Comment faire du pixel art avec Adobe Illustrator
Publié par Sticker Mule le
Qui aurait cru il y a 30 ans que nous essaierions aujourd'hui de créer du pixel art sur Adobe Illustrator ? À l'époque, nous aspirions à des écrans à la résolution la plus élevée pour que la pixellisation disparaisse un jour de nos vies. Mais alors que la génération X et les Millennials commencent à se remémorer le "bon vieux temps" de Mario, Sonic et Pokémon, le pixel art n'a jamais été aussi populaire et est devenu un choix artistique populaire et délibéré pour les jeux indépendants, l'art numérique et, bien sûr, les stickers.

Créer des pixel art authentiques peut être un défi. Si des artistes pixel connus comme Eboy ont commencé avec Photoshop, Illustrator reste le logiciel préféré pour les projets d'impression. Parce que vous savez, les vecteurs, etc.
Vous avez probablement déjà eu l'habitude d'empiler des carrés un par un, mais cela se transforme en une tâche ardue qui peut prendre des heures, en particulier avec des illustrations plus grandes qui utilisent plus de pixels.
L'IA est une autre option, mais lorsque vous travaillerez avec des œuvres d'art générées par l'IA, vous découvrirez que l'IA a son propre "style" artistique. À mesure que le monde est de plus en plus jonché de ce style, la demande d'œuvres d'art authentiques créées par l'homme augmentera, plutot que de diminuer. En tant qu'artiste, vous devrez vous assurer que vous maîtrisez bien les techniques appropriées et que vous effectuez vos propres ajustements afin que votre "humanité" transparaisse.
Accélérons les choses pour que vous soyez prêt en quelques minutes.
Comment créer rapidement du pixel art sur Adobe Illustrator
Étape 1 – Sélectionner votre objet
Sélectionnez l'objet que vous souhaitez convertir en pixel art. Il peut s'agir d'une maquette, d'une photo ou de tout autre élément. S'il s'agit d'une maquette vectorielle que vous avez déjà créée, veillez à créer d'abord une capture d'écran ou à l'exporter au format JPG/PNG, car cette méthode ne fonctionne que sur les images bitmap.

Étape 2 – Définir le nombre de pixels
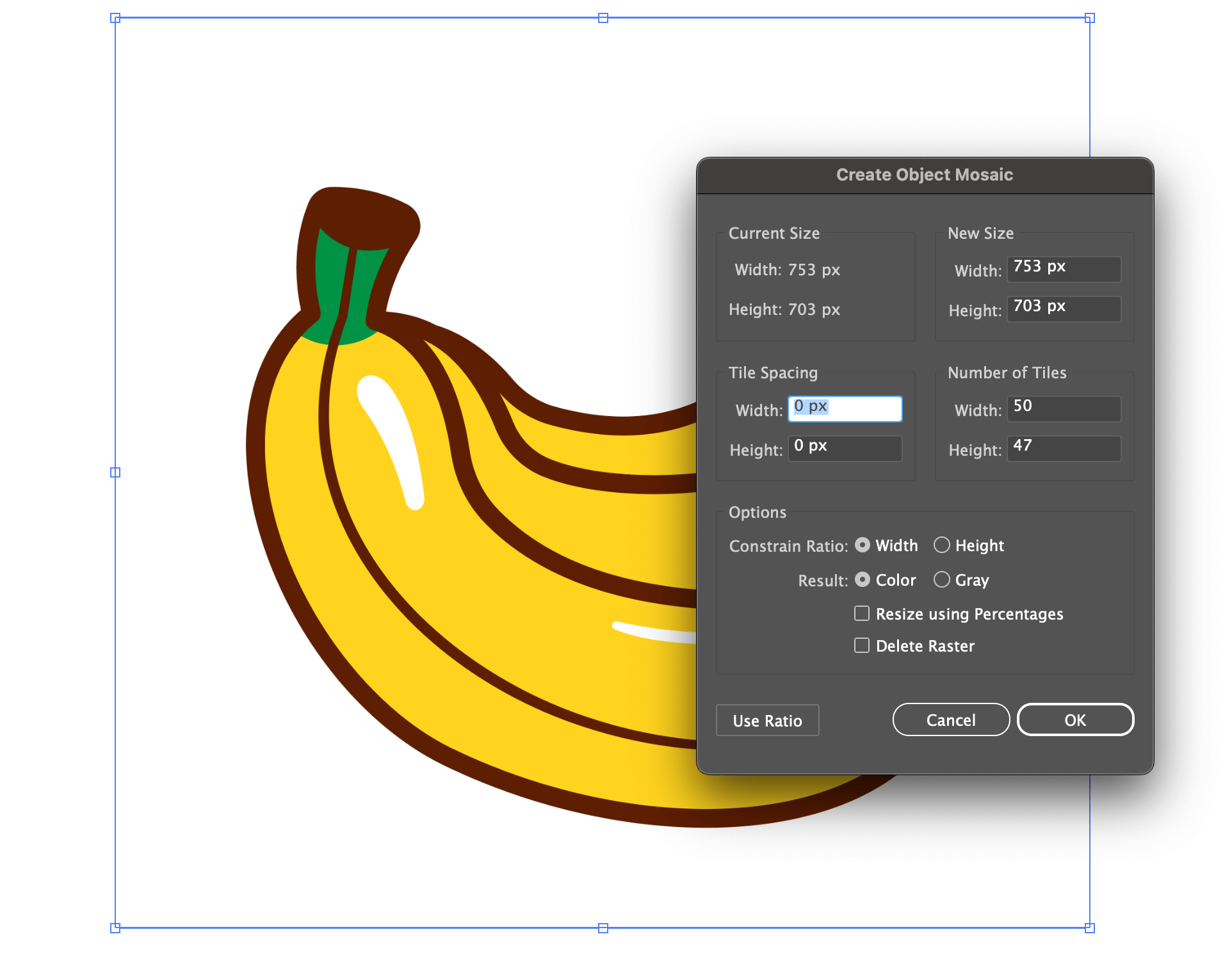
Allez dans Objet > Créer une mosaïque d'objets. Définissez le nombre de pixels que vous souhaitez avoir horizontalement/verticalement et cliquez sur Utiliser le ratio pour obtenir des pixels orientés en carré. Cliquez sur OK.

Étape 3 – Suppression des pixels d’arrière-plan
