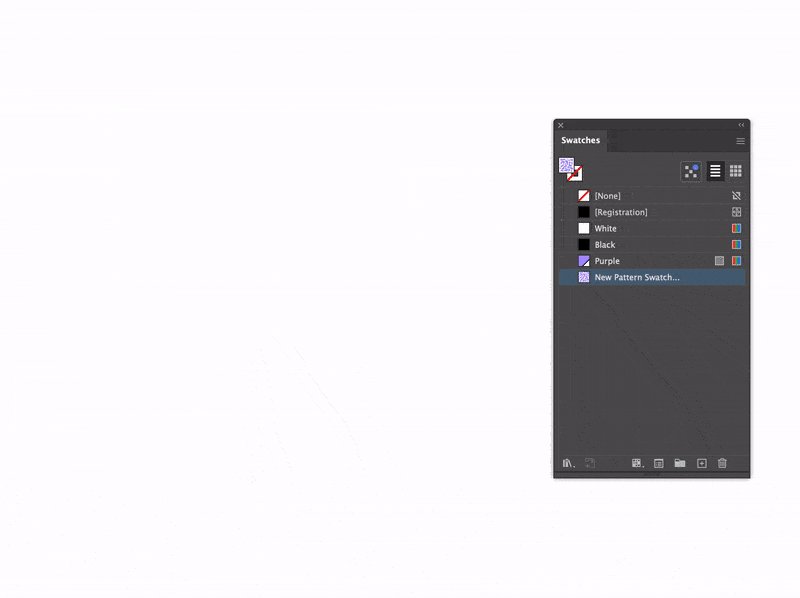
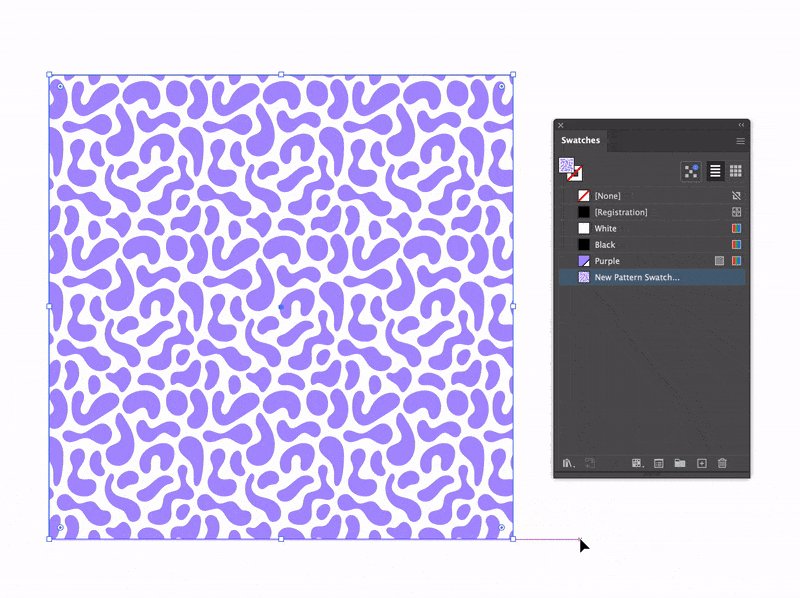
Sélectionner maintenant tout et faites-le glisser dans votre panneau Nuancier (Fenêtre > Nuancier).
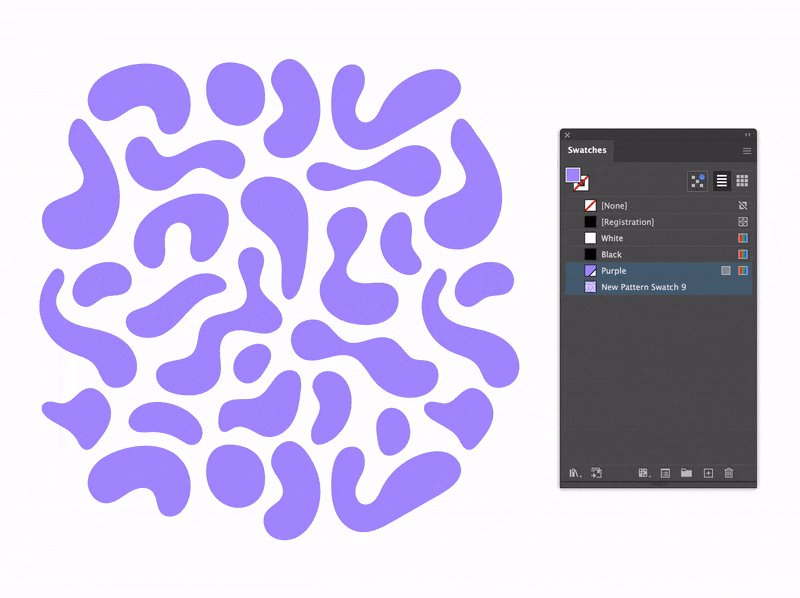
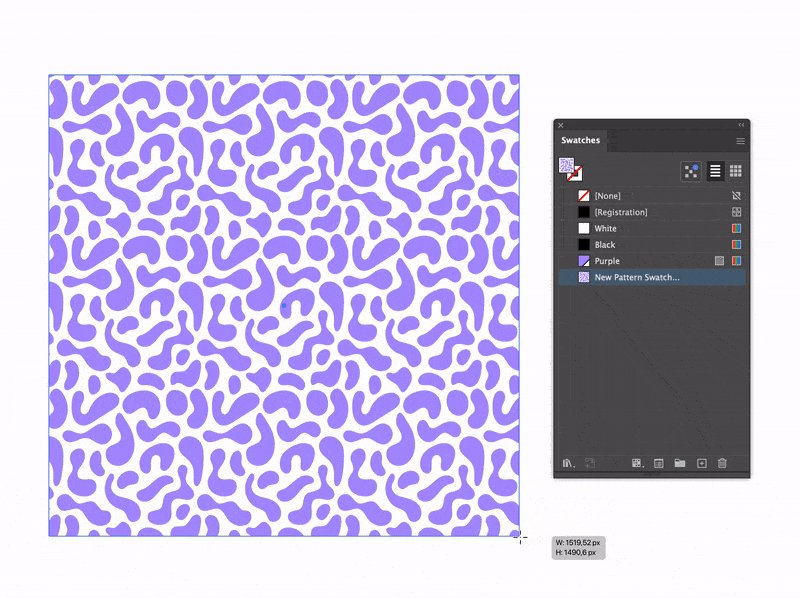
Étape 7 - Testez-le !
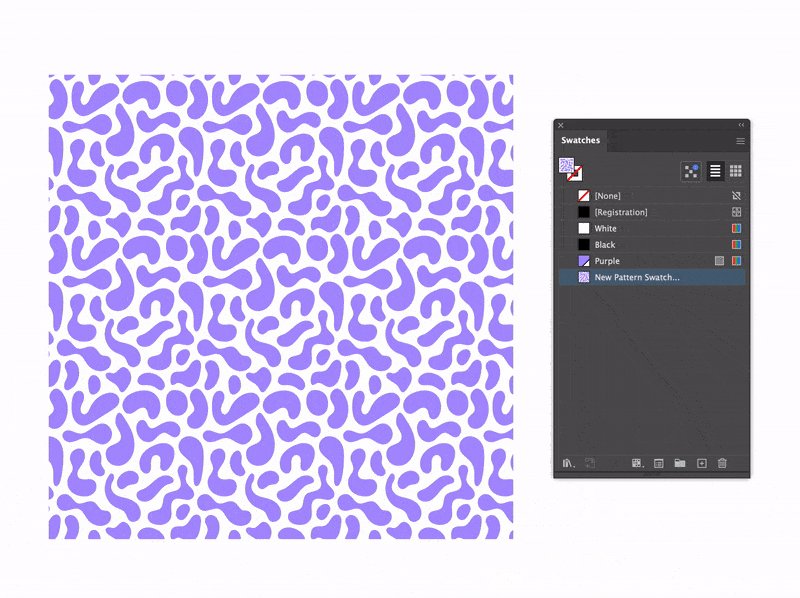
Vous l'avez fait ! Faisons maintenant un test rapide pour nous assurer que tout est correct et que les transitions sont fluides. Cela vous donne également une idée de l'apparence de votre motif et si certains éléments ont besoin d'être peaufinés. Fermer un peu les yeux peut vous aider à voir s'il y a des changements de densité qui doivent être corrigés.
Dans l'exemple ci-dessous, vous remarquerez qu'une ligne horizontale est visible qui a un peu plus de volume que le reste. Même les plus petits ajustements peuvent faire une énorme différence, alors continuez à modifier jusqu'à ce que vous soyez complètement satisfait de votre motif et vous êtes prêt à partir !

Conclusion - Créer vos propres motifs personnalisés
Une fois que vous connaissez l'astuce consistant à déplacer des objets exactement de 500 pixels, créer des motifs est bien plus facile que vous ne l'auriez probablement pensé, n'est-ce pas ?
Par essais et erreurs, vous développerez une intuition de ce qui fait fonctionner les motifs. Et n'oubliez pas de dézoomer régulièrement pendant le processus ; cela vous permet de repérer les éléments qui ressortent trop et qui déséquilibrent les choses.
Les motifs peuvent être utilisés comme élément de marque pour tous les types d'applications. Notre ruban d'emballage, par exemple, est une merveilleuse façon de mettre en valeur votre motif tandis que d'autres options telles que les enveloppes plastiques, le papier d'emballage, les étiquettes et les stickers personnalisés conviennent également parfaitement à un motif.
Ainsi, que vous créiez un motif pour un usage personnel ou commercial, vous disposez désormais de la méthode pour les rendre 100 % homogène en un rien de temps. Bonne chance !