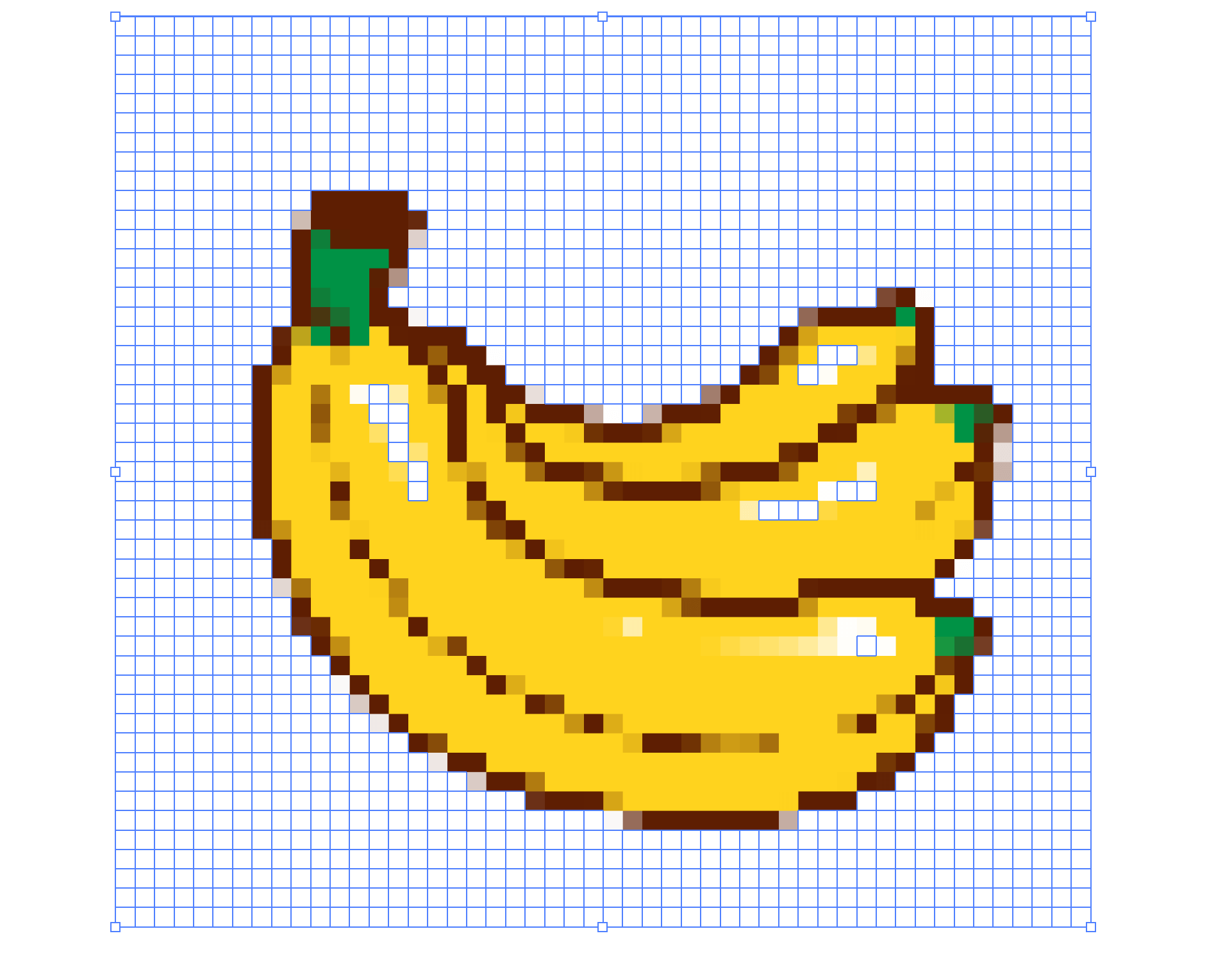
Utilisez l'outil de sélection directe (A) et sélectionnez l'un des pixels d'arrière-plan. Ensuite, allez dans Sélection > Identique > Couleur de remplissage et appuyez sur Retour arrière (⌫) pour les supprimer tous en même temps.

Étape 4 – Supprimer l’image sous-jacente
Pour une raison quelconque, Illustrator conserve toujours l'image d'origine sous l'effet :
Pour résoudre ce problème, accédez à nouveau à l'outil de sélection directe (A), sélectionnez l'image sous-jacente et supprimez-la à l'aide de la touche Retour arrière (⌫). Ça a l'air mieux !

Étape 5 – Nettoyer les pixels indésirables
Nettoyez maintenant tous les pixels indésirables à l'aide de l'outil de sélection directe (A) ou ajoutez des pixels supplémentaires où vous le souhaitez. Réduire la quantité de nuances de couleurs différentes peut donner à votre conception un aspect plus propre et plus frais.

Étape 6 – Création d'une bordure pour les stickers découpés à la forme
Si vous souhaitez le coller sur un sticker découpé à la forme, une bordure autour sera utile pour créer une marge de coupe pendant le processus de production. Cela lui donne également immédiatement l'apparence d'un sticker, n'est-ce pas ?
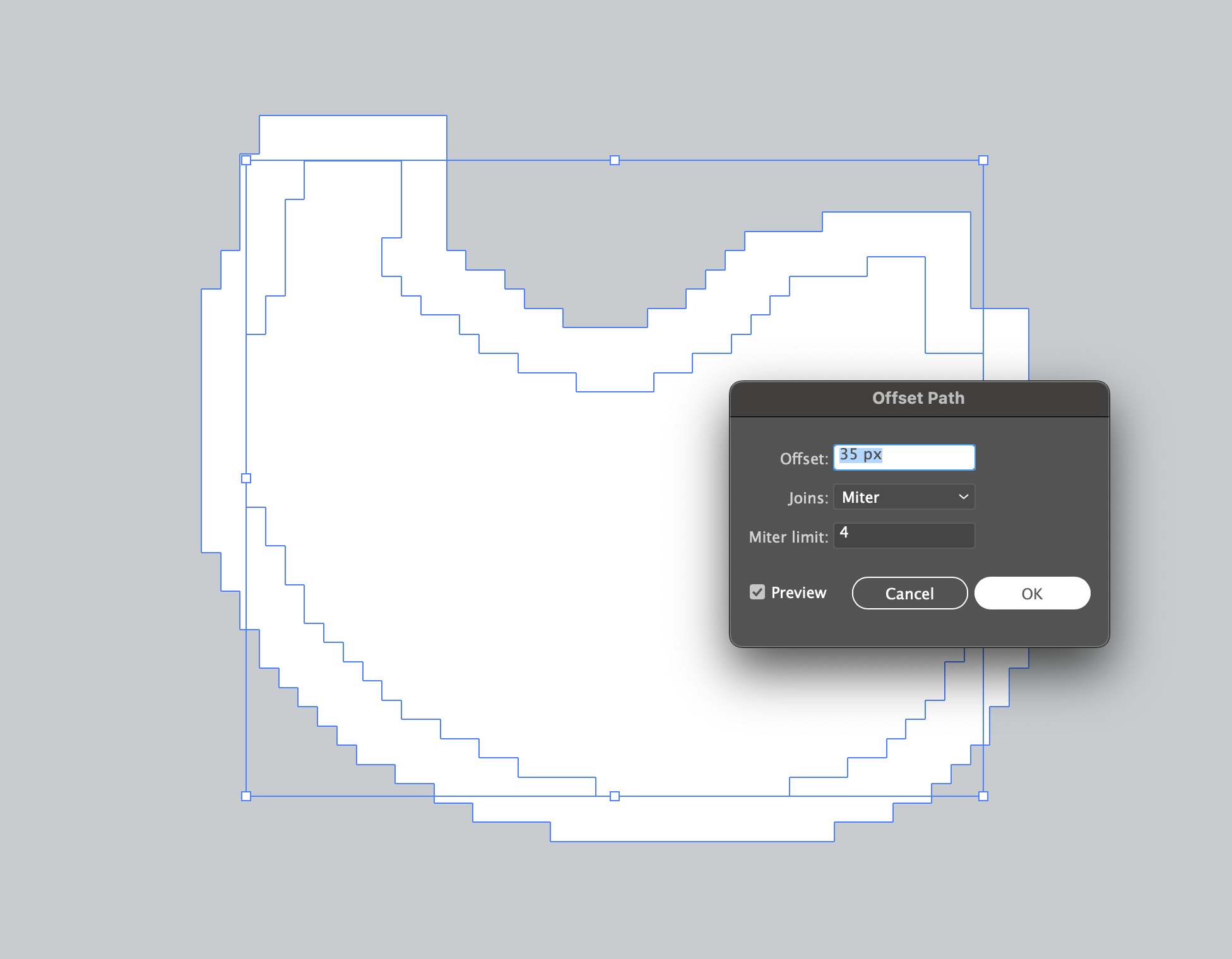
Copiez le dessin complet (⌘+C sur Mac, Ctrl+C sur Windows), allez dans Fenêtre > Pathfinder et choisissez Unite. Ensuite, définissez la couleur sur blanc et allez dans Objet > Chemin > Chemin décalé. Après avoir sélectionné la taille et le type de jointures, appuyez sur OK.

Étape 7 – coller l'objet sur la bordure
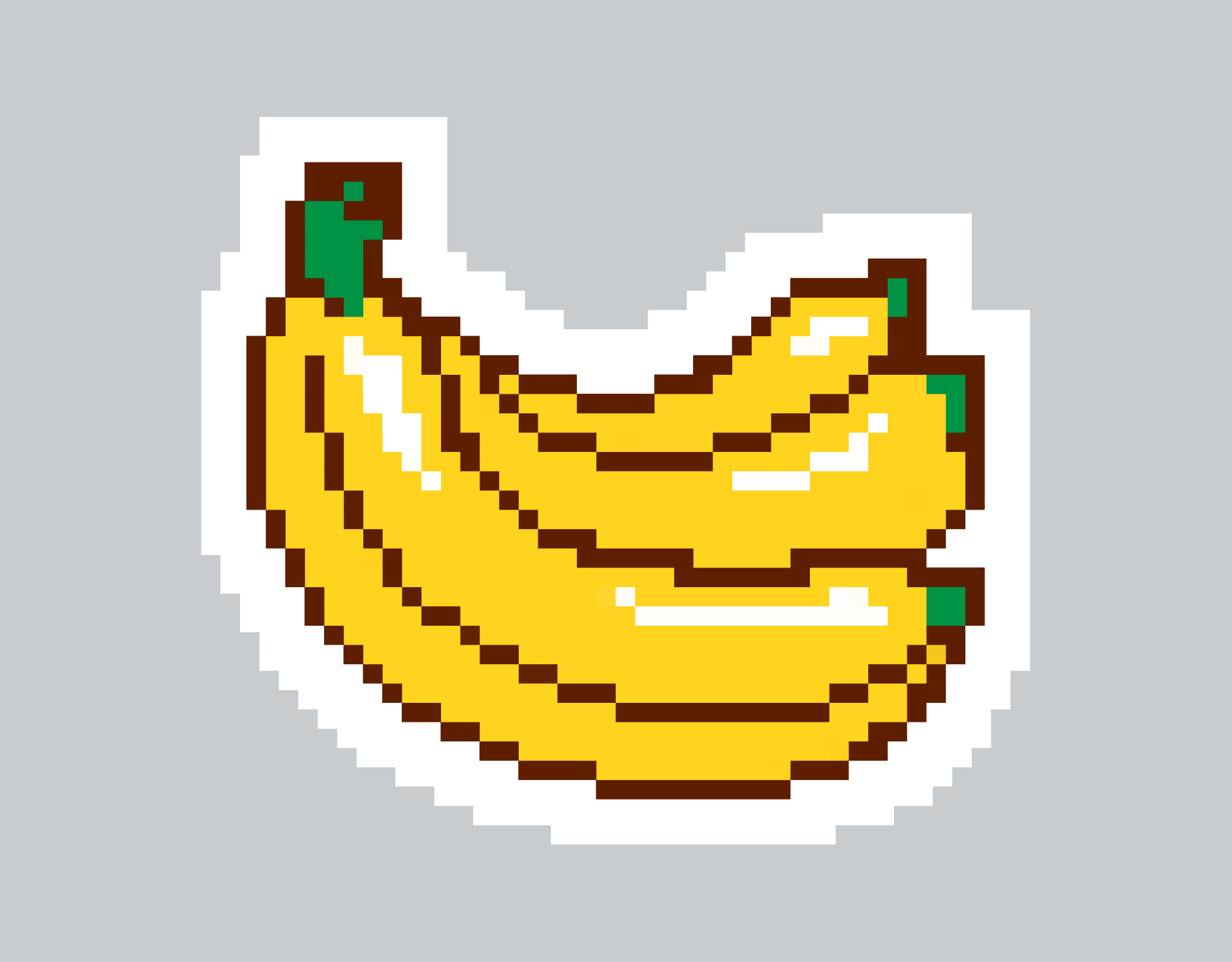
Enfin, supprimez la forme intérieure et "Coller devant" en appuyant sur (⌘+F sur Mac, Ctrl-F sur Windows). Cela recollera l'illustration d'origine exactement au même endroit.

C'est fait ! À partir d'ici, vous pouvez apporter d'autres modifications avant de l'envoyer pour l'inclure sur un design plus grand ou pour créer des produits tels que les stickers découpés à la forme ou magnets. Cette méthode fonctionne mieux pour les images à contraste élevé, mais même la conversion d'images comme un dégradé en une grille de pixels comme celle-ci peut devenir une véritable œuvre d'art.
Amusez-vous à tester cette méthode avec différents types d’images et à ajuster la quantité de pixels pour voir ce que cela donne